InDesignとは、Illustratorや Photoshopに並ぶAdobe社のグラフィック系ソフトの一種で、文字組や複数ページにまたがるグラフィック・エディトリアルデザインのための編集ソフトの一つです。
特に建築学科やデザイン学科の学生にとっては、ポートフォリオの作成や卒業論文の編集に最適なソフトと言えるでしょう。
この記事では、建築ポートフォリオのレイアウトを実例としながら、InDesignを利用するための基本的な設定・手順を紹介したいと思います。
(卒業論文やレポートなど、文章を中心とした編集についての記事も執筆中。年内公開予定。)
▼「InDesignってなに?」という方はこちらの記事をどうぞ
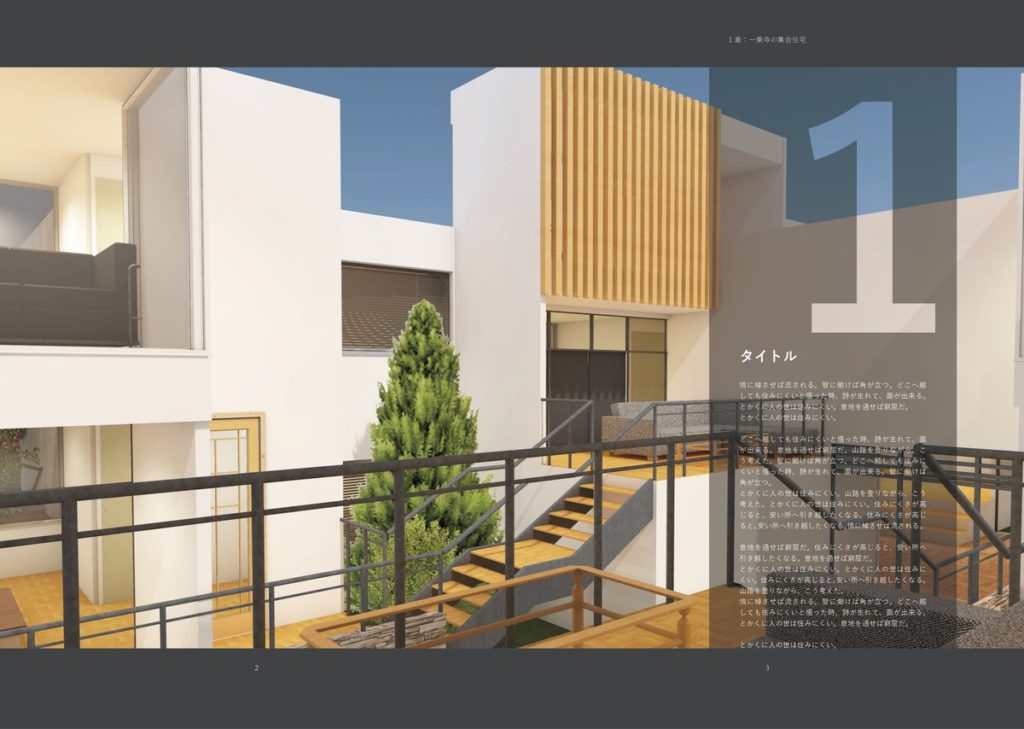
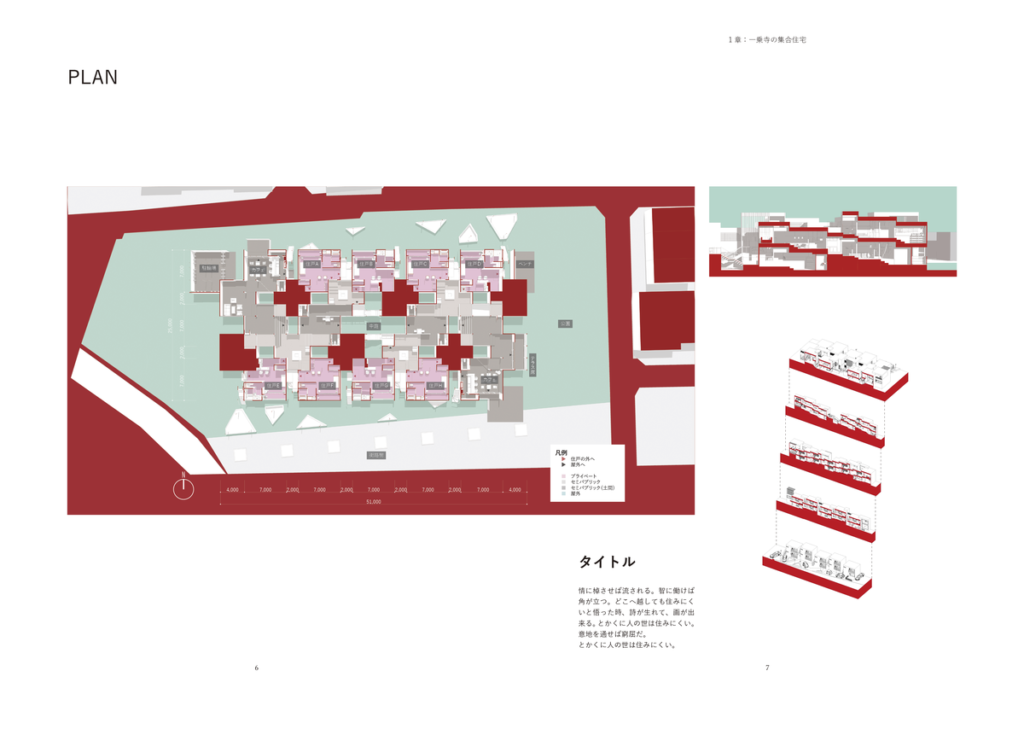
完成品イメージ



こんな感じのレイアウトをする方法について解説します。
STEP0 初期設定をしよう
ダウンロードしたばかりのInDesignでは、様々な点において使い勝手の悪い面があります。
建築ポートフォリオ作成という目的に合わせて、ソフトのカスタマイズを行いましょう。
(面倒な人は、STEP1まで読み飛ばしてください。)
0−1環境設定をカスタマイズしよう
とりあえず適当な設定で新規ドキュメントを作成してください。
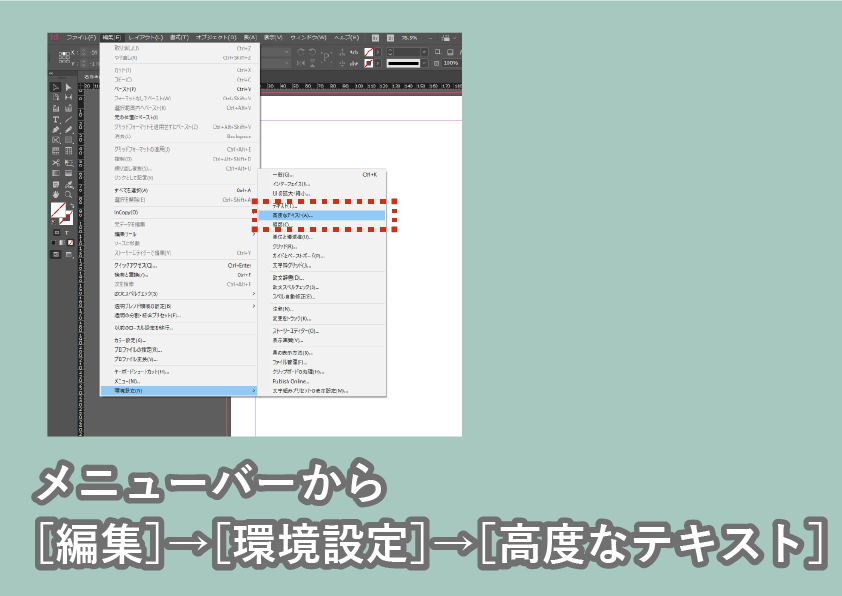
まずはInDesignのメニュー欄から[編集]→[環境設定]をクリックし、環境設定ダイアグラムを開きます。

高度なテキスト

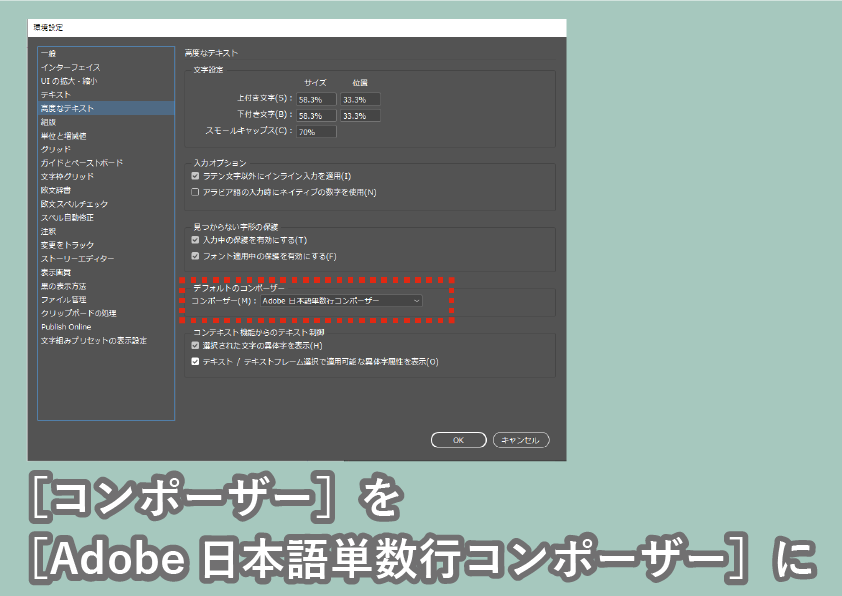
いきなりマニアックな設定ですが、[高度なテキスト]項目の[デフォルトのコンポーザー]の[コンポーザー]を変更しましょう。
初期設定では[Adobe日本語段落コンポーザー]かと思いますが、印刷業界で主流の[Adobe日本語単数行コンポーザー]に変更します。
(理由は長くなるため、こちらの記事など参照)
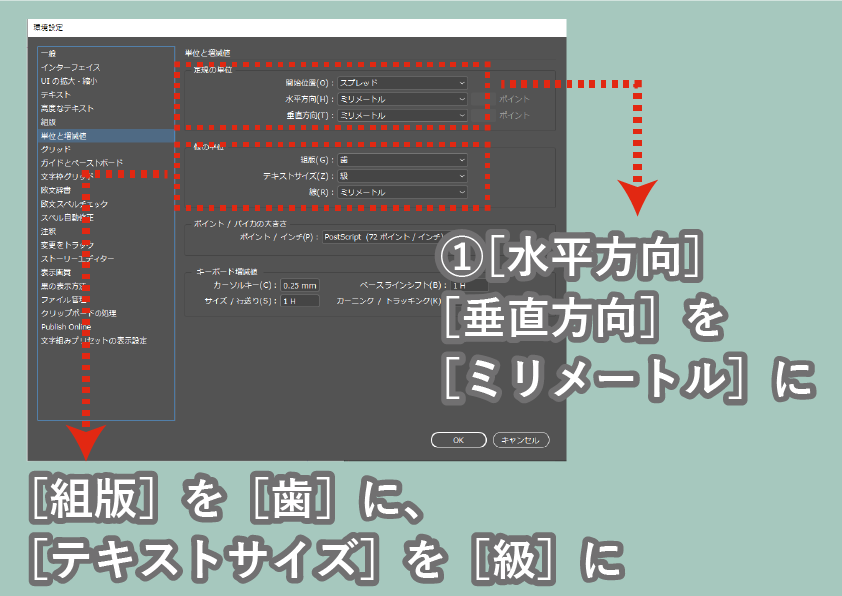
単位と増減値

