今回はプレゼンボードやポートフォリオ・イメージボードづくりに追われる建築学科生にむけて、Illustratorで画像や図面をレイアウトする際に便利で効率的なな3つの機能、
- パスのオフセット
- 段組設定
- 内側描画
を、使い方や作例を交えて紹介したいと思います。
1.パスのオフセット

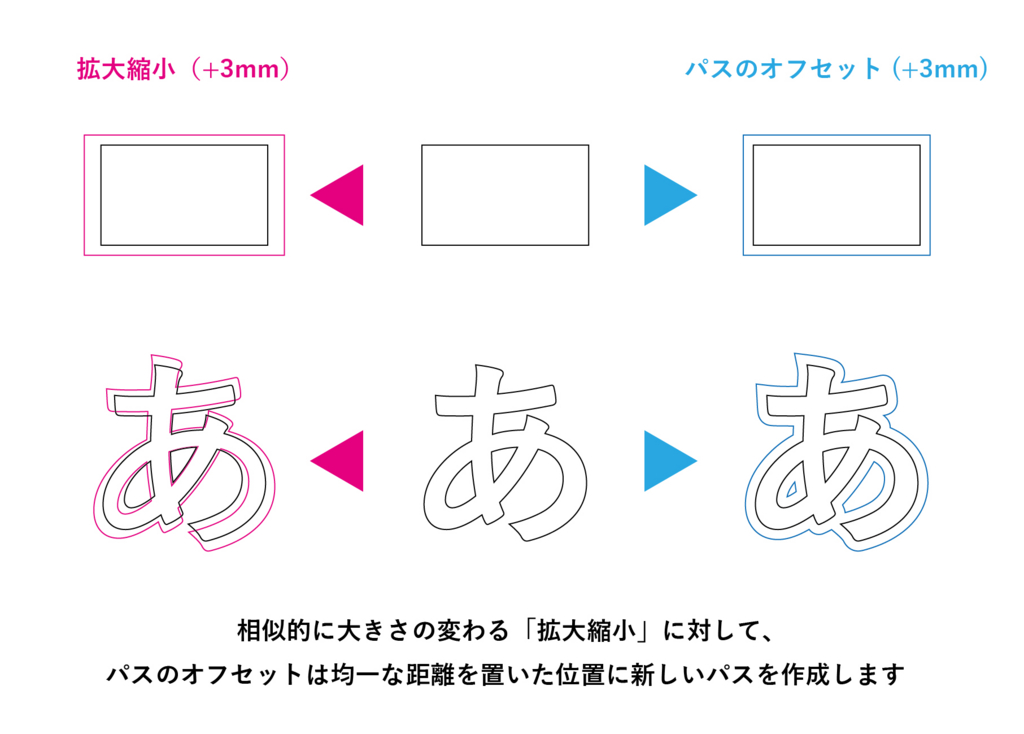
パスのオフセットはある図形を大きくしたり小さくしたり出来る機能です。
単純に相似拡大・縮小する「拡大縮小」と違い、等間隔に一回り大きく(or小さく)できるツールです。
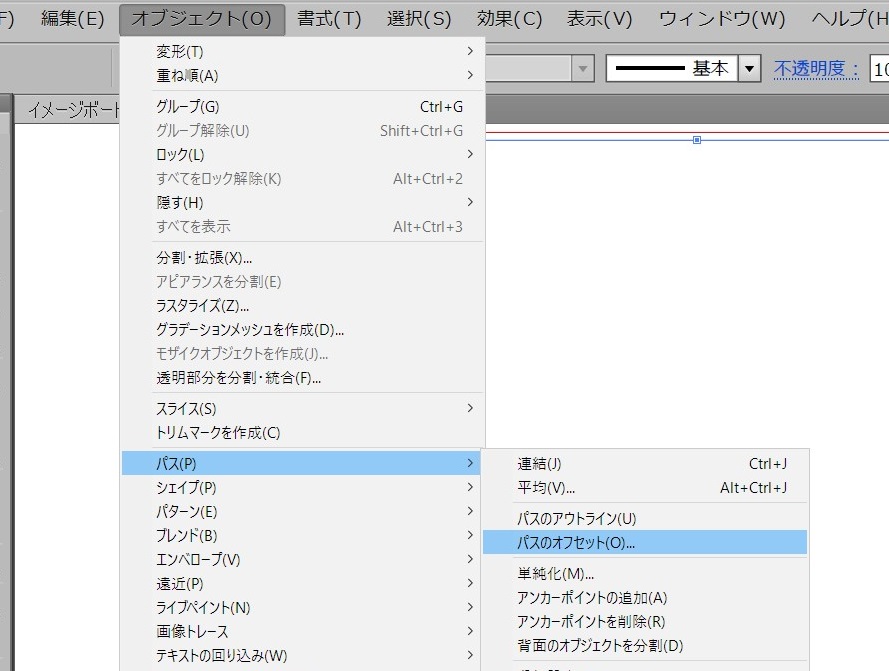
