この記事は下記ページの後半です。
未読の方は、下記ページから御覧ください。
STEP3 メインページのレイアウトを作成しよう
ポートフォリオのように、いくつもの要素を整然とレイアウトするためには、グリッドシステムを採用してレイアウトするのが望ましいです。
ここでは作成したマスターページを利用しながら、テキストや画像を配置するグリッドやフレームを作成します。
3−1 紙面寸法を設計しよう
ちょっとマニアックですが、フォントのサイズに応じたグリッドの設計について解説します。
興味ない人・意味がよくわからなかった人は、次項の「3−2 設計を元にグリッドを作ろう」にまで進んでください。
–
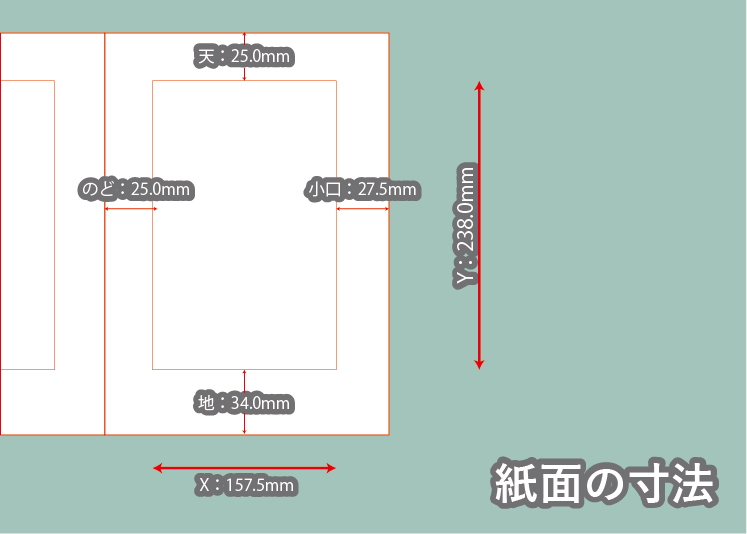
まず、現在のドキュメントの大きさは、以下のような状況です。

この紙面を、どのように分割するのが好ましいのでしょうか?
ここでは紙面とフォントの寸法をもとに、グリッドの寸法を設計していきます。
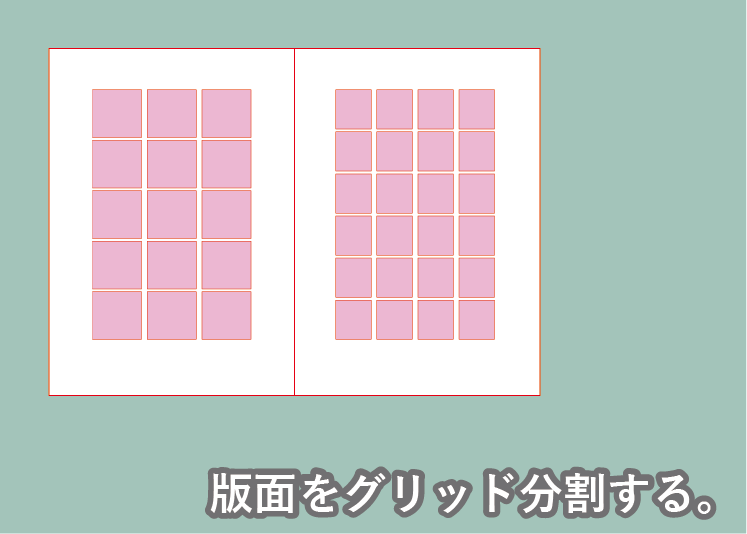
まず、紙面をなん分割するかを検討します。
グリッドは細かすぎると紙面の自由度が高すぎて乱雑な紙面になりやすく、逆に荒すぎるとレイアウトのバリエーションが生まれず不便です。
B5~A4程度の冊子にレイアウトするには、3マス×5マスや、4マス×6マス程度のグリッドが扱いやすいと思います。
今回の解説では3×5マスのグリッドで進めていきましょう。

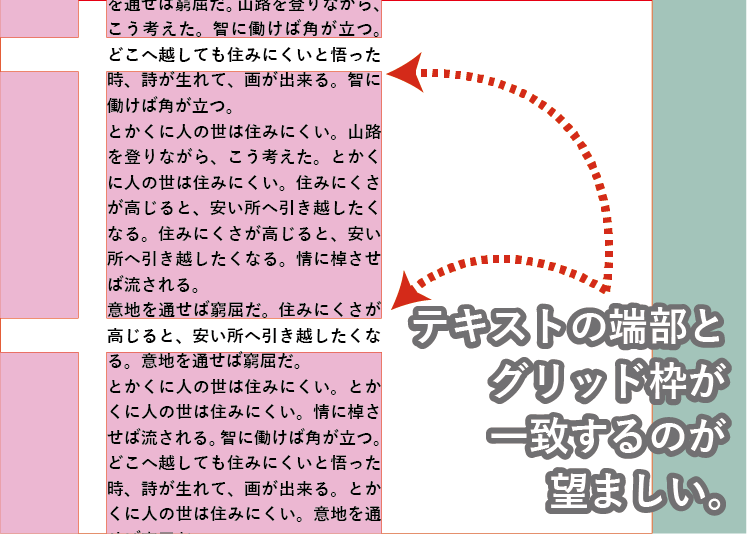
グリッドの段数が決定したら、それぞれのグリッドの大きさを算出しましょう。
なぜなら、適当にグリッドの寸法を決めてしまうと、流し込む本文テキストのフォントサイズや行間の大きさにそぐわないグリッドになってしまうからです。

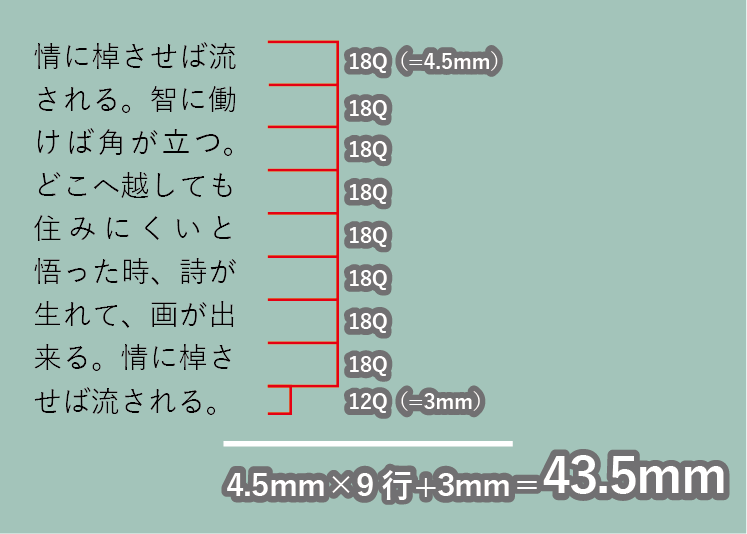
例えば今回は、本文テキストのフォントサイズを12Q(=3mm)、行送りを18Q(=4.5mm)としました。(行間は6Q(=1.5mm))
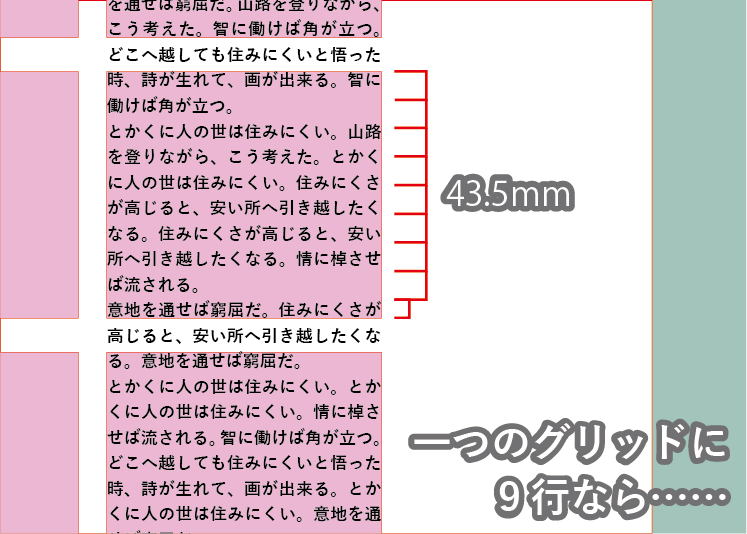
このフォントサイズの場合、行の高さがは「4.5mm×◯行+3.0mm」で計算できます。
仮に2行の文章なら、高さの寸法は4.5mm×2行+3.0mm=12mm。
9行の文章であれば、4.5mm×9行+3.0mm=43.5mmになります。

現在の版面の高さは238mmなので、この9行のグリッドなら、縦に5つ程(約2175mm)並べることができます。
誌面を3マス×5マスにするのであれば、グリッドの高さは43.5mmがちょうどいい値になりそうです。