Adobe社はアメリカの企業のため、初期設定では単位が国際単位系(ミリメートル)ではなくヤード・ポンド法(インチ・ポイント)設定となっていることがあります。
これは日本人にとってはかなり不便なので、
[定規の単位]における[水平方向][垂直方向]の単位が[ミリメートル]に、
[他の単位]における[組版]が[歯]に、[テキストサイズ]が[級]に、[線]が[ミリメートル]に
それぞれなっているかを確認し、変更しておきましょう*1
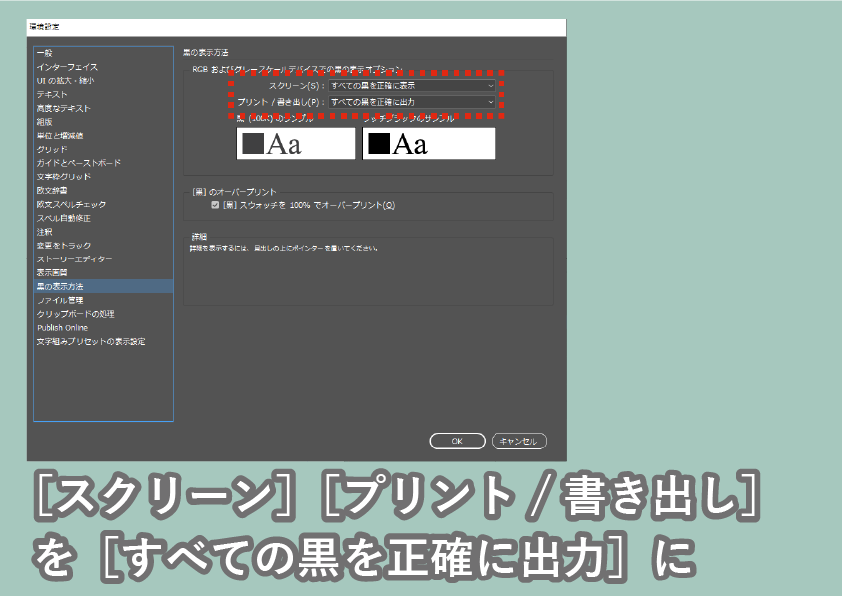
黒の表示方法

[黒の表示方法]の[スクリーン]及び[プリント/書き出し]を確認すると[すべての黒をリッチブラックとして表示]となっているかと思います。
これを[すべての黒を正確に表示]にしておきましょう。
これで画面上と実際の印刷で、「なんか黒の色味が違う」という違和感を減らすことができます。
以上で環境設定は終了です。
次に、カラー設定を行います。
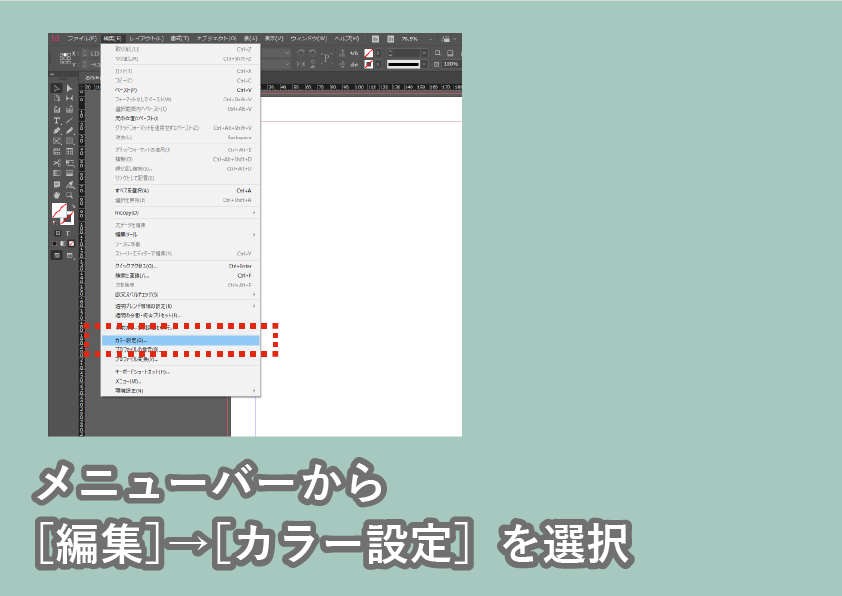
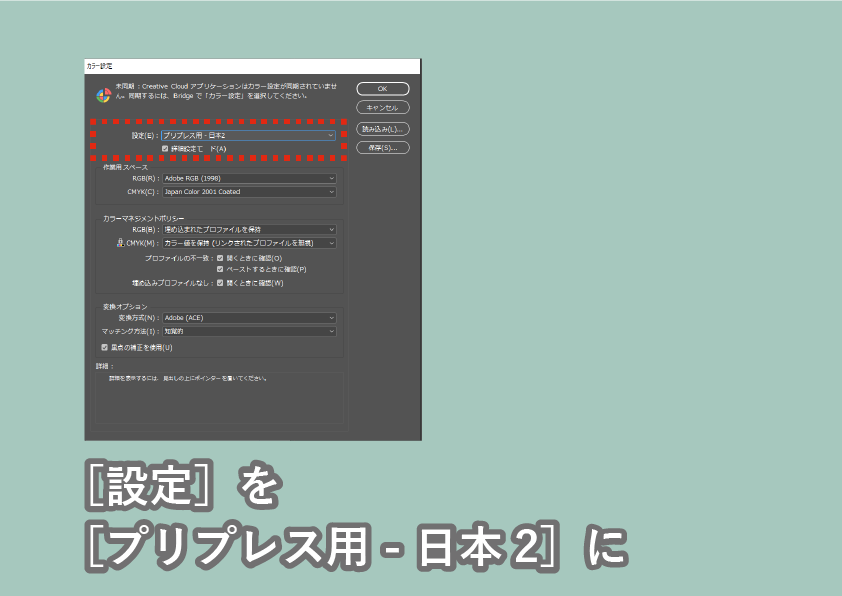
アプリケーションカラーの設定
次に、メニューバーの[編集]→[カラー設定]を開きます。

[設定]を[プリプレス用-日本2]に変更し、[OK]をクリックしてください、

アプリケーションを再起動する
これで初期設定は終わりです。
最後に一度アプリケーションを終了し、再起動しましょう。
なお、上記の設定をすべてリセットする場合、[Shift+Ctrl+Altキー]の同時押しで、デフォルト設定に戻すことができます。
0−2ワークスペースをカスタマイズする
InDesignでファイルを開くと、画面の上下左右にたくさんのパネルが表示されています。
このパネルは各人の好みや作業内容によってカスタマイズして、作業効率をアップさせることができます。
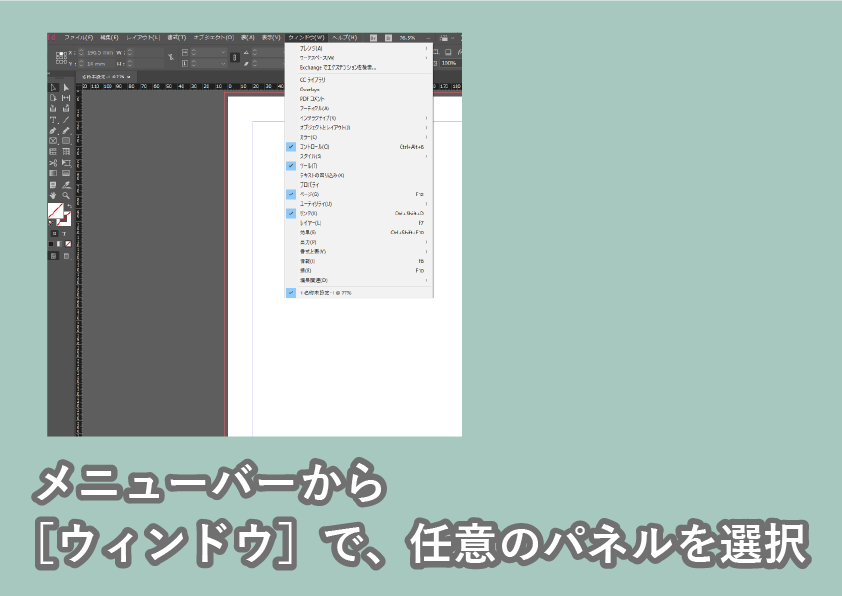
まずメニューバーから[ウィンドウ]をクリックし、お好みのパネルを表示させましょう。

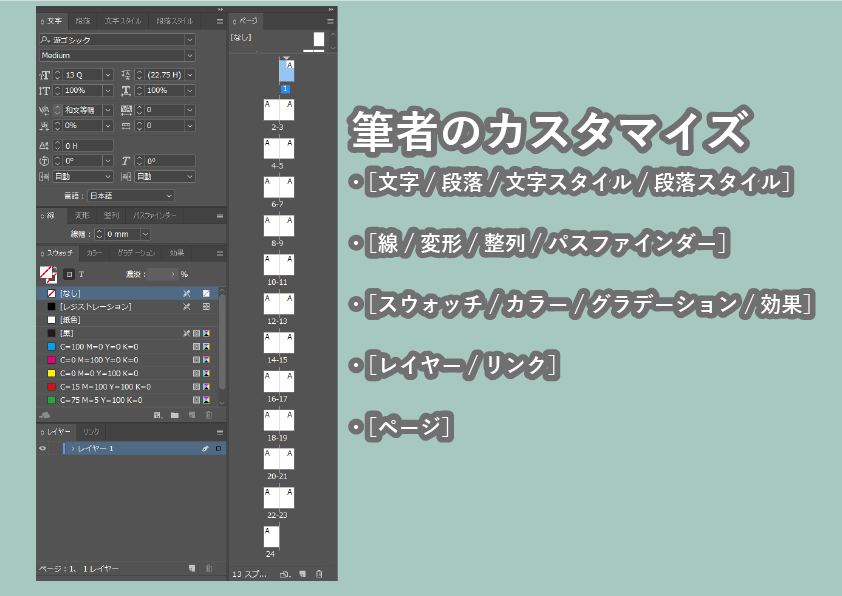
筆者は以下のパネルを表示させてます。
- 文字/段落/文字スタイル/段落スタイル
- 線/変形/整列/パスファインダー
- スウォッチ/カラー/グラデーション/効果
- レイヤー/リンク
- ページ