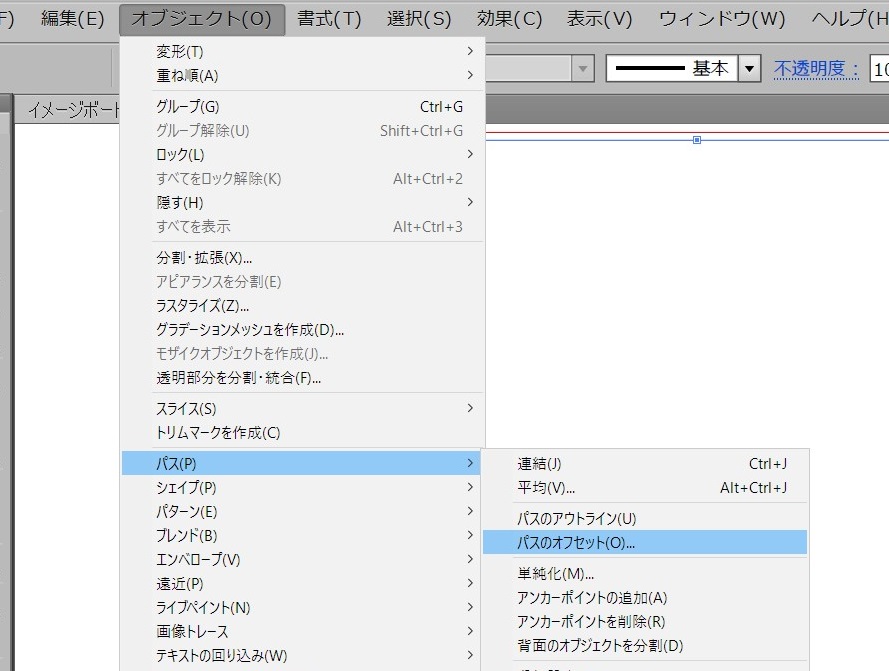
Illustratorの[オブジェクト]→[パス]→[パスのオフセット]から行えます。

2.段組設定

ある四角形を等間隔に分割して整列させ、任意のグリッドを作るためには、紙の大きさをもとに一つの四角形とその間隔のおおきさを計算し、整列ツールを使って作る必要があります。
幾つもの微調整が必要で、ましてや四角の大きさの修正や間隔の変更は一度作ったグリッドを解体する必要があり、極めて面倒な作業でした。
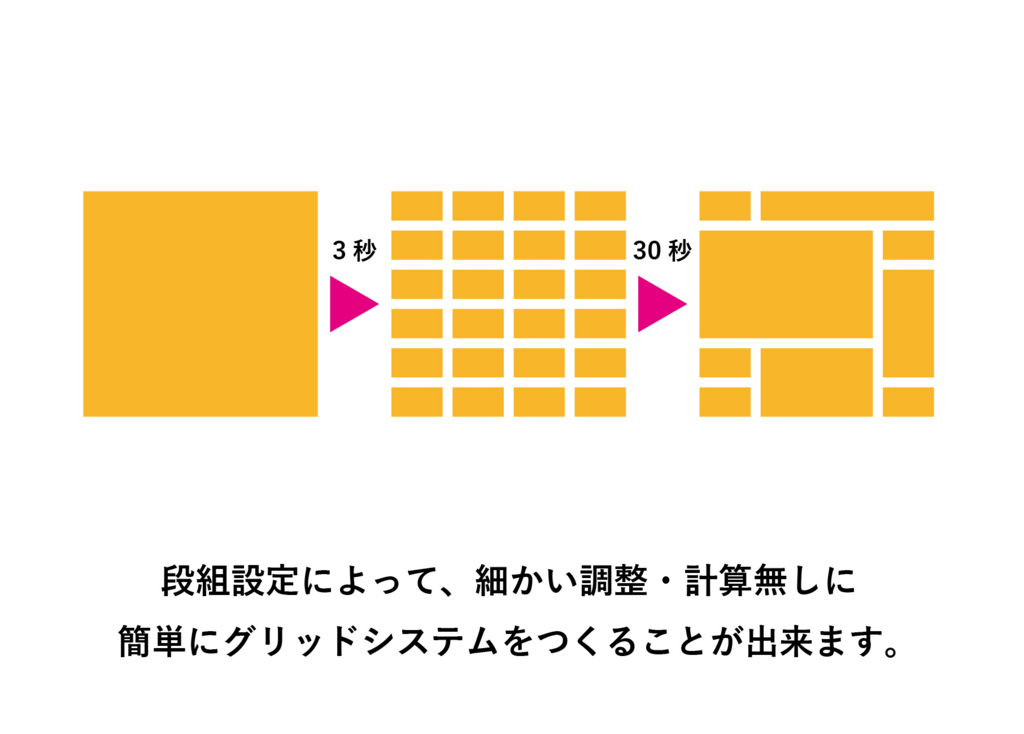
段組設定は一つの長方形を直感的に任意の数・大きさ・間隔に分割できる機能です。