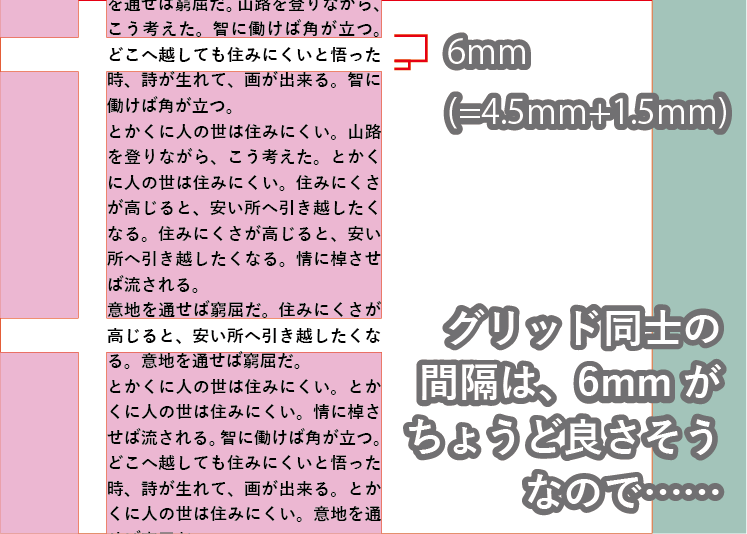
同様に、各グリッド同士の間隔も決めましょう。
具体的には、「行間+フォントサイズ+行間」の寸法である6mm分開けると、グリッドと行が揃い、レイアウトがしやすくなりそうです。

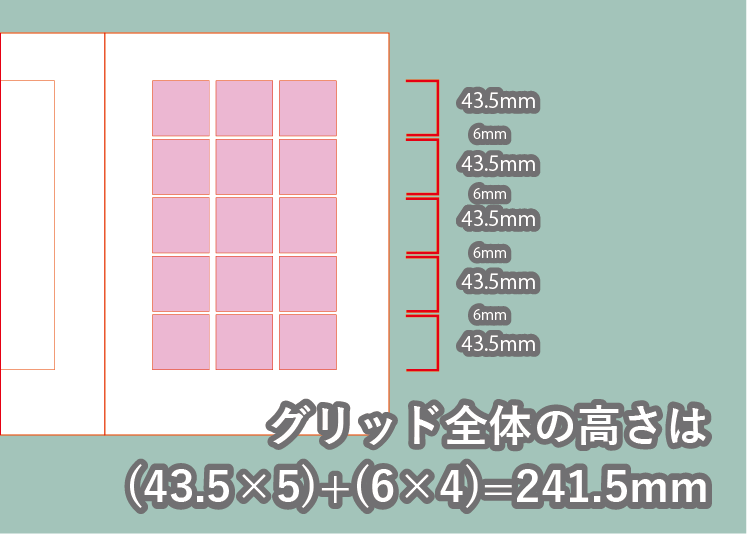
以上の計算から、高さ43.5mmのグリッドを、6mm間隔で5つ並べると、A4誌面状でいい感じのグリッドになりそうですね。

横方向は、すでに[マージン・段組]設定で設定済み(幅48.5mmで6mm間隔、合計157.5mm)です。
こちらは特に修正の必要もないでしょう。
というわけで今回のグリッドは、
- 本文フォント12Q 行間高さ18H
- グリッドは縦5マス、横3マス。各グリッド寸法は「48.5mm×43.5mm」
- グリッドの間隔は「縦方向6mm 横方向6mm」
という寸法で設計することにしましょう。
3−2 設計をもとにグリッドを作ろう
さて設計に合わせていきなり作り始めてもいいのですが、今回はInDesignの機能に慣れる意味で、グリッドに合わせて長方形をレイアウトする方法を紹介したいと思います。
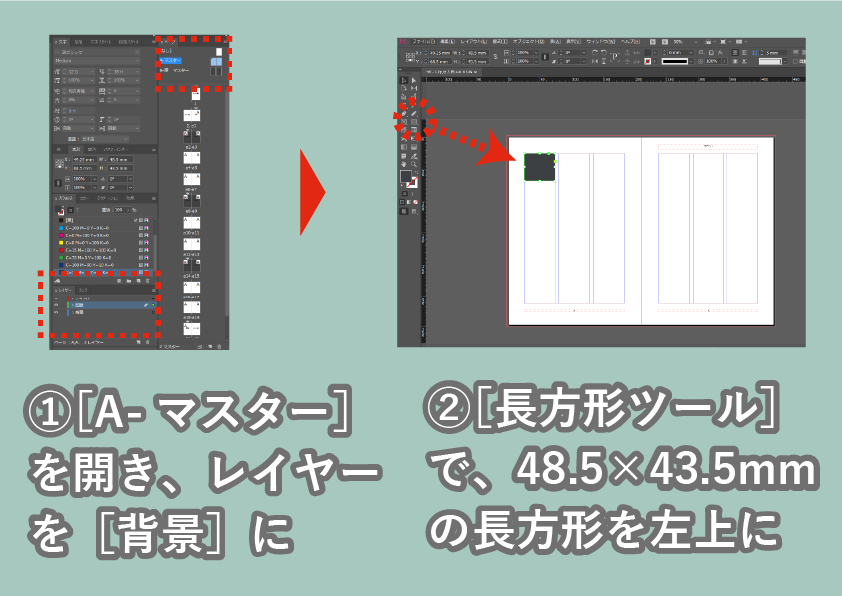
まず、[ページ]パネルから[Aーマスター]を開き、同時にレイヤーパネルから[背景]レイヤーを選択ます。
[長方形ツール]を用いてドキュメントの左上に、下記のような長方形オブジェクトを作成します。
- [X:49.25mm]
- [Y:68.5mm]
- [W:48.5mm]
- [H:43.5mm]
見やすくするために、[スウォッチ]パネルから適当に薄めの色も塗りましょう。

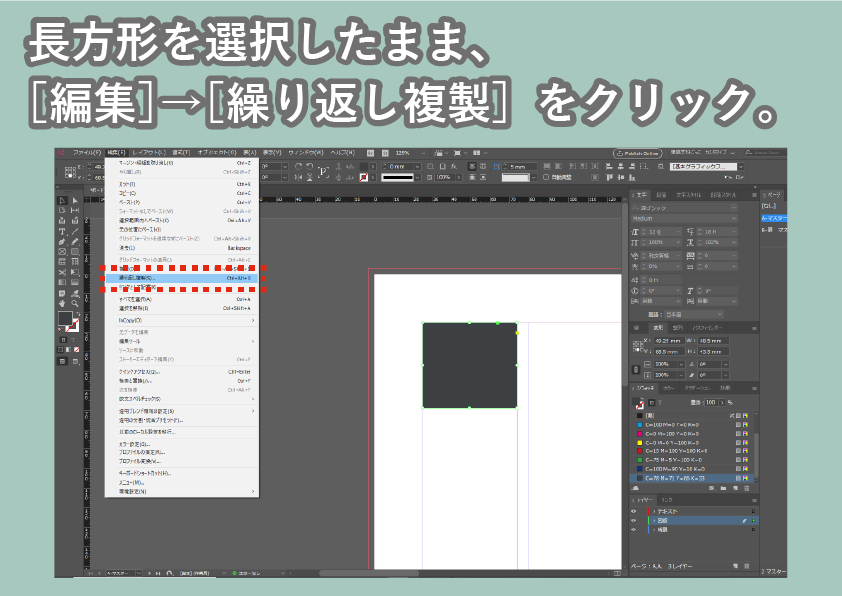
長方形オブジェクトを選択したまま、メニューバーの[編集]→[繰り返し複製]を選択します。

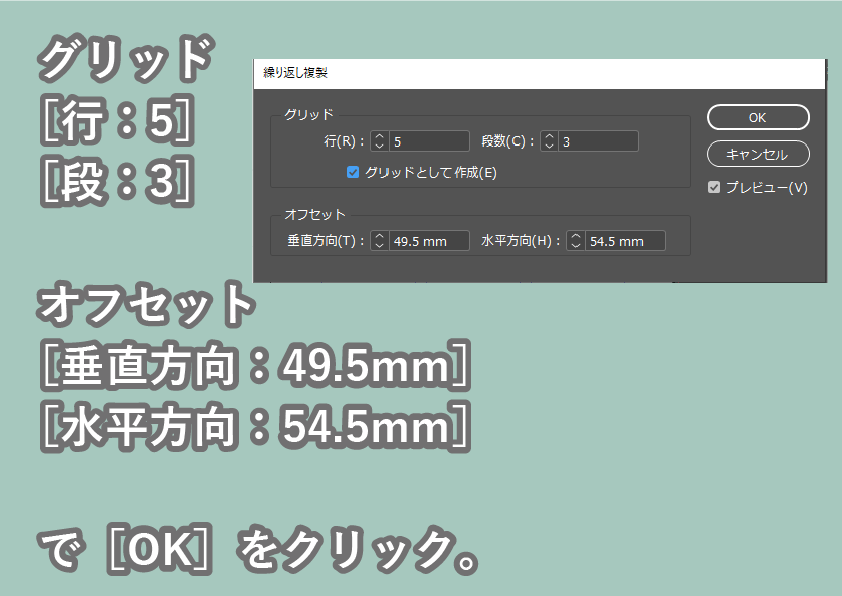
ダイアログが出たら、
- グリッドの項目を[行:5][段数:3]
- オフセットの項目を[垂直方向:49.5mm][水平方向:54.5mm]
に設定し、[OK]をクリックしましょう。
オブジェクトが複製され、グリッドに沿って長方形のフレームが並びました。