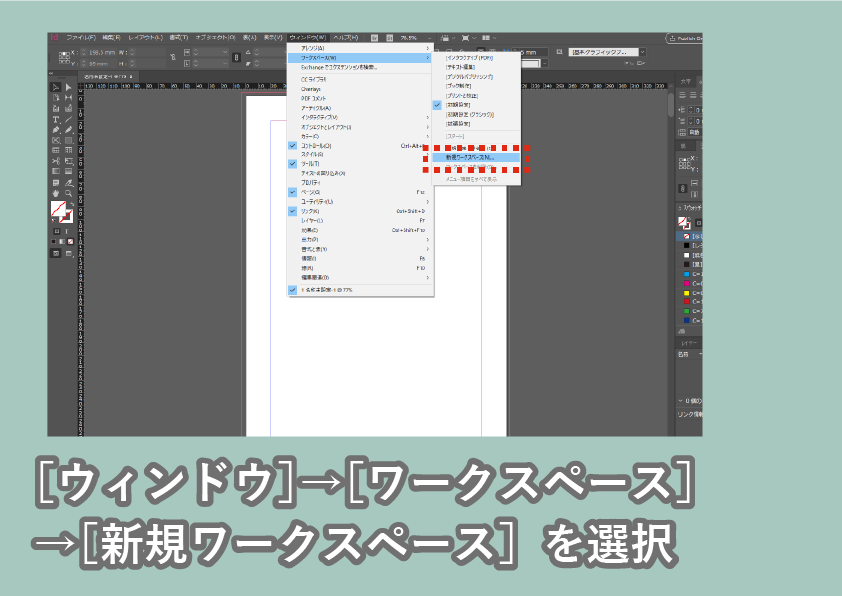
パネルを並び替えたら、[ウィンドウ]→[ワークスペース]→[新規ワークスペース]を選択し、[新規ワークスペース]ダイアログを表示させます。

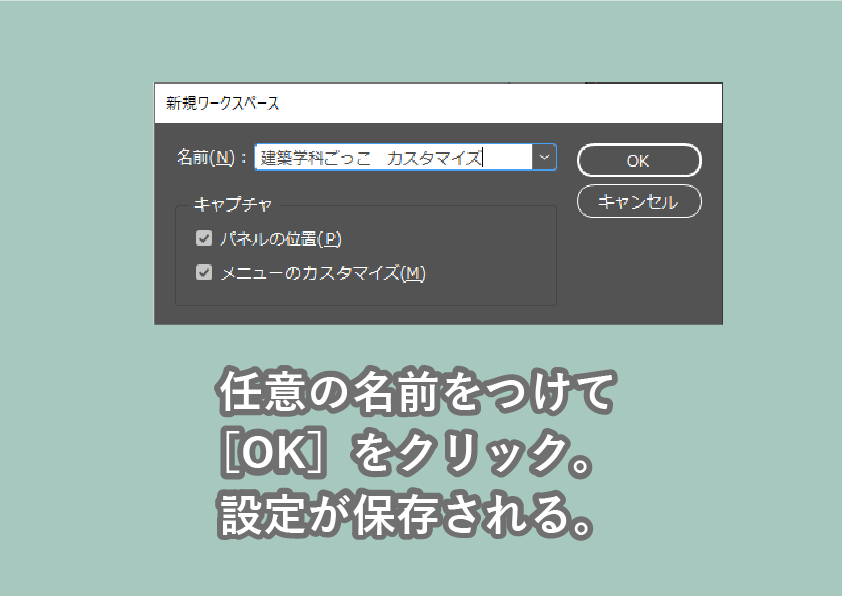
任意の名前を入力して、[OK]をクリックすれば、先程まで並び替えたウィンドウを保存できます。

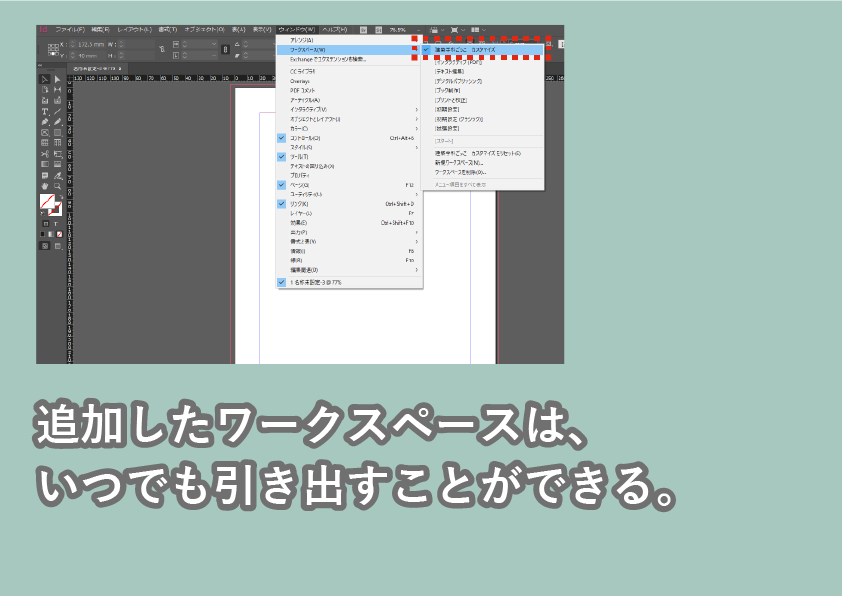
保存したワークスペースを引き出すときは、[ウィンドウ]→[ワークスペース]から、自分の保存した名前をクリックすることで保存時の状態にすることができます。

STEP1 新規ドキュメントを作成しよう
いよいよ、ポートフォリオを作成しましょう。
ドキュメントの設定には、初心者には理解の難しい概念がたくさん出てきます。
とりあえず最初のうちは「なんかよくわかんないけど必要な機能なんだろうな」と気楽に構えながら手を動かしましょう。
「セクションマーカー」「マスターページ」「段落スタイル機能」など、Illustratorにはない独自機能は、無理にその場で理解しようとするよりも、最後まで操作し全体像を掴むほうが、結果的には早く理解できると思います。
1−1マージンと段組を設定しよう
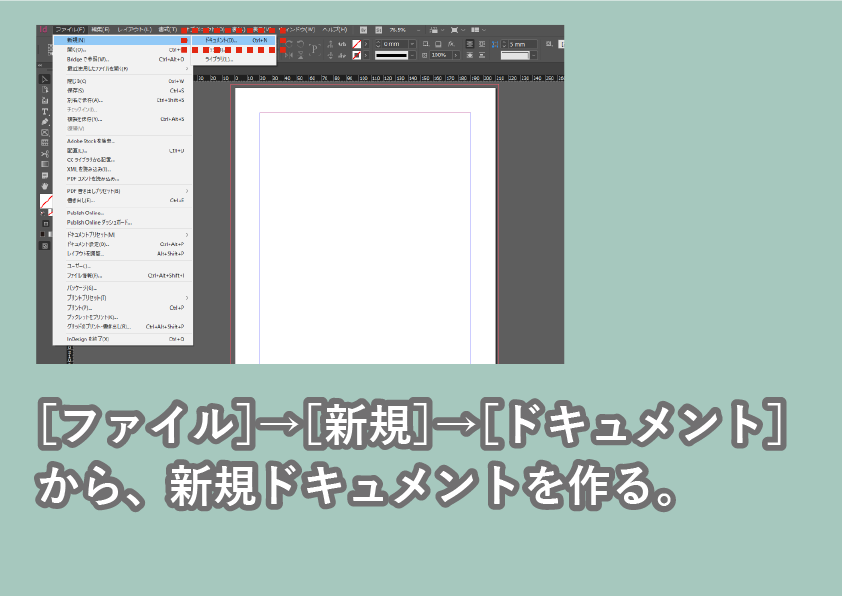
まず[ファイル]→[新規]→[ドキュメント]をクリックし、[新規ドキュメント]ダイアログを表示します。

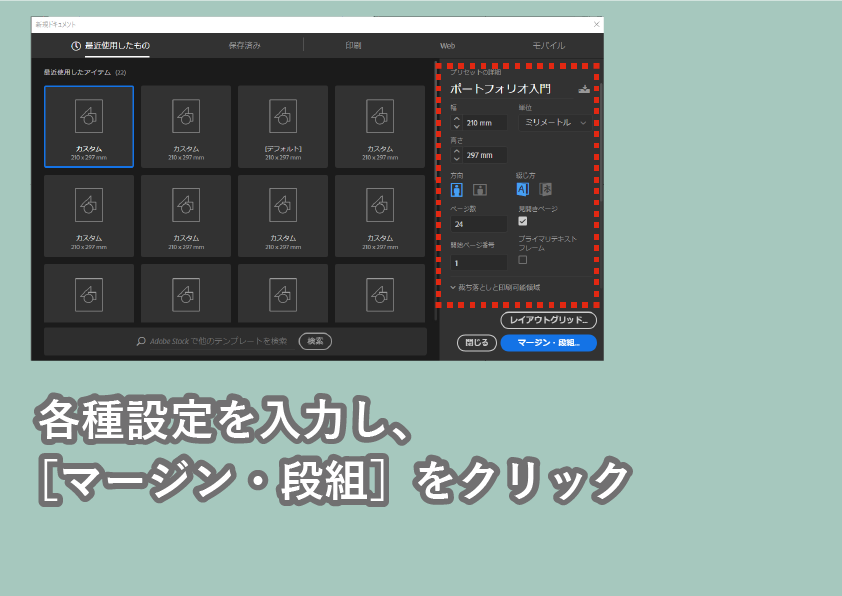
冊子の基本的な設定を入力します。
今回は下記の通りに設定しました。
- [ドキュメントプロファイル]を[プリント]に設定
- [ページ数]を任意の数値(ここでは24)に設定
- [ページ開始番号]を[1]に設定
- [見開きページ]にチェック
- [ページサイズ]を[A4]に設定(幅と高さが自動で入力される)
- [方向]を[縦置き]に、[綴じ方]を[左綴じ]に設定
- [裁ち落とし]をすべて[3mm]に設定