また、分割した枠同士をつなげることも出来るため、ポートフォリオやプレゼンシートのレイアウトを決める時に大きな力を発揮します。
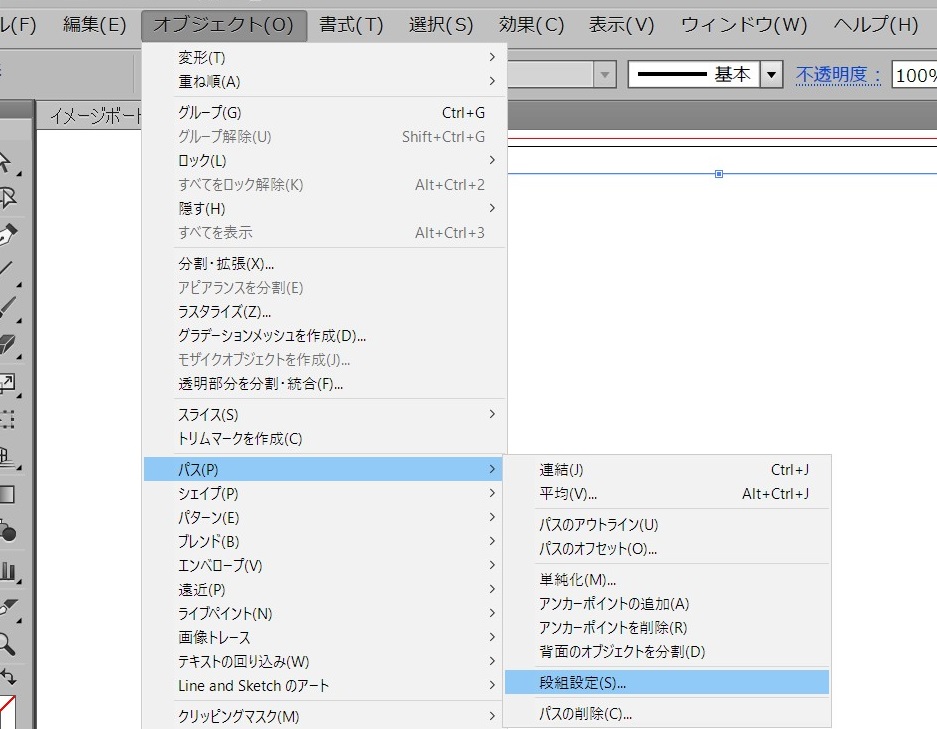
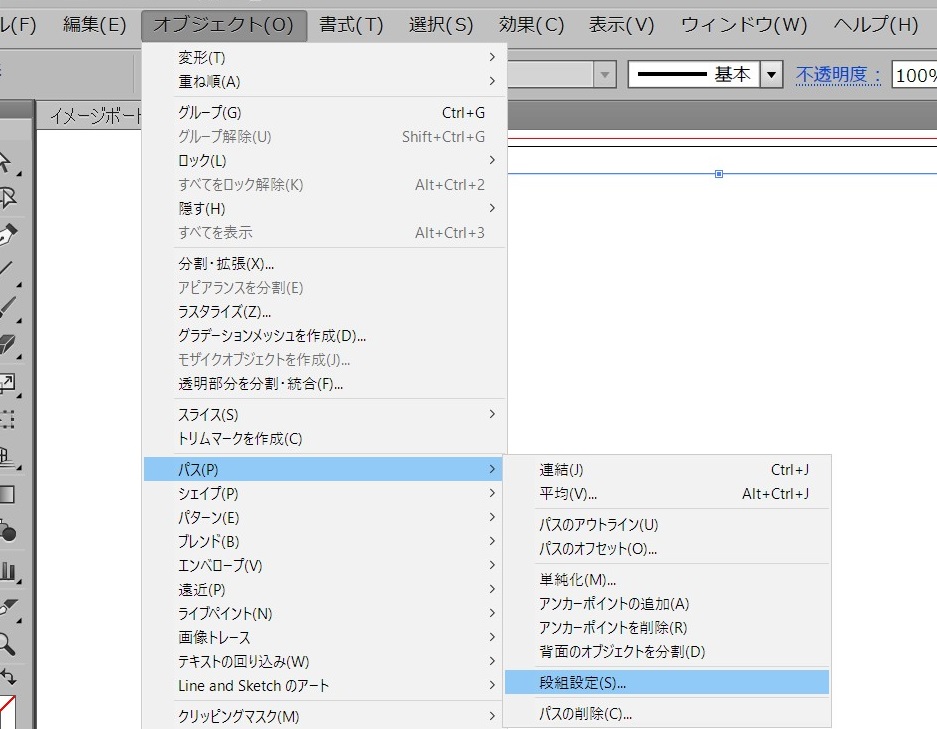
使うためには[オブジェクト]→[パス]→[段組設定]から開くことが出来ます。

3.内側描画と配置機能

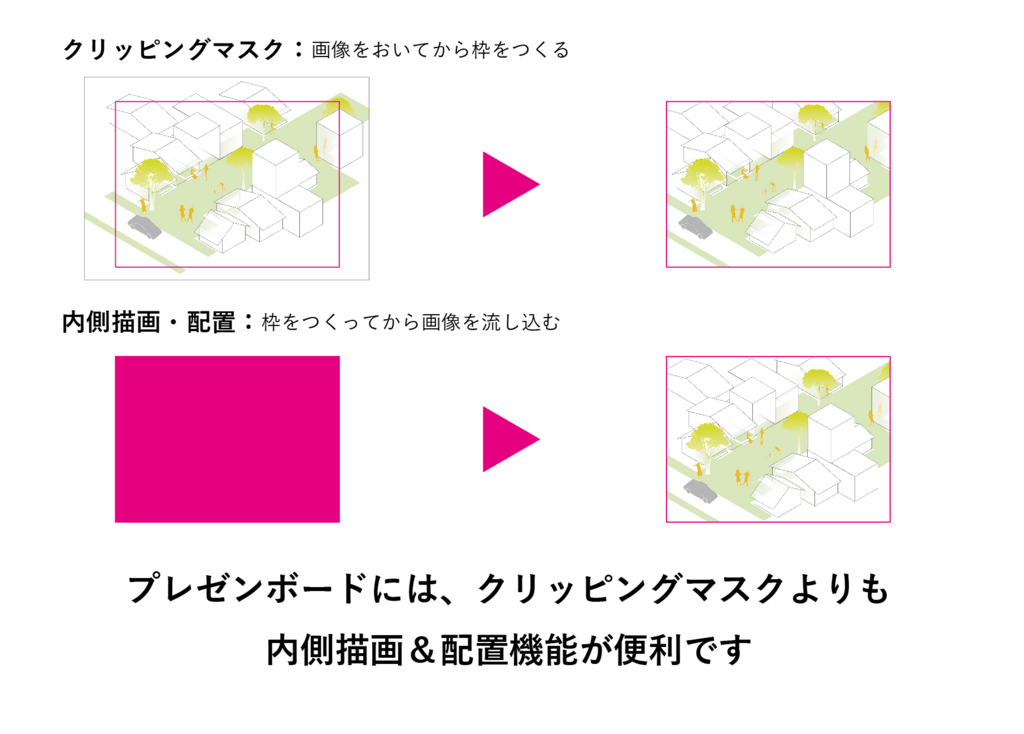
Illustratorに画像を配置する際、まず[ファイル]→[開く]から画像を選択し、表示された画像の上に切り取りたい大きさの枠を載せて[クリッピングマスク]というのが一般的です。