しかしこのままでは、作成したグリッドと、前項にて設定したマージンが揃っていないので、調整する必要があります。
まず[ページ]パネルを確認し、[A-マスター][B-扉 マスター]の両方を選択します。
選択したら、メニューバーより[レイアウト]→[マージン・段組]を選択しましょう。

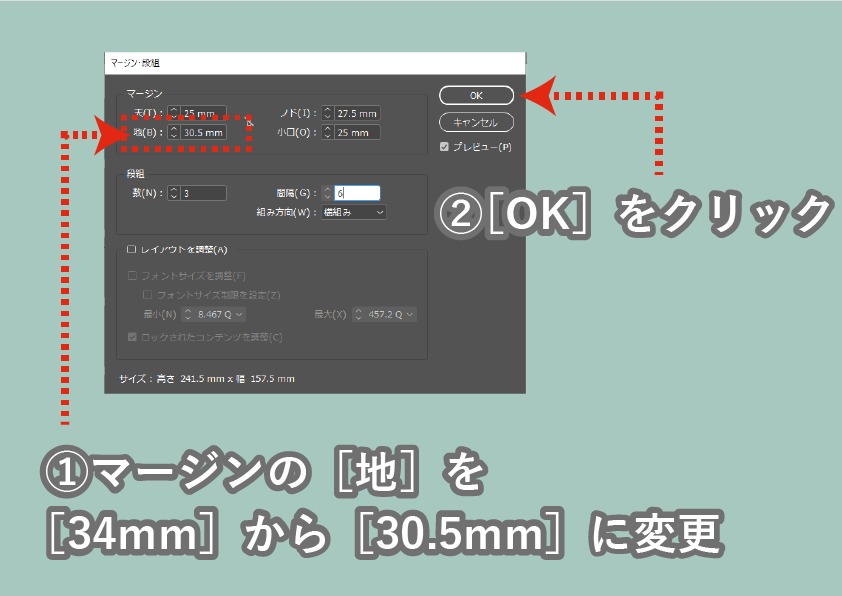
[マージン・段組]ダイアログが出ます。
[マージン]の[地:27.5mm]の項目を[地:30.5mm]に変更しましょう。

最後に、左ページのグリッドを右ページにもコピペして、完成です。

3−3 グリッドの合わせたガイドを作ろう。
前項ではグリッドに合わせた長方形オブジェクトを並べ、グリッドの雛形としました。
しかし今後編集していく上では、InDesignのガイド機能をつかったグリッドの補助線機能も覚えておきたいところです。
InDesignにはグリッドデザインを行うのに有効な、等間隔のガイドを一気に引く機能があるので、今回はこれを利用しましょう。
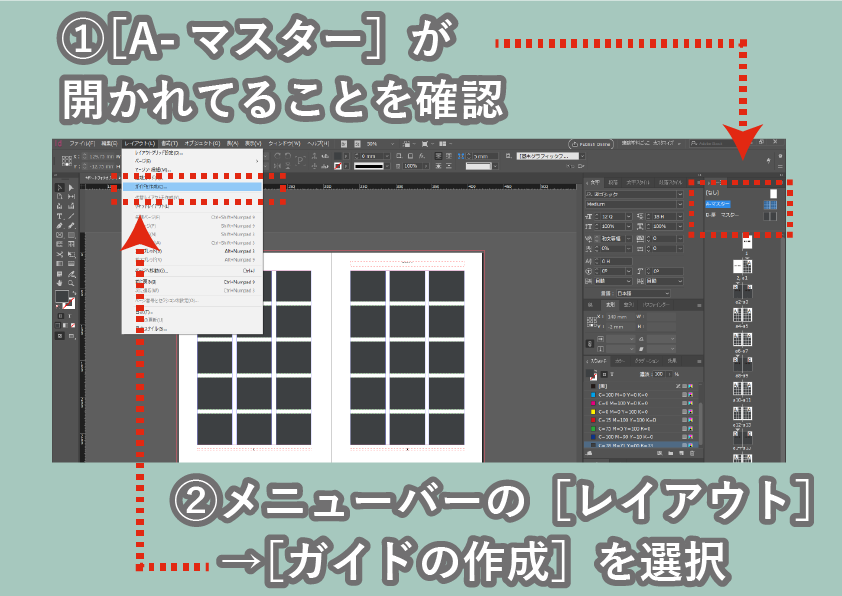
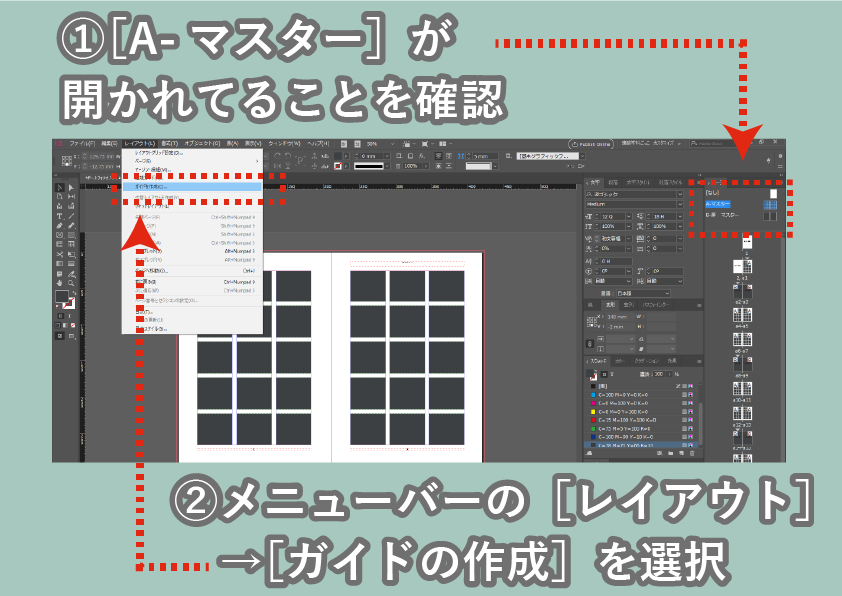
[ページ]パネルから[A-マスター]を開いていることを確認し、
[レイアウト]メニューから[ガイドを作成]を選択します。

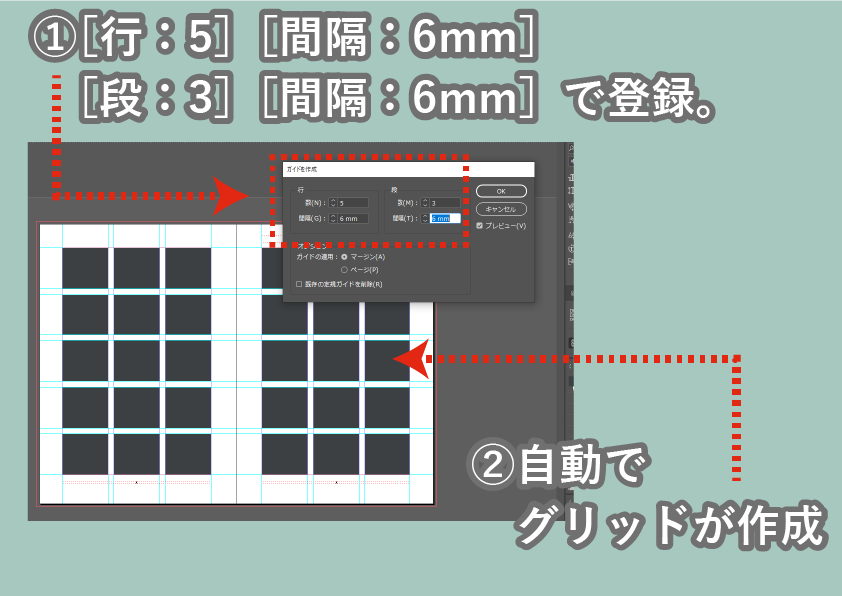
ダイアログが表示されるので、以下の通り設定します。
- [行]は[数:5][間隔:6mm]に設定
- [段]は[数:3][間隔:6mm]に設定
- [ガイドの適用]は[マージン]にチェック
最後に[OK]をクリックしましょう。