最後に、右下の[マージン・段組]をクリックしましょう。
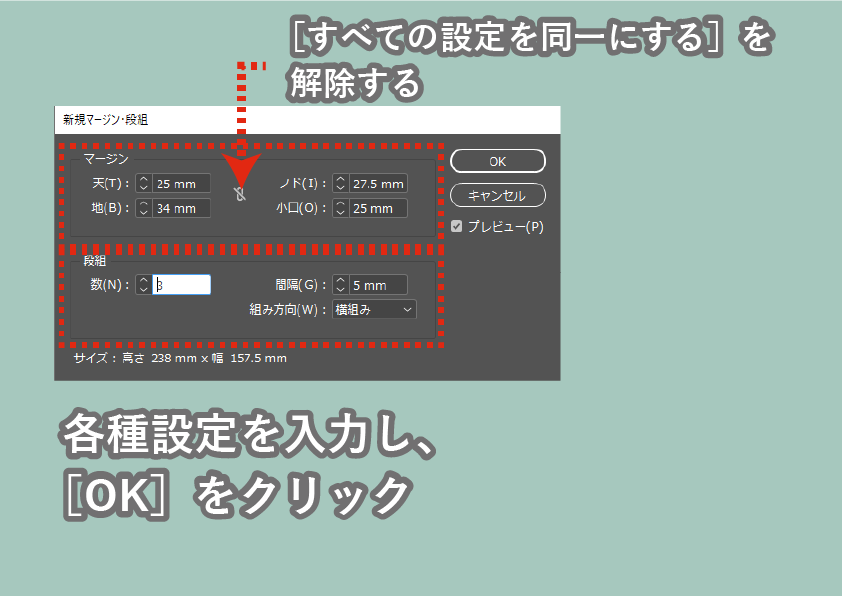
[新規マージン・段組み]ダイアログが表示されるので、紙面の余白やグリッドの基準をを設定します。
今回は下記の通り設定しました。
- 中央の[すべての設定を同一にする]をクリックして解除する
- [マージン]を[天:25.0mm][地:34mm][小口:27.5mm][のど:25.0mm]に設定(適当です。後で変更予定)
- [段組]を[数:3][間隔:6mm]に設定
- [組方向]を[横組み]に設定
最後にOKをクリックすれば、新規ドキュメントが作成されます。

ドキュメント作成後に上記の設定を変更したい場合は、メニューバーの[ファイル]→[ドキュメント設定]を選択するか、[Ctrl+Alt+Pキー]によって、設定画面を開くことができます。
1−2レイヤーを設定しよう
Illustrator同様、コンテンツはレイヤーに分けて管理したほうが楽に編集できます。
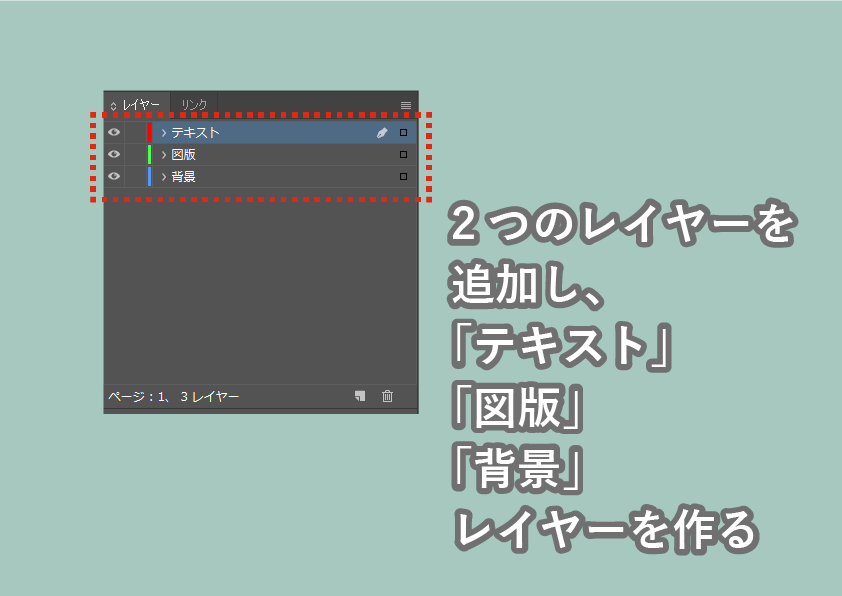
[レイヤーパネル]を開き、[新規レイヤーを追加]で2枚のレイヤーを追加しましょう。
ここでは名前をそれぞれ
- テキスト
- 図版
- 背景
としました。

1−3 台割を作ろう
どのページにどのようなコンテンツを載せるのかを考えた、書籍の設計図を「台割」と呼びます。
プロの編集者など、なれた人は手書きのやEXCELで台割を切る人がほとんどですが、今回はInDesignのドキュメントを直接台割として利用します。
今回は表紙・裏表紙も合わせて24ページ程度の冊子で検討しましょう。
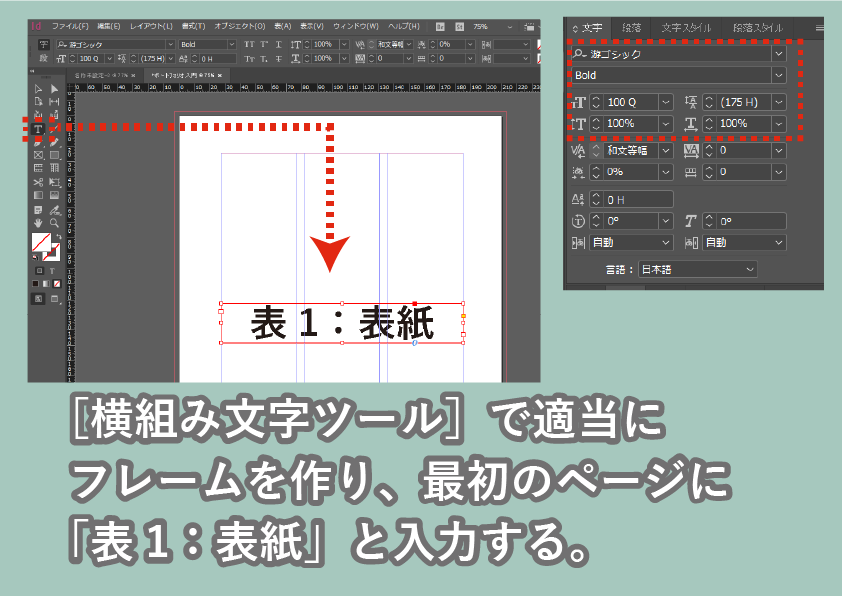
まず[横組み文字ツール]を選択し、適当な大きさのプレーンテキストフレームを作成します。
フレーム内に[表1:表紙]と記入し、[文字]パネルからフォントを適当に大きく太くして、中央にレイアウトしましょう。

こんな感じで、各紙面に
「このページはなにのページか?」
という情報をメモしていきましょう。
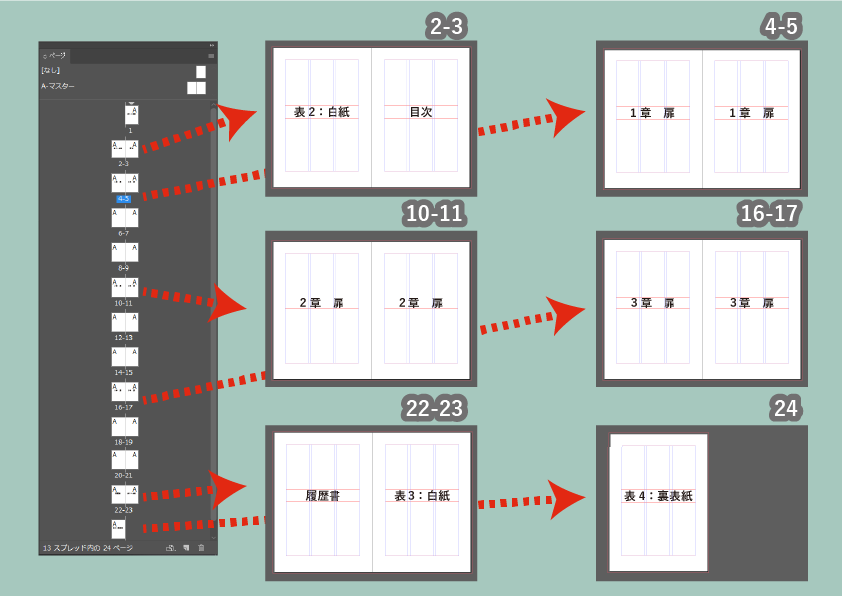
作成したテキストフレームをコピー&ペーストして他のドキュメントに貼り付けつつ、何ページ目にどのようなコンテンツを掲載するかを適当にレイアウトしましょう。
今回は
- 1枚目:表紙
- 2枚目:白紙
- 3枚目:目次
- 4・5枚目:1章扉
- 10・11枚目:2章扉
- 16・17枚目:3章扉
- 22枚目:履歴書
- 23枚目:白紙
- 24枚目:裏表紙(白紙)
としました。
こうすることで、作成中の冊子の目次や構成がわかりやすくなります。

1−4 ページ番号とセクションを設定しよう
最後に、「ページ番号」と「セクション」を設定しましょう。
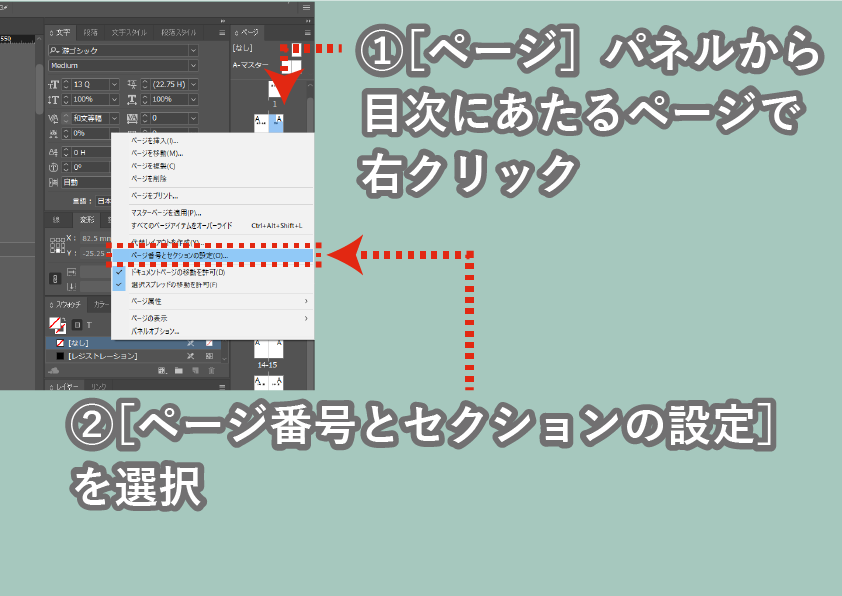
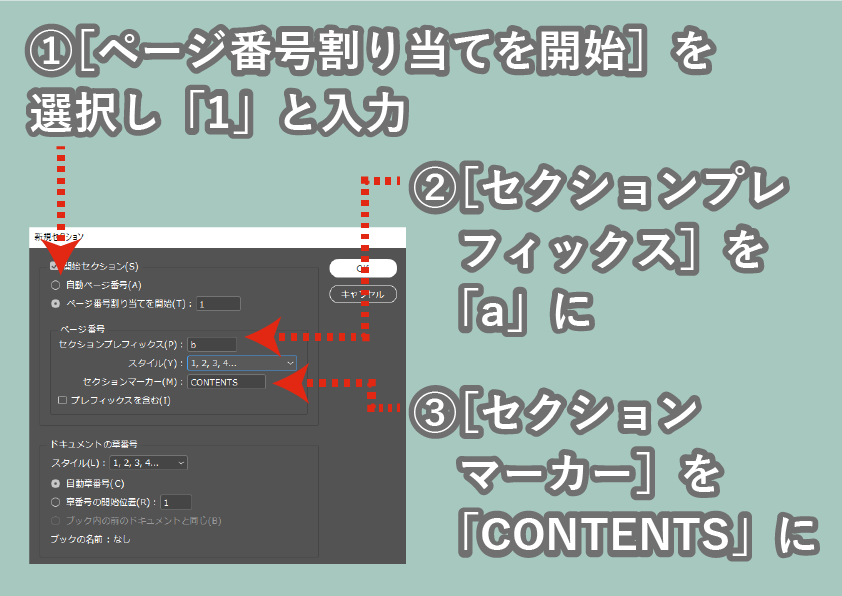
まず[ページ]パネルから目次に当たるページを右クリックし、[ページ番号とセクションの設定]をクリックします。