しかし、このトリミング方法では、画像の構図や大きさに引っ張られやすく、紙面全体からするとバランスの悪い切り取り方をしてしまいがちになります。
本来であれば、紙面内にまず枠を配置しレイアウトモックアップを作り、その中に画像を流し込むようなやり方のほうが理路整然としたグラフィックデザインには便利なはずです。
内側描画機能と配置機能は、こうしたグリッドシステムに則ったグラフィックデザインを行う際に便利な機能です。

実践
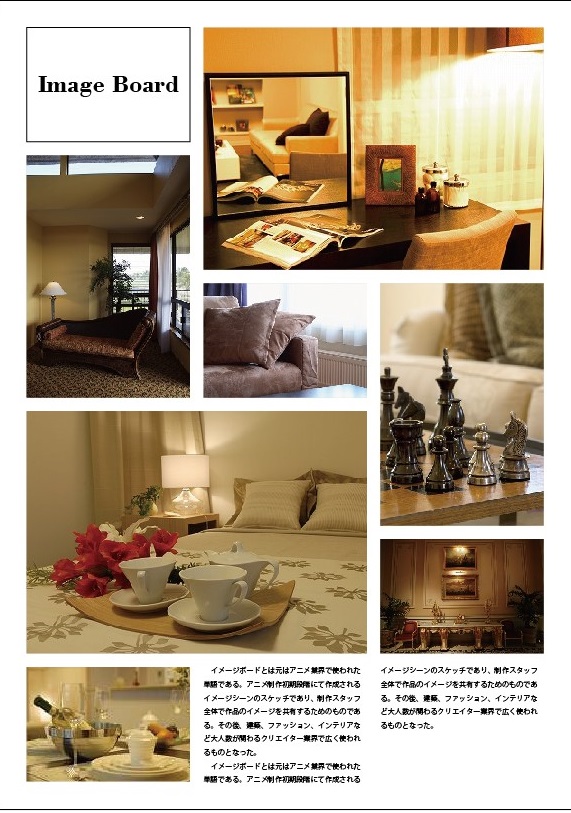
では実際にこれらの機能がどのようなものなのか、Illustratorでのイメージボードの作り方を通じて解説してみようと思います。