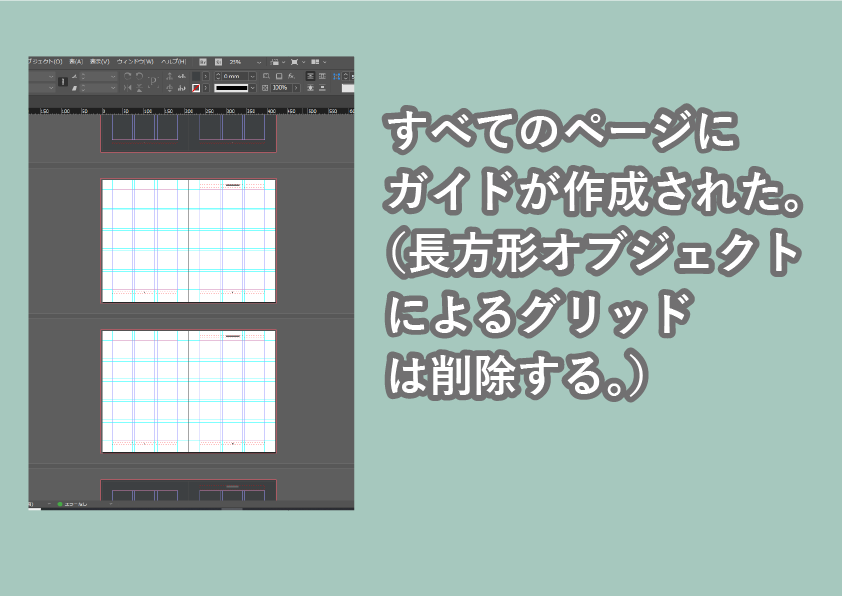
マージンに合わせたガイドが作成されました。
前項にて作成した長方形のグリッドはもういらないので、削除しましょう。
各ドキュメントを開き、ガイドがすべてのドキュメントに反映されていることを確認してください。

最後に[Ctrl+Sキー]で、名前をつけてデータを保存しましょう。
STEP4 扉ページを作ろう
各作品ごとに扉ページを作ると、ポートフォリオ全体にメリハリが付きます。
- 作品タイトル
- 作品の魅力が伝わるサムネイル
- 課題の概要文
- 章番号(背景)
で構成された、シンプルな扉ページを作りましょう。
4−1 背景画像を作成する
扉ページの幅いっぱいを使った背景画像を作りましょう。
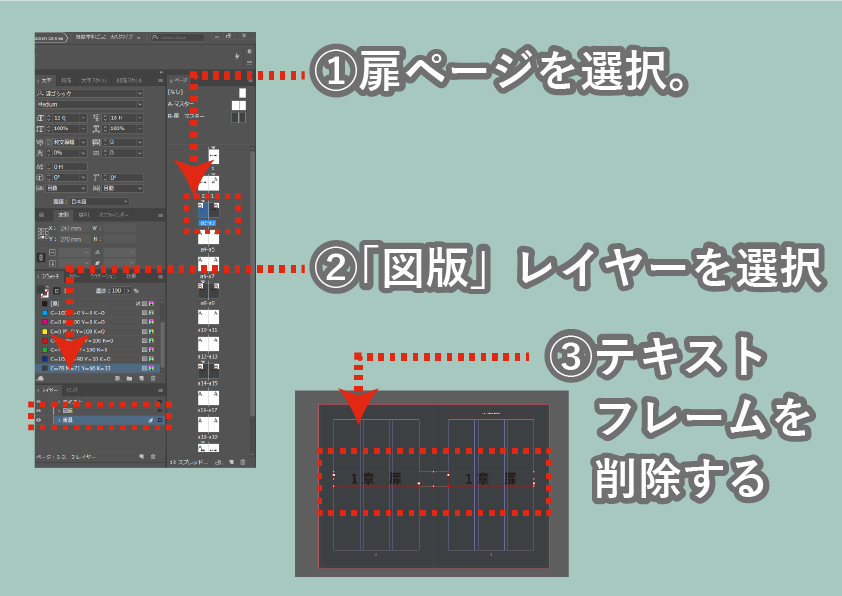
[ページ]パネルから一章の扉ページを開き、[レイヤー]パネルから[図版]レイヤーを選択します。
画面中心に仮置きしていた「1章 扉」とだけ記入していたテキストフレームも、この段階で削除しておきましょう。

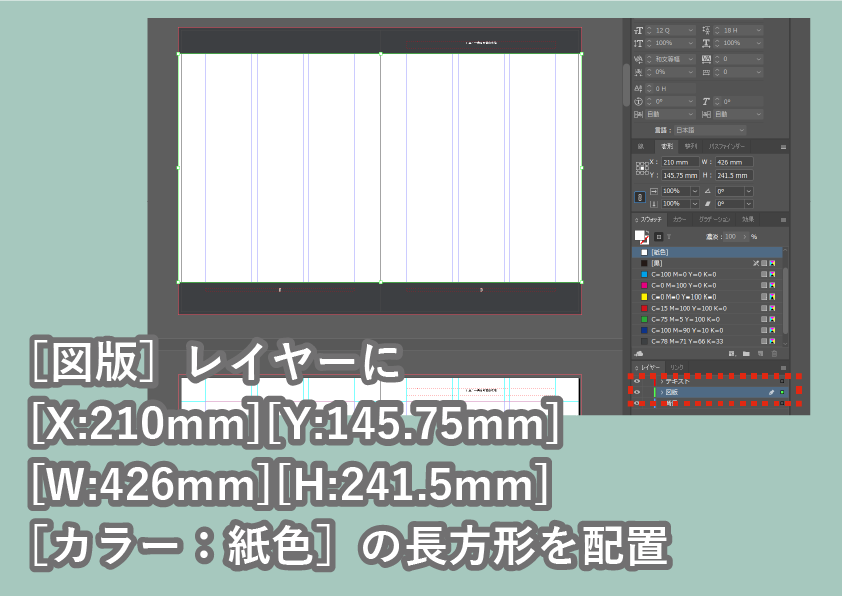
長方形ツールで
- [X:210mm]
- [Y:145.75mm]
- [W:426mm(ページの横幅)]
- [H:241.5mm(マージンの高さ)]
- [カラー:紙色]
の長方形を作成します。

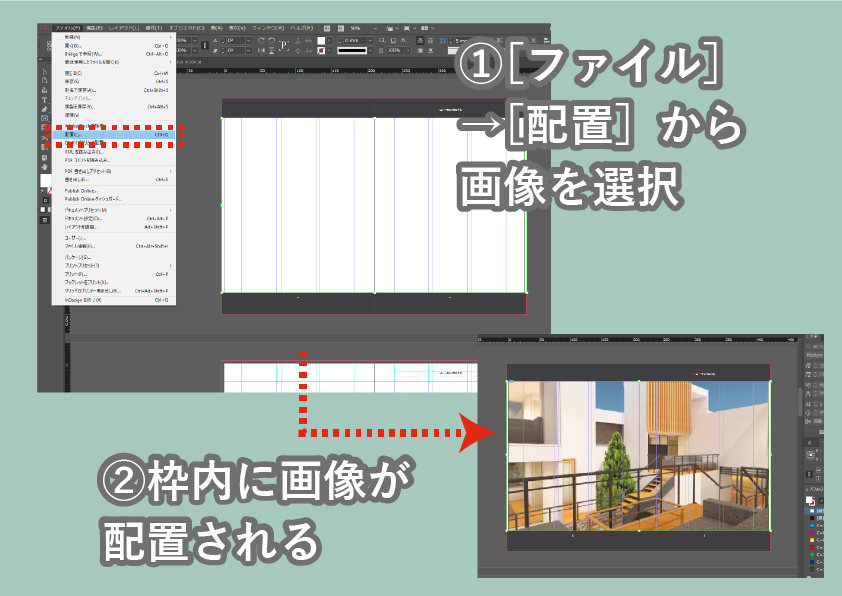
作成した長方形オブジェクトを選択したまま、[ファイル]→「配置」([Ctrl+Dキー])から
[配置ダイアログ]を表示します。
適当な画像を選択し、[開く]をクリックしましょう。
選択した画像が、長方形の中に表示されます。

表示された画像の中央に現れる◎マーク(コンテンツグラバー)をドラッグすると、画像の位置を調整できます。
また、画面上部の[フレームに均等に流し込む]をクリックすると、ワンクリックで枠のサイズに調整されます。
適当な位置に、画像のレイアウトを調整しましょう。