ダイアログが出たら、
- [ページ番号割り当てを開始]を選択し、「1」と入力
- [セクションプレフィックス]に「a」と入力
- [セクションマーカー]に「CONTENTS」と入力
し、[OK]をクリックしましょう。
[ページ]パネルを見れば、目次以降のページが[a1]のように表示されているのがわかると思います。

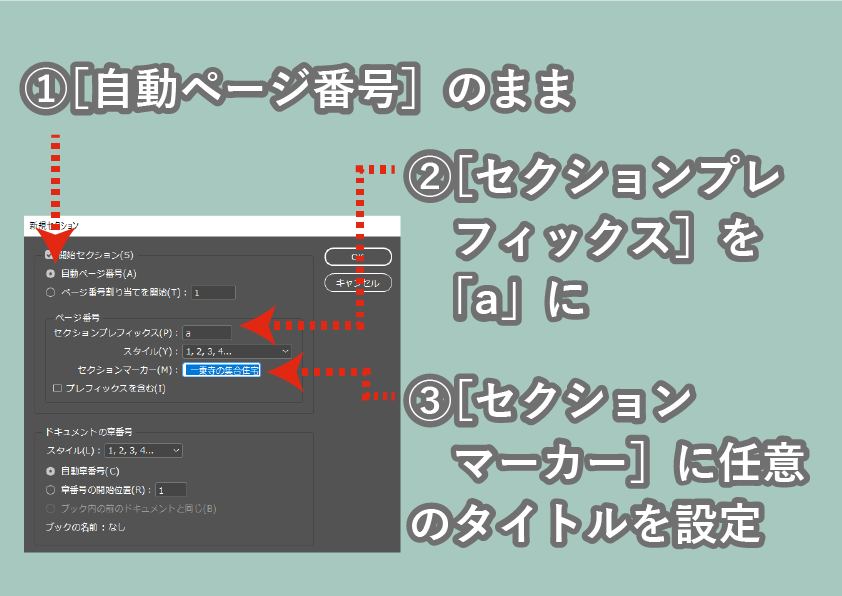
次に、同じく[ページ]パネルの1章の扉ページ(a2)を右クリックし、やはり同じように[ページ番号とセクションの設定]をクリックします。
ダイアログが出たら
- [セクションプレフィックス]に「a」と入力
- [セクションマーカー]に「1章 〇〇〇〇(あなたの作品名)」と入力
します。

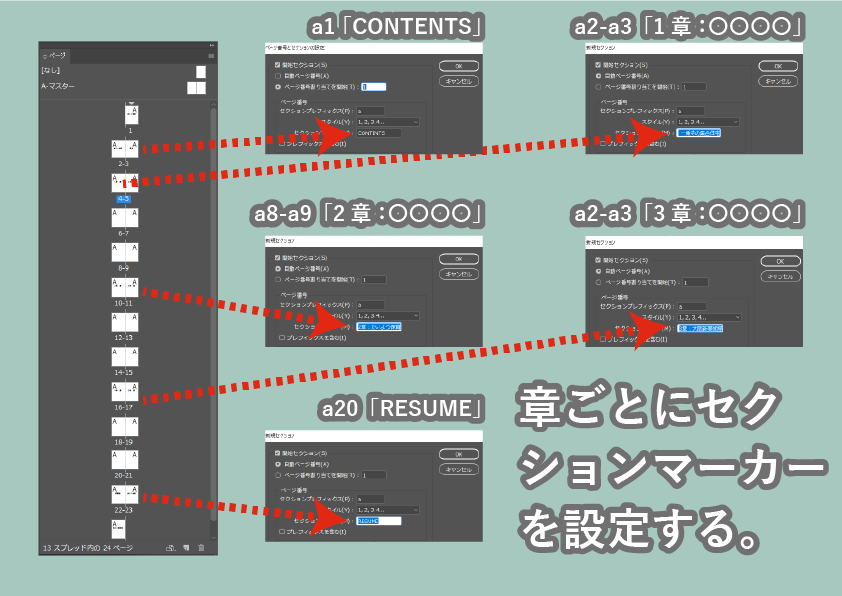
同様に、2章の扉ページに
- [セクションプレフィックス]に「a」と入力
- [セクションマーカー]に「2章 ●●●●(あなたの作品名)」と入力
3章の扉ページに
- [セクションプレフィックス]に「a」と入力
- [セクションマーカー]に「3章 □□□□(あなたの作品名)」と入力
履歴書のページに
- [セクションプレフィックス]に「b」と入力
- [セクションマーカー]に「履歴書」と入力
しましょう。
この一連の作業は、次章で紹介する「マスターページ」機能と連携することで、効率的な書籍作成を実現させます。

最後に[Ctrl+Sキー]で、名前をつけてデータを保存しましょう。
STEP2 マスターページ を作成しよう
次に、マスターページ機能について解説します。
IllustratorになくてInDesignにある便利な機能の代表格に、この「マスターページ機能」が挙げられるでしょう。
マスターページ機能を使えば、ページ番号やINDEX、ページの背景といった複数のページに表示されるテキストやコンテンツを一括で管理することができます。
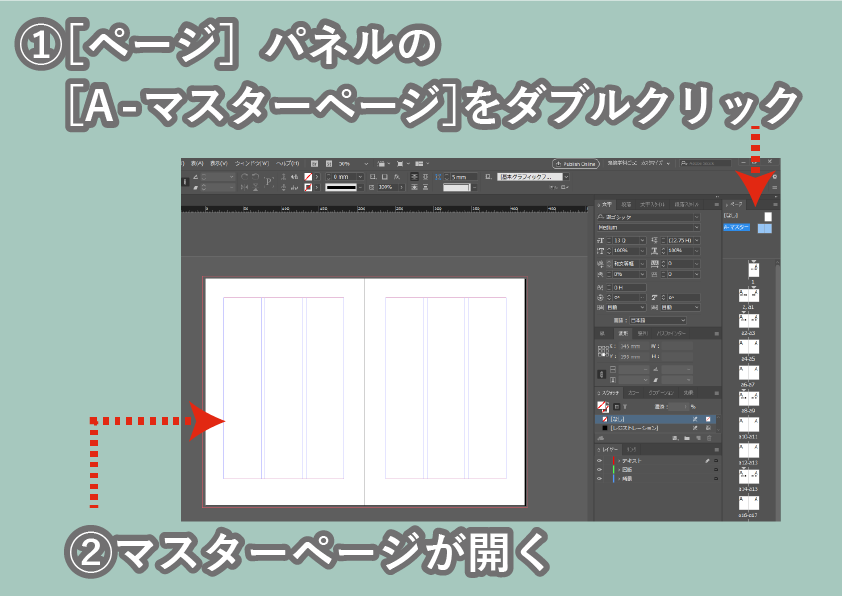
画面右の[ページ]パネルを見てみましょう。
上部の[マスターページ]の部分から[A-マスター]をダブルクリックします。

ここにページ番号や章タイトル(いわゆる「ノンブル」や「柱」)を表示する特殊テキストを入力してい行きましょう。
2−1 ページ番号をレイアウトしよう
まずページの下部中央にページ番号を表示しましょう。
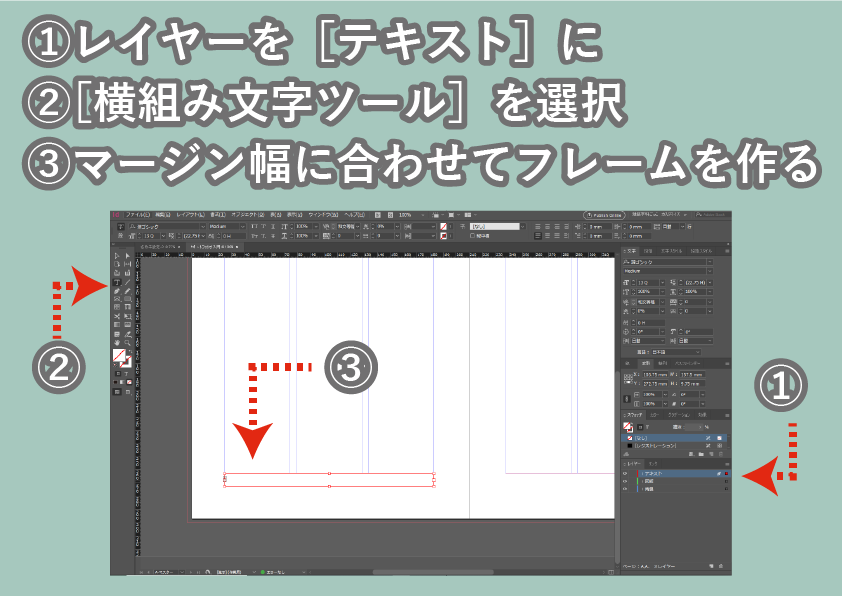
レイヤーパネルで[テキスト]を選択し、
ツールパネルから[横組み文字ツール]をクリックし、マージン幅に合わせたテキストフレームを作成します。

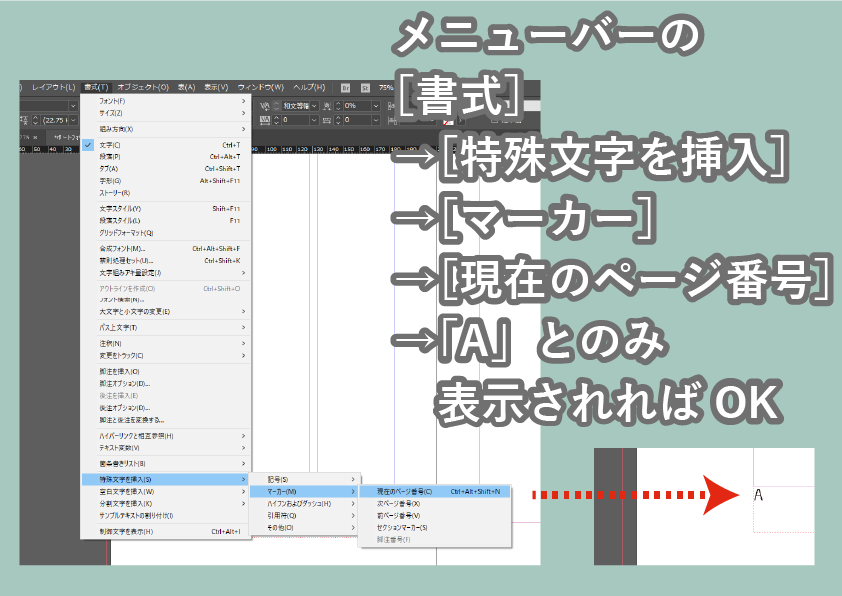
メニューバーから[書式]→[特殊文字の挿入]→[マーカー]→[現在のページ番号]を選択します。
テキストフレーム内にマスターページのプレフィックスが表示(ここでは単に「A」とのみ表示)されればOKです。

ページ番号の書式と位置を整えましょう。
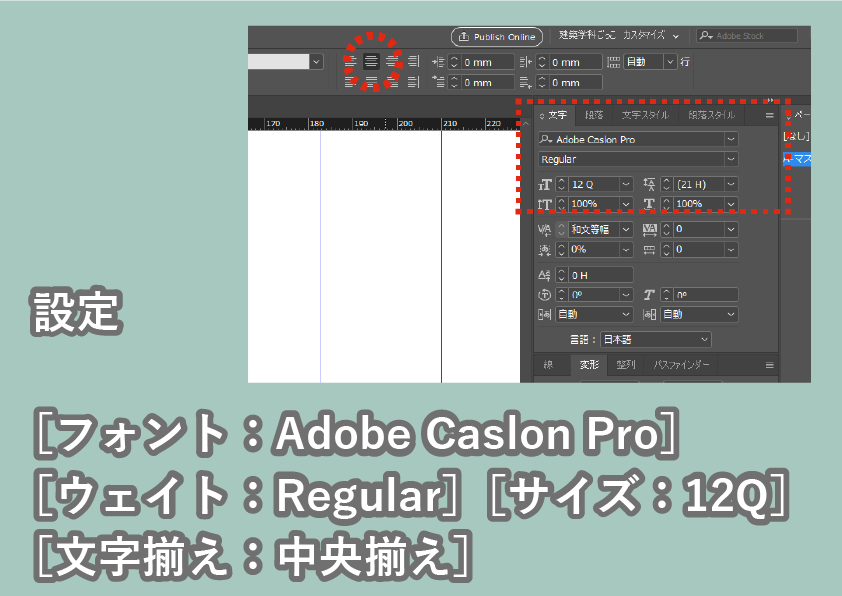
[文字パネル]からフォントの種類やサイズを、[段落パネル]から文字揃えを、それぞれ設定します。
今回は下記の通り設定しました。
文字パネル
- フォントを[Adobe Caslon Pro]
- ウェイトを[Regular]
- フォントサイズを[12Q]
段落パネル
- 文字揃えを[中央揃え]

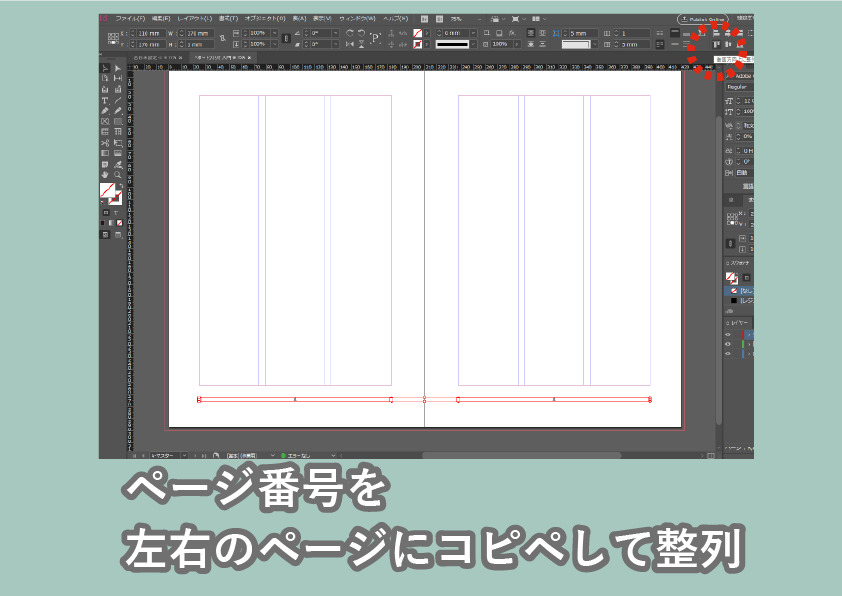
[Ctrl+Cキー]と[[Ctrl+Vキー]でテキストフレームをコピー&ペーストし、反対ページにも同じものを貼り付けます。
最後に、左右のページのページ番号の高さを[整列]パネルの[オブジェクトの整列]でそろえましょう。

2−2 ページセクションをレイアウトしよう
次に、右ページの上部に各章タイトルを表示する機能を付けましょう。
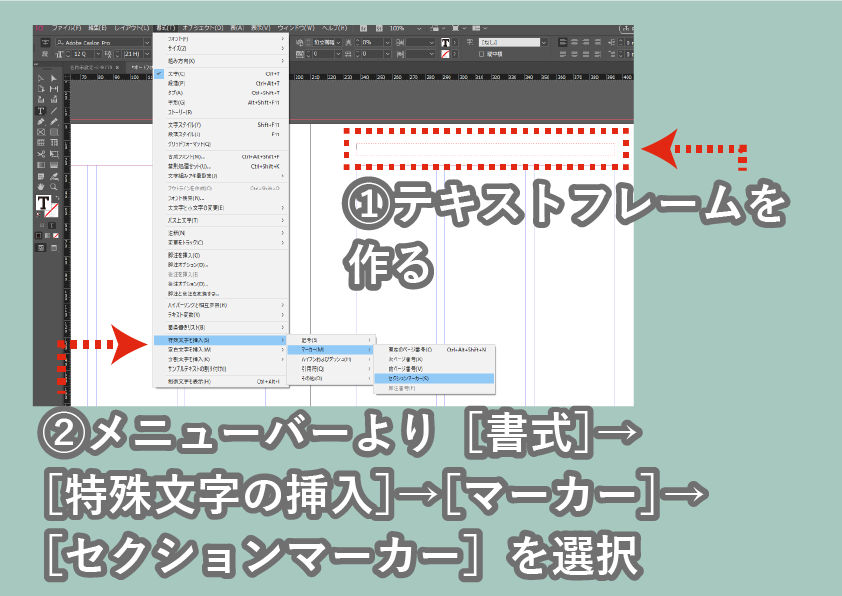
前項と同じくツールパネルから[横組み文字ツール]をクリックし、ページ幅に合わせたプレーンテキストフレームを作成し、
[書式]→[特殊文字の挿入]→[マーカー]→[セクションマーカー]を選択します。

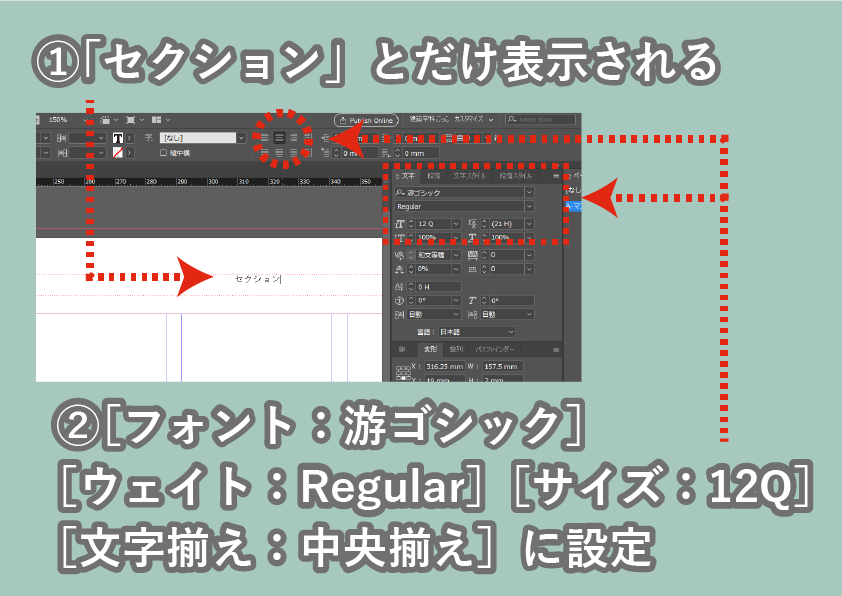
選択したテキストフレームに「セクション」とだけ表示されるので、
こちらもページ番号のときと同様に、書式と位置を整えましょう。
[文字パネル]からフォントの種類やサイズを、[段落パネル]から文字揃えを、それぞれ設定します。
今回は下記の通り設定しました。
文字パネル
- フォントを[游ゴシック]
- ウェイトを[Regular]
- フォントサイズを[12Q]
段落パネル
- 文字揃えを[中央揃え]

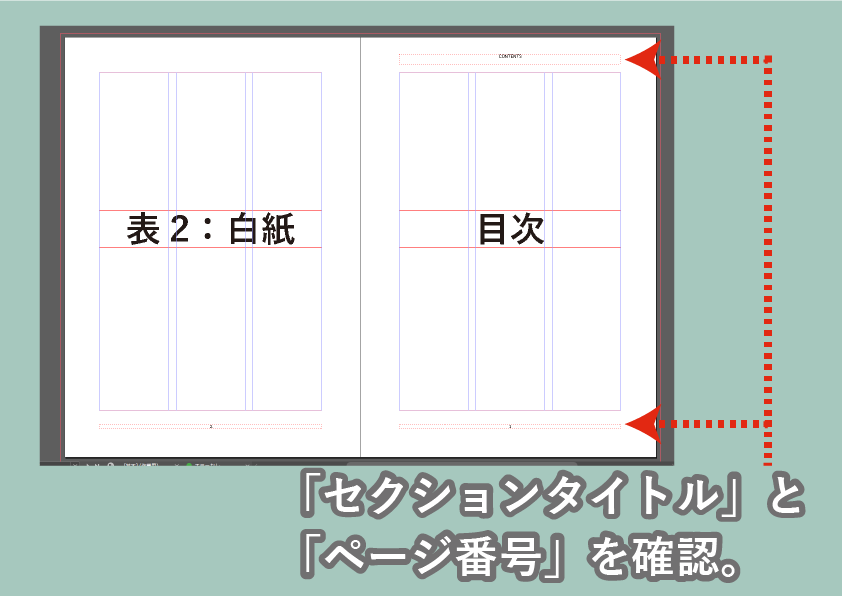
マスターページ で設定したページ番号と章タイトルが適切に反映されているか、確認してみましょう。
[ページ]パネルの「a1」ページ(目次ページ)をダブルクリックして開いてみましょう。
ページの上部に「contents」、ページ下部にページ番号である「1」が表示されています。