4−2 概要文を書こう
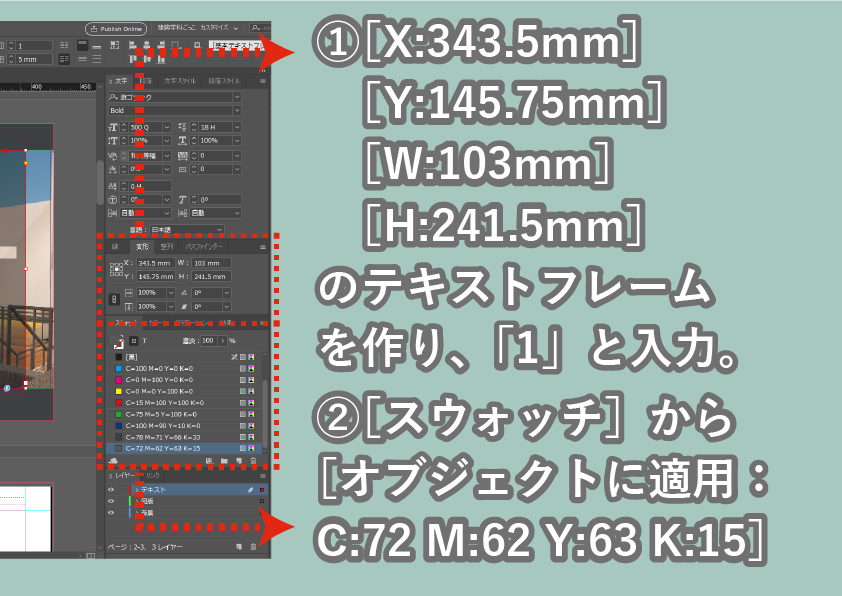
[横文字テキストツール]で、下記のようなフレームを作り、
「1」とだけ入力します。
[変形]
- [X:343.5mm][Y:145.75mm]
- [W:103mm][H:241.5mm]
[文字]パネル
- [フォント:游ゴシック]
- [ウェイト:Bold]
- [サイズ:500Q]
[段落]パネル
- [文字揃え:右揃え]に
[スウォッチ]パネル
- [オブジェクトに適用:C:72 M:62 Y:63 K:15] (作成した色は、CMYKスウォッチとして追加しましょう。)
- [テキストに適用:紙色]
[効果]パネル
- [描画モード:乗算]
- [不透明度:60%]

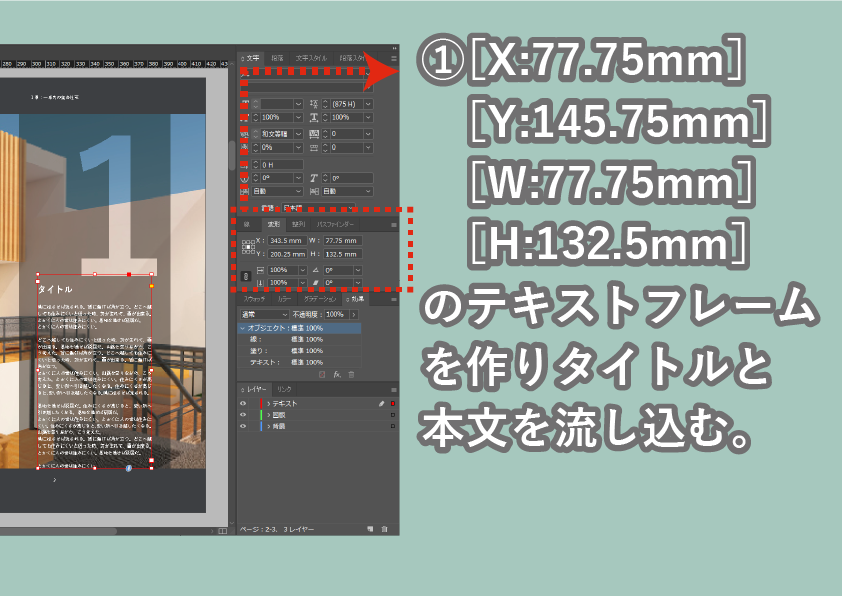
この背景の上に、テキストフレームを作り、「タイトル」と「概要文」を流し込みます。
(現段階はダミー文を流し込みました。)
テキストフレームの設定は以下のとおり
フレーム
[X:343.5mm]
[Y:200.25mm]
[W:77.75mm]
[H:132.5mm]タイトル
- [フォント:游ゴシック][ウェイト:Bold]
- [フォントサイズ:24Q][字送り:18H]
- [文字カラー:紙色]
本文
- [フォント:游ゴシック][ウェイト:Medium]
- [フォントサイズ:12Q][字送り:18H]
- [テキストフレームの配置:下揃え]
- [文字カラー:紙色]
これで、扉ページは完成します。

4−3 扉ページの段落スタイルを作成する
段落スタイルとは、ある段落に対して適用した書式(フォント・フォントサイズ・ウェイトなど)を「スタイル」として登録する機能です。
段落スタイルを活用すれば、クリックひとつでテキストの書式を統一できるため、作業効率があがる上に、フォントの設定ミスを防ぐことができます。
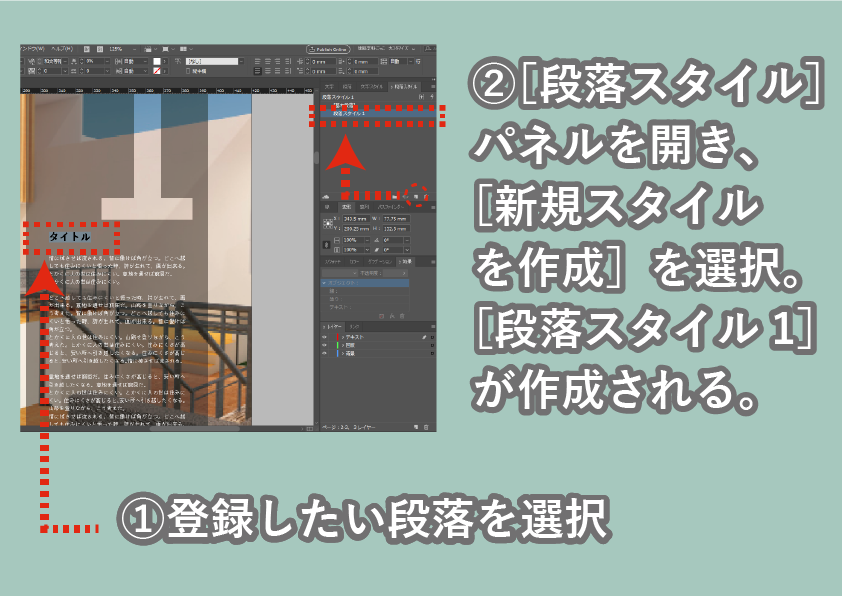
まず、作品のタイトル部分([フォント:游ゴシック][ウェイト:Bold][フォントサイズ:24Q][字送り:18H][カラー:紙色])を選択した状態で[段落スタイル]パネルを開き、[新規スタイルを作成]をクリックします。

新たに[段落スタイル1]という段落スタイルが作成されます。
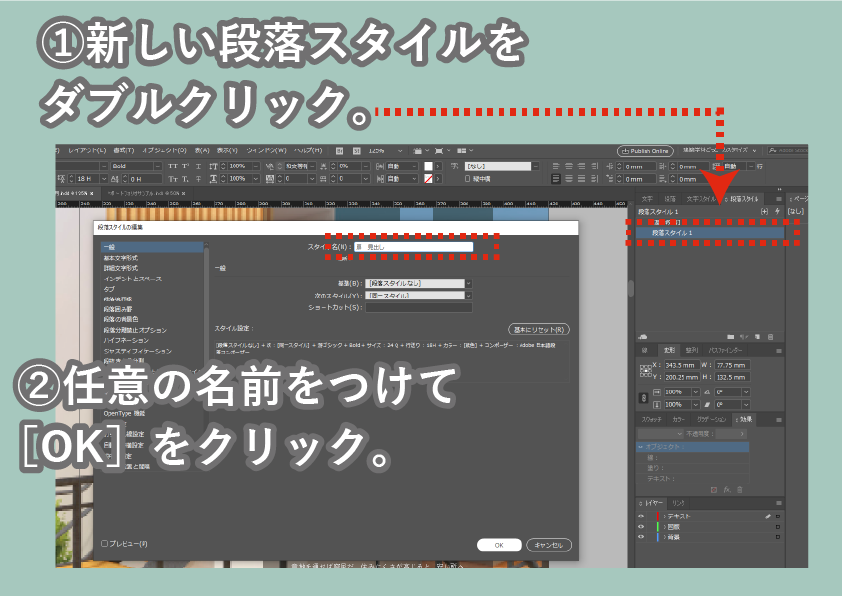
この段落スタイルをダブルクリックして[段落スタイルの編集]ダイアログを表示し、[スタイル名]の欄を入力します。
ここでは、「扉 見出し」としました。