これは、1−4にて設定した「ページ番号」と「セクションマーカー」を自動で表示する機能です。
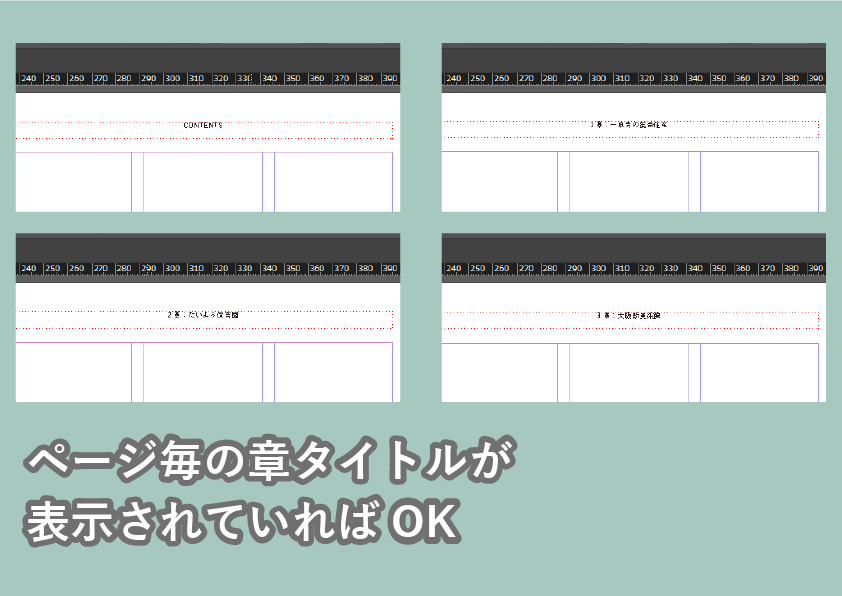
そのため他のページを見れば、そのページ毎の番号とタイトルが自動で表示されるはずです。

2−3 新しいマスターページを作ろう
これで、全ページに適用されるノンブルや柱を表示できるようになりました。
最後に、各章が切り替わる扉ページのマスターページを作成しましょう。
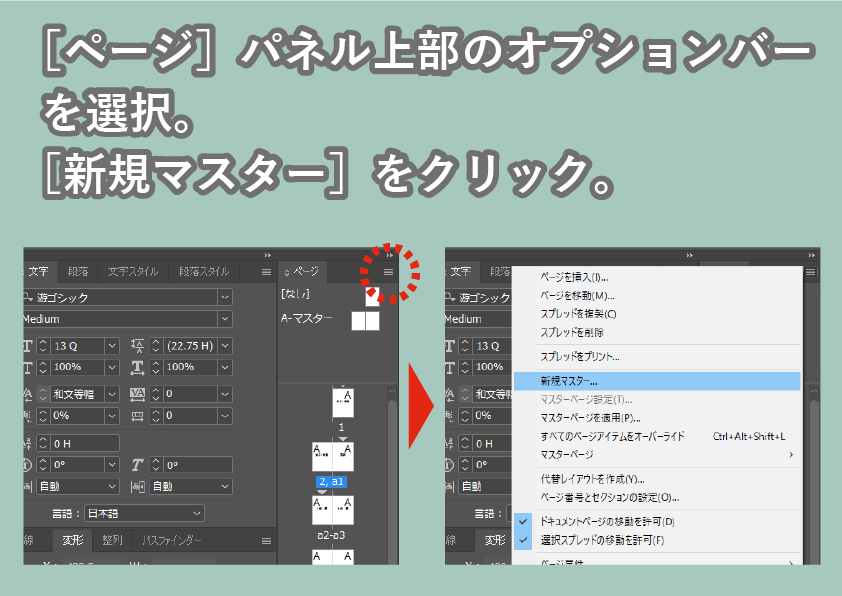
[ページ]パネルのオプションバーから[新規マスター]を選択します。

[新規マスター]ダイアログが開くので、諸設定を記入します。
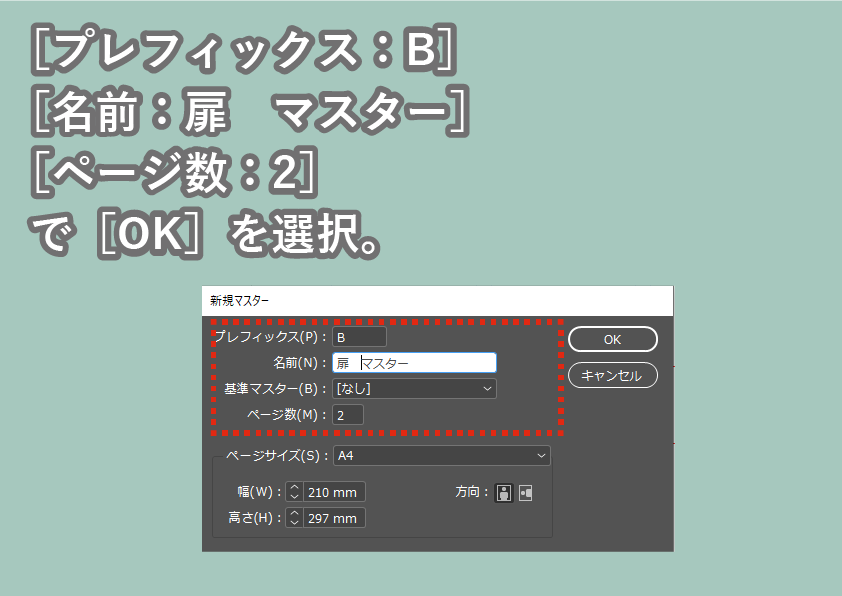
今回は以下の通り設定します。
- [プレフィックス]を「B」に設定
- [名前]を[扉マスター]に設定
- [ページ数]を「2」に設定
最後にOKをクリックして、マスターページを追加します。

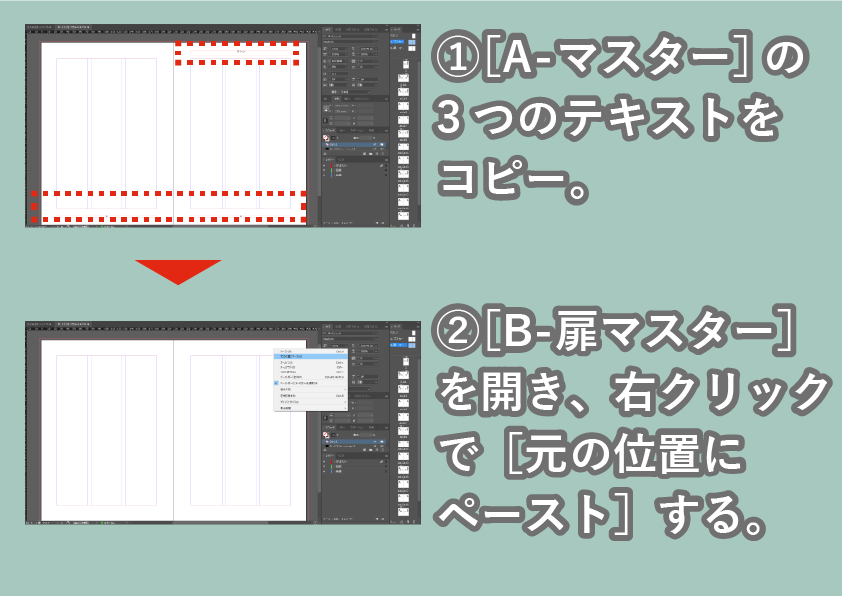
先程作成したページ番号とセクションマーカーの記入されたテキストフレームをすべて選択し、すべての色を変えましょう。
まず、[A-マスター]上の全オブジェクト(ページ番号のフレーム×2、およびセクション名のフレーム)をコピーし、[Bー扉マスター]にペーストします。

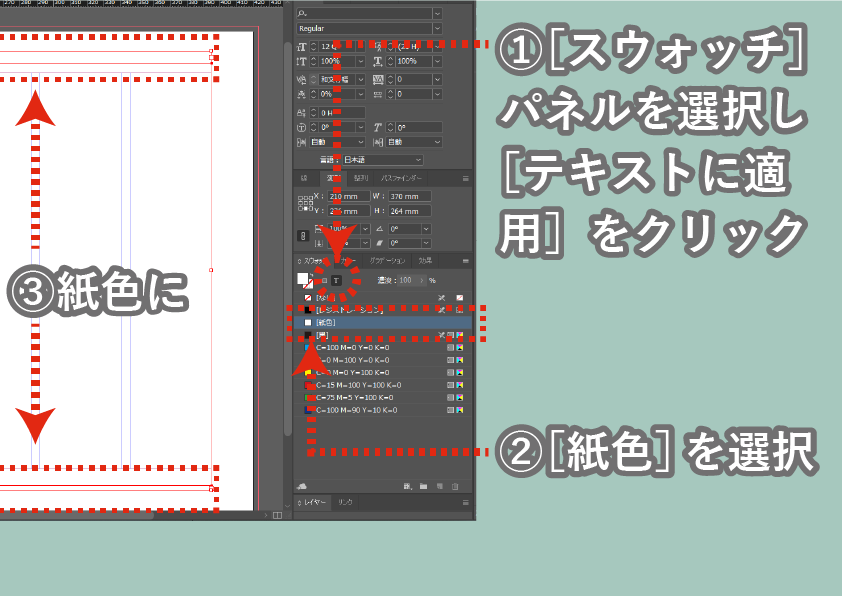
ペーストしたオブジェクトを選択したまま、[スウォッチ]パネルを開き、[テキストに適用]をクリックした上で[紙色]を選択します。

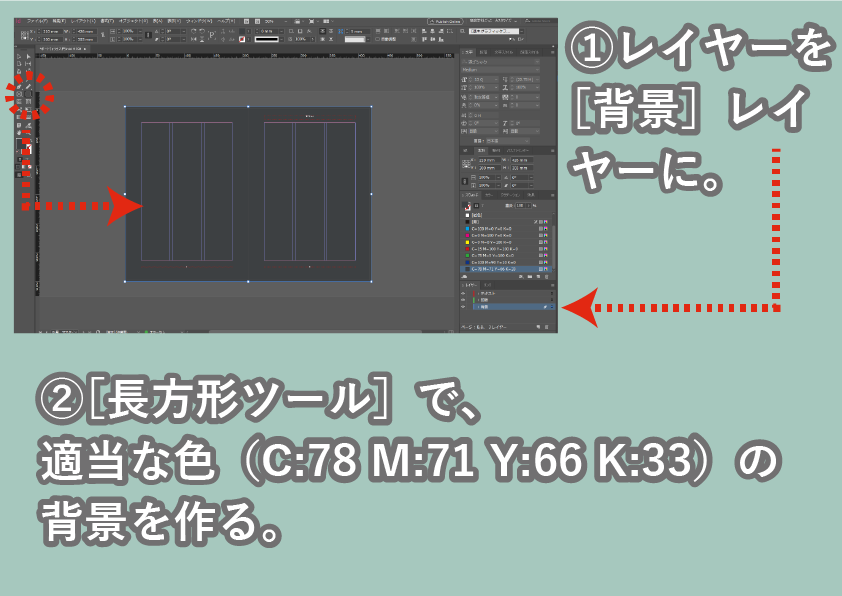
最後に、レイヤーを[背景]に変更した上で、ツールバーから「長方形ツール」をクリック。
そのまま、画面いっぱいに長方形オブジェクトをレイアウトして、長方形オブジェクトの色を[スウォッチパネル]から適当に選択し、背景を作ります。
背景の色は、今回[C:78 M:71 Y:66 K:33]としました。