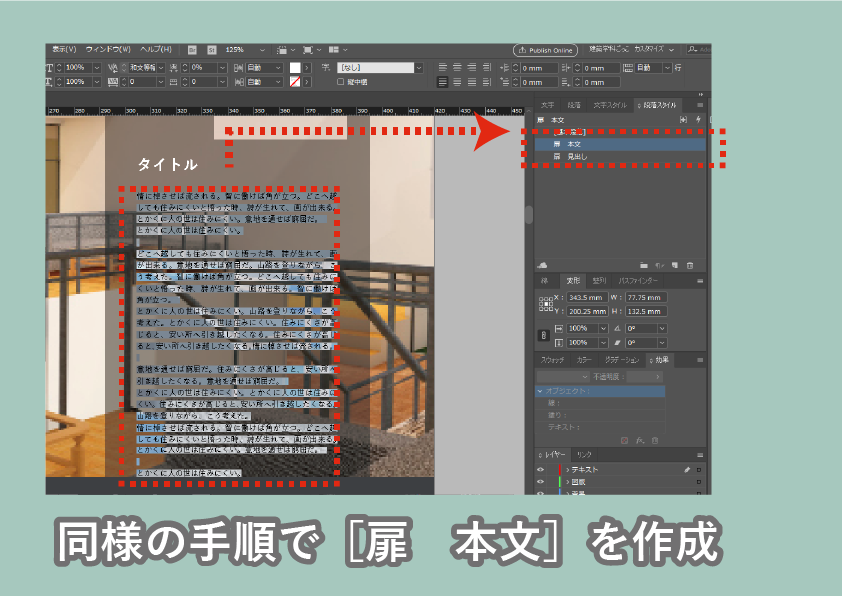
同様の方法で、概要文の本文([フォント:游ゴシック][ウェイト:Medium]
[フォントサイズ:12Q][字送り:18H][カラー:紙色])に対して新規スタイルを作成し、「扉 本文」というスタイル名を付けましょう。

以上作成したオブジェクトをすべてコピーし、2章・3章の扉ページにも貼り付けて、
画像やテキストを差し替えます。
[Ctrl+Sキー]で、名前をつけてデータを保存しましょう。
STEP5 コンテンツを流し込もう
いよいよ、図面や解説文を入力していきます。
5−1 ヘッダー部分を作ろう
各ページにヘッダーがあると、そのページがなんのためのページなのか、読み手にわかりやすく親切です。
作成したグリッドの一番上の行を、ヘッダーとして活用しましょう。
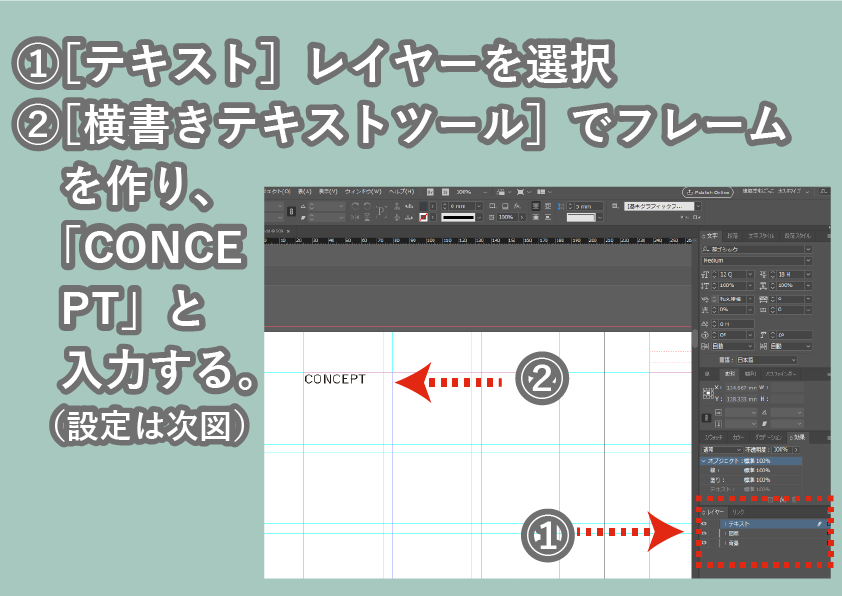
レイヤーパネルより[テキスト]レイヤーを選択します。
横組み文字ツールでテキストフレームを作り、「CONCEPT」と入力しましょう。
書式は[文字]パネルから、フォント・フォントサイズ・行送りを下記の通り調整します。
変形
- [X:103.75mm][Y:46.75mm]
- [W:157.5mm][H:43.5mm]
文字
- [フォント:游ゴシック][ウェイト:Medium]
- [フォントサイズ:32Q]