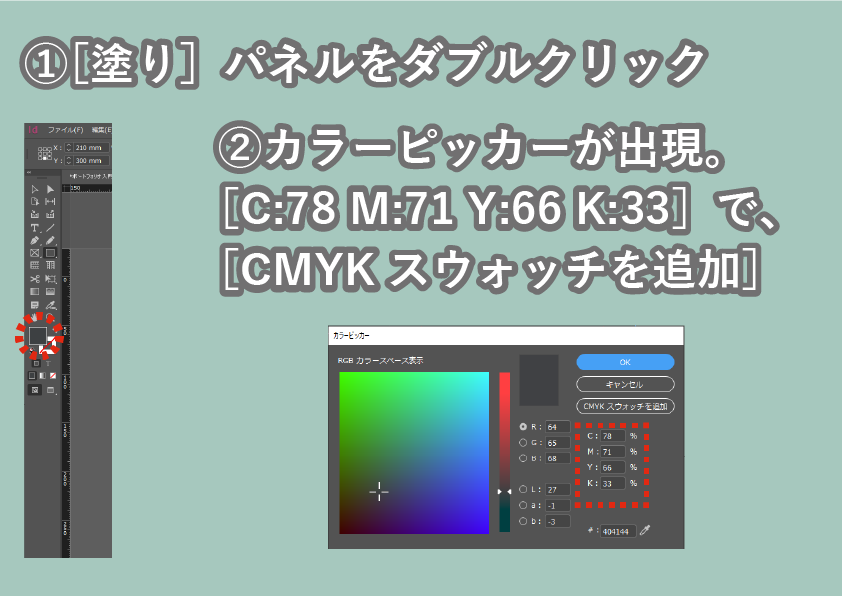
折角作った色なので、スウォッチパネルに追加しておきましょう。
あとでこの色を使うときに便利です。
画面右の[塗り]パネルをダブルクリックし、色を指定した後は[CMYKスウォッチを追加]を選択します。

2−4 マスターページを適用しよう
作成したマスターページの設定を、ドキュメントに反映させましょう。
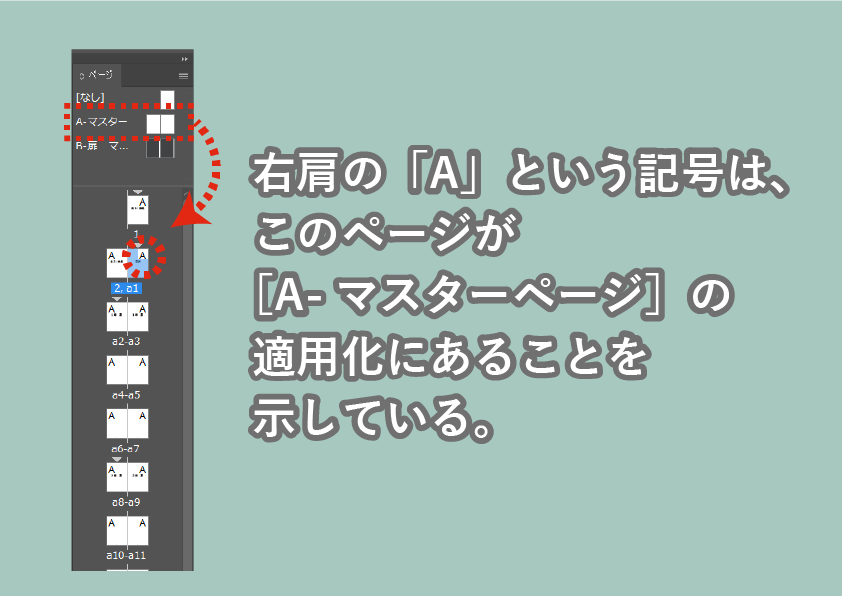
まず[ページ]パネルの各ページのアイコン右上に「A」と表示されているのがわかります。
これは、そのページが「A-マスター」の適用下にあることを示しています。
現段階では、すべてのページが[A-マスター]の適用下にあります。

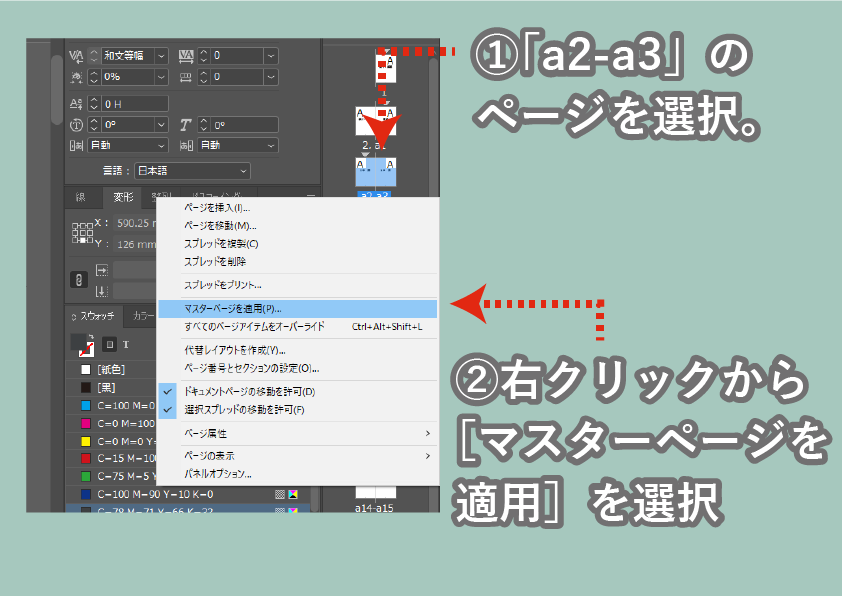
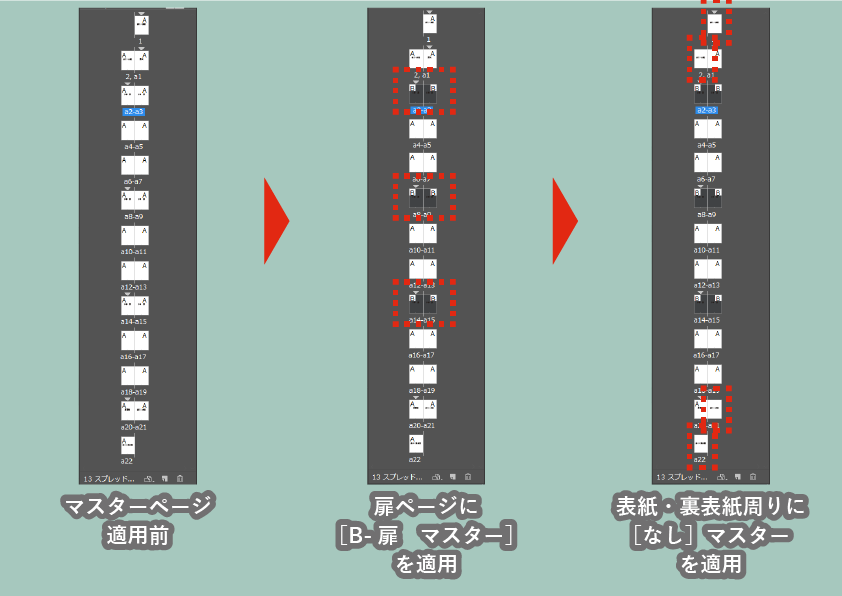
では、扉ページにあたるa2-a3ページに、作成した[B-扉マスター]を適用させましょう。
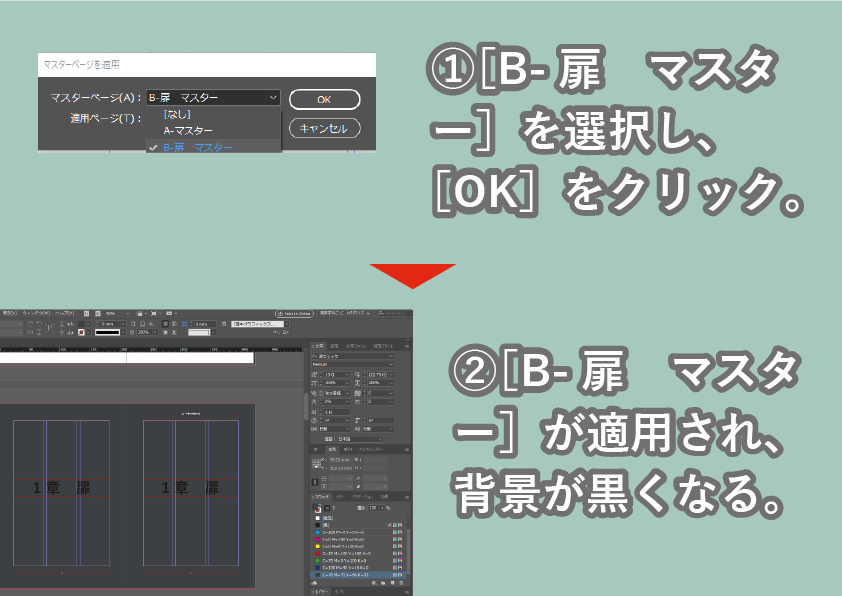
[ページ]パネルからa2-a3を選択した状態で右クリックし[マスターページを適用]を選択します。

ダイアログが出たら、適用させたいマスターページ(今回で言えば[B-扉マスター])を選択し、[OK]をクリックします。

同様に
- a8・a9・a14・a15に[B-扉マスター]を適用
- 表紙・裏表紙、およびその裏面に[なし]を適用
させましょう。

これで、
- 表紙や裏表紙
- 扉ページ
- その他ページ
におけるページ番号やセクションタイトル(ノンブル・柱)の表記を、マスターページで一括的にコントロールできるようになりました。
これによって、例えば3章のページを1章の真ん中にドラッグ&ドロップしても、
ページ番号や右肩のセクションマーカーが自動で修正されるため、いちいち手動で変更する必要がありません
以上で、すべてのマスターページの設定は終わりです。
[Ctrl+Sキー]で、名前をつけてデータを保存しましょう。
次の章では、各紙面にコンテンツを流し込むための、レイアウトグリッドの作り方をマスターしていきましょう。
▼長くなるので、続きは別記事に
関連記事
*1:[歯]と[級]は、活版印刷時代の単位です。現在ではそれぞれ[H]や[Q]と省略して表現されます。どちらも、1H=1Q=0.25mmです。