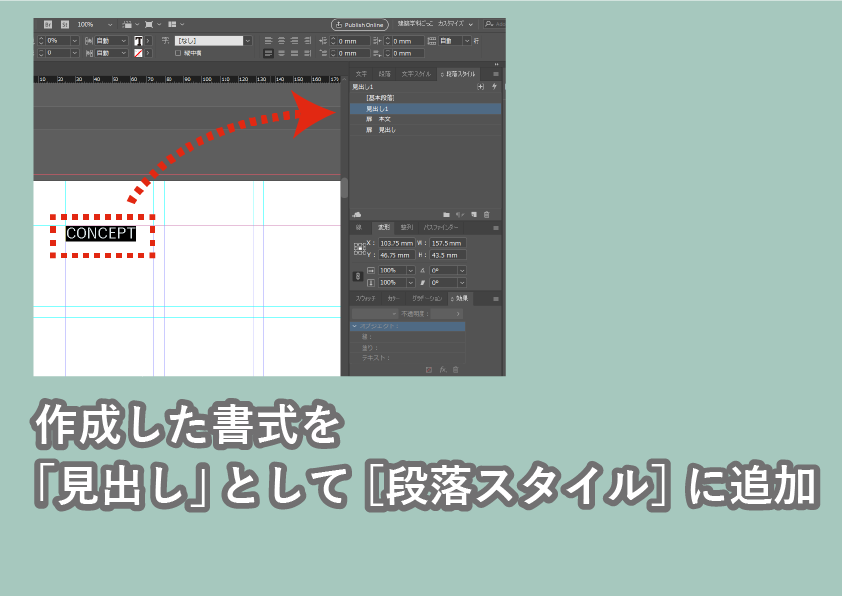
作成した書式は、[段落スタイル]に「見出し1」として登録しましょう。

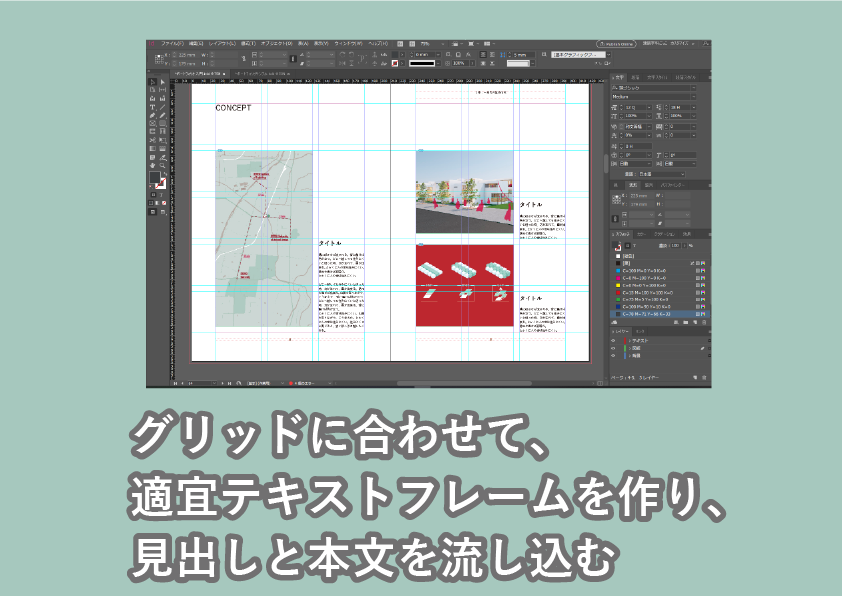
5−2 画像を配置しよう
次に、各画像を配置します。
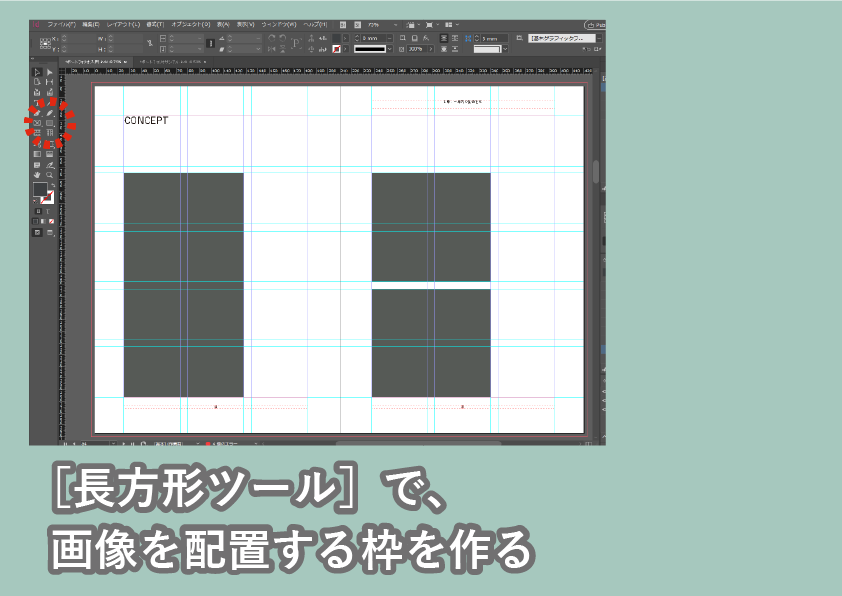
[図版]レイヤーを選択し、
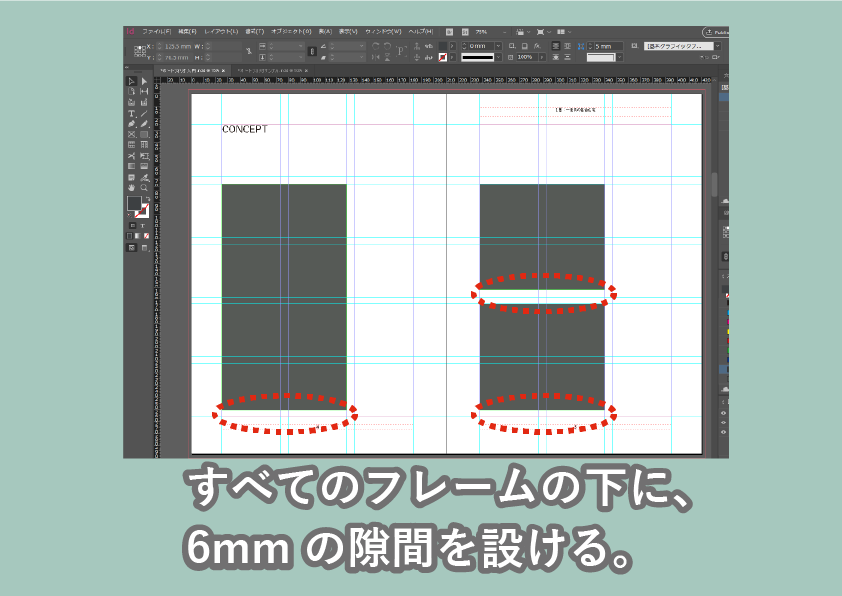
作成したグリッドに合わせて、[長方形ツール]で画像を配置する枠を作ります。

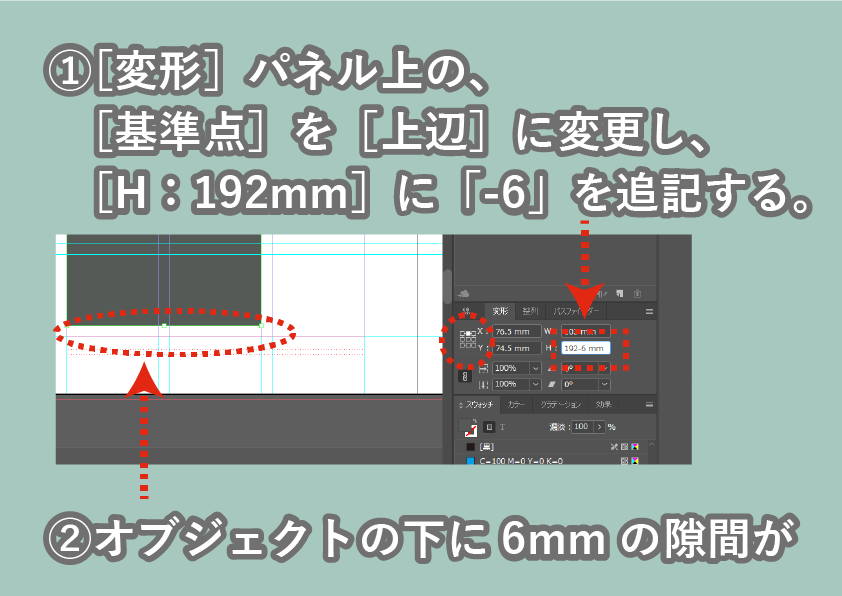
作成した長方形を変形し、キャプションを設けるための空間を用意します。
長方形を選択し、下記の通り設定します。
[変形]パネル
- 基準点を上辺に設定
- 長方形の高さ欄に[-6]を入力します。
長方形の枠の下辺6mmに、キャプション用の空白ができました。

同様の方法で、すべてのフレームの下に6mmの感覚を作ります。
(これは、キャプション分をはめ込むための隙間です)

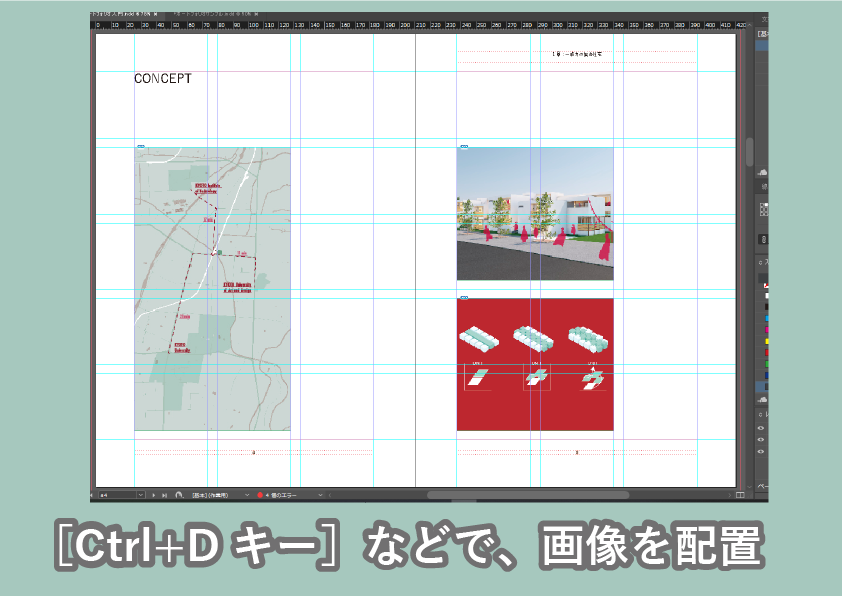
作成したフレームに画像・図面・模型写真を流し込みましょう。
扉ページで紹介したように、中央の◎マーク(コンテンツグラバー)や[フレームに均等に流し込む]で、
枠に合わせてサイズや位置を調整できます。

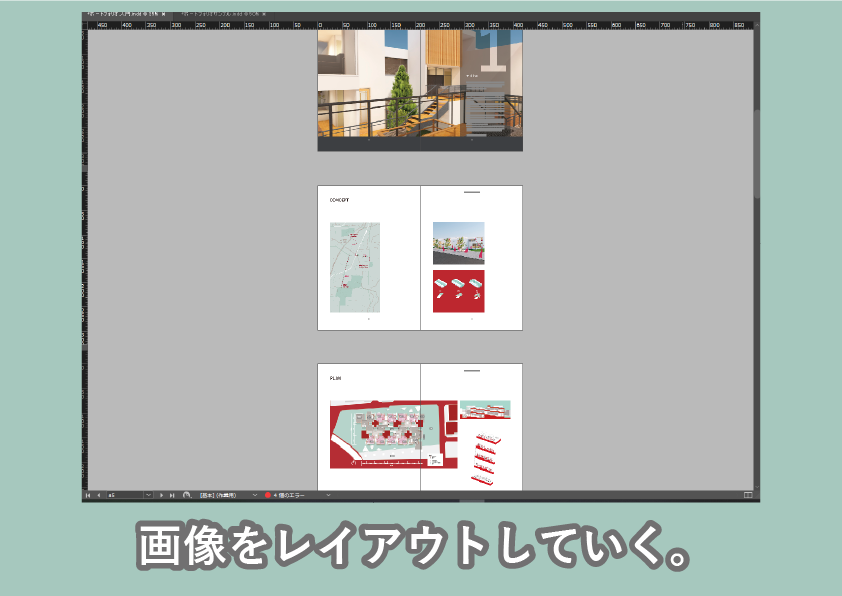
同様にして、すべてのページに画像をレイアウトしていきましょう。

いくつかポイントとして、
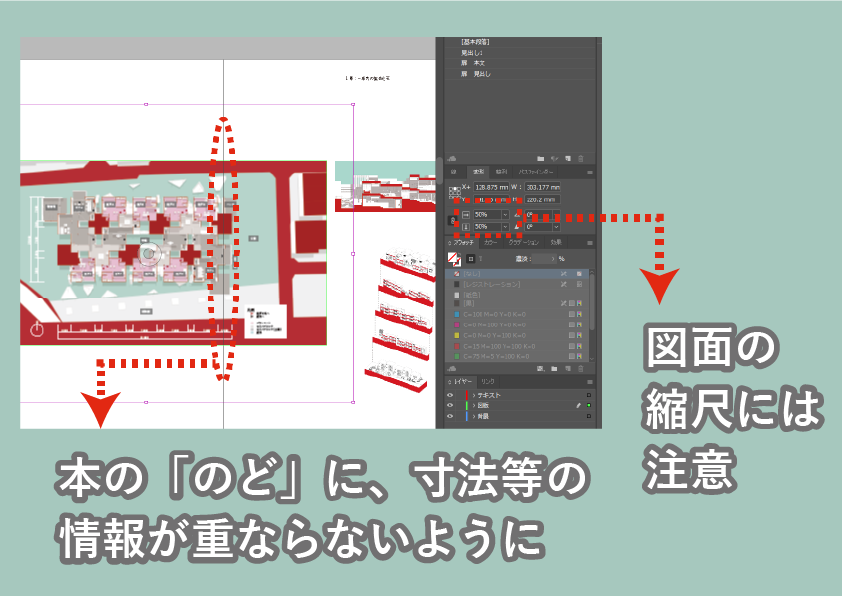
- 画像を見開きで使うときは、「のど」の部分に大事な情報が被らない方がよい。
- 文字情報はなるべくマージンからはみ出ないのが望ましい。
- 図面をレイアウトするときは、縮尺が狂わないよう、変形パネルで拡大縮小をチェックする。
などが挙げられます

ちなみにここで流し込む画像データは、jpgやpngだけでなくIllustratorやPhotoshopのデータを当てはめることも可能です。
むしろ
- 画像の劣化が発生しにくい
- 元データを編集・修正しても、自動で反映される
などの点から、、IllustratorやPhotoshopの編集データをそのまま当てはめるよう心がけましょう。
5−3 テキストを流し込もう
[横書きテキスト]ツールを選択し、作成したガイドに合わせてテキストフレームを作成し、ダミーテキストを入力します。
書式は下記の通りです。
タイトル
- [フォント:游ゴシック][ウェイト:Bold]
- [フォントサイズ:24Q][字送り:18H]
- [文字カラー:黒]
本文
- [W:77.75mm]
- [H:132.5mm]
- [フォント:游ゴシック][ウェイト:Medium]
- [フォントサイズ:12Q][字送り:18H]
- [テキストフレームの配置:下揃え]
- [文字カラー:黒]

扉ページのときと同様、この書式を段落スタイルに登録しましょう。
タイトル部分は「見出し2」
本文部分は「本文」としました。
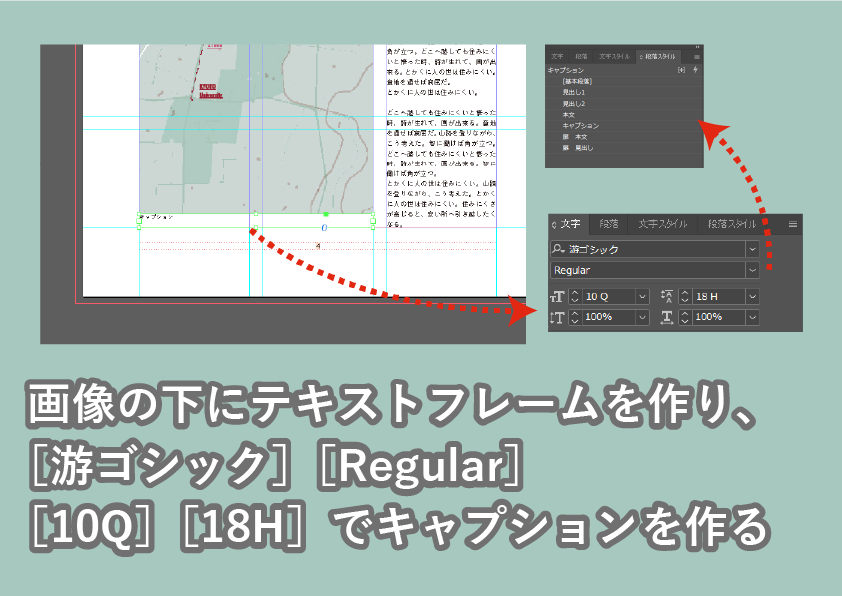
最後に、キャプション部分を作成しましょう。
書式は下記の通り
キャプション
- [フォント:游ゴシック][ウェイト:Regular]
- [フォントサイズ:10Q][字送り:18H]
- [文字カラー:黒]
こちらも「キャプション」という名前で[段落スタイル]に登録します。

5−4 その他のページを作成しよう
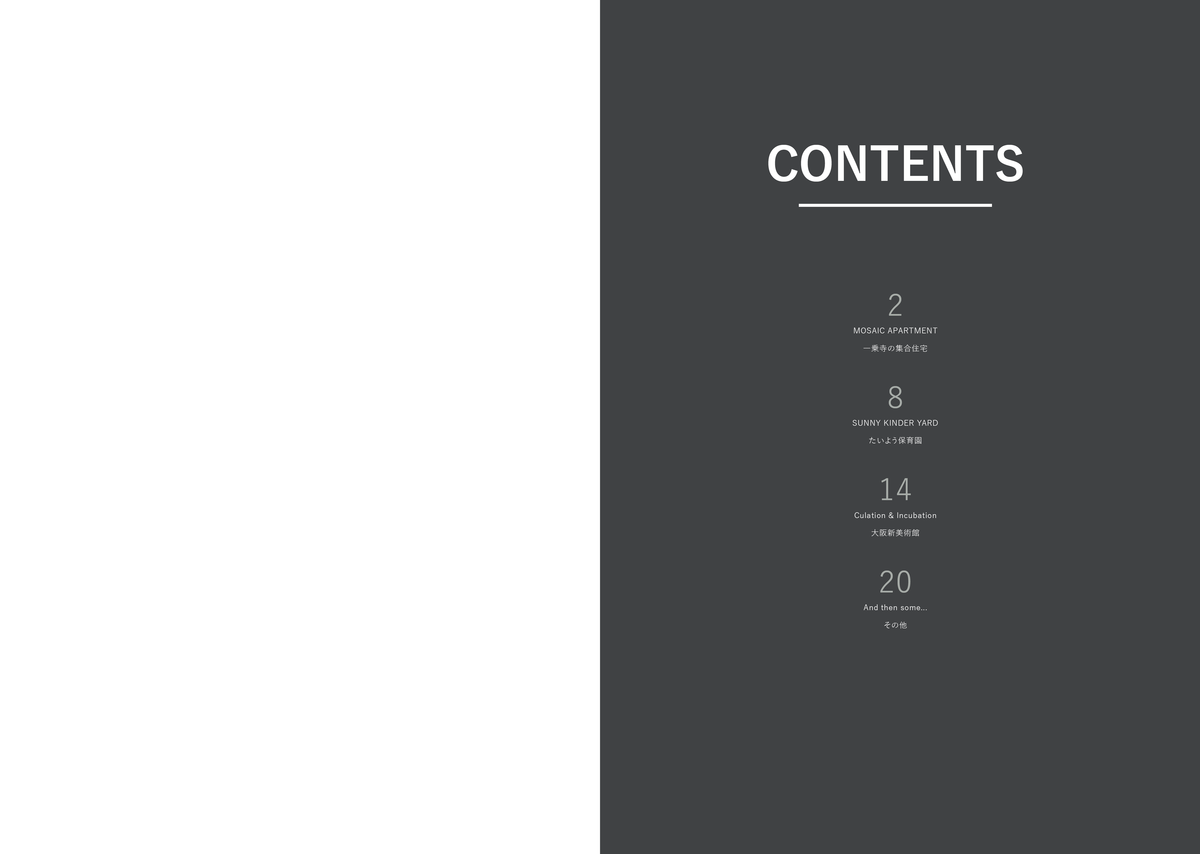
これまで解説してきた方法を利用して、 表紙・裏表紙・目次・履歴書のページを作成しましょう。



なお目次の作成には、段落スタイル機能と連携した専用の機能があります。
が、この程度のページ数・章立てであれば、手動で目次を作ったほうがいいので今回は割愛します。
より詳しく知りたい方は、姉妹記事の下記リンクを御覧ください。
【記事執筆中】
関連記事