イメージボードとは課題初期の草案段階での発表や、共同設計をする際スタッフ同士でイメージを共有させるために作る画像の寄せ集めのことです。
ここでは、課題が始まって第一回目の草案会で、住宅のインテリアのイメージを教授に説明するための画像の寄せ集めのようなものをイメージしてください。
STEP1 アートボードをプレゼンシートのサイズに設定する。
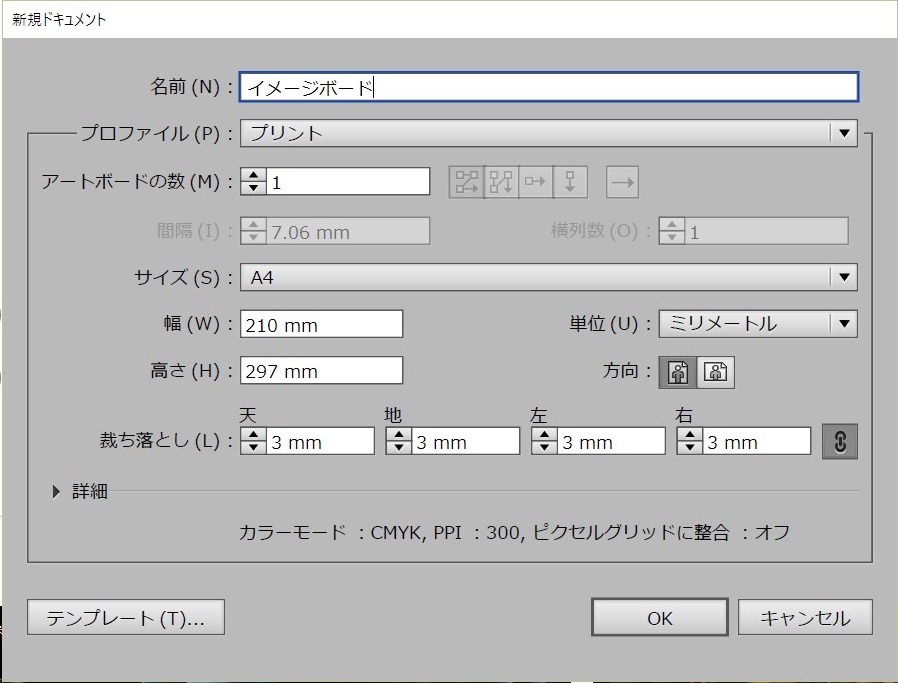
- Illustratorを起動し、[新規ドキュメント]を作成する。
[プロファイル]は[プリント]に、[サイズ]を[A4]に、[裁ち落とし]を各[3mm]に設定する。もし、複数枚のイメージボードを作成する場合は[アートボードの数]を任意の枚数に調整する。
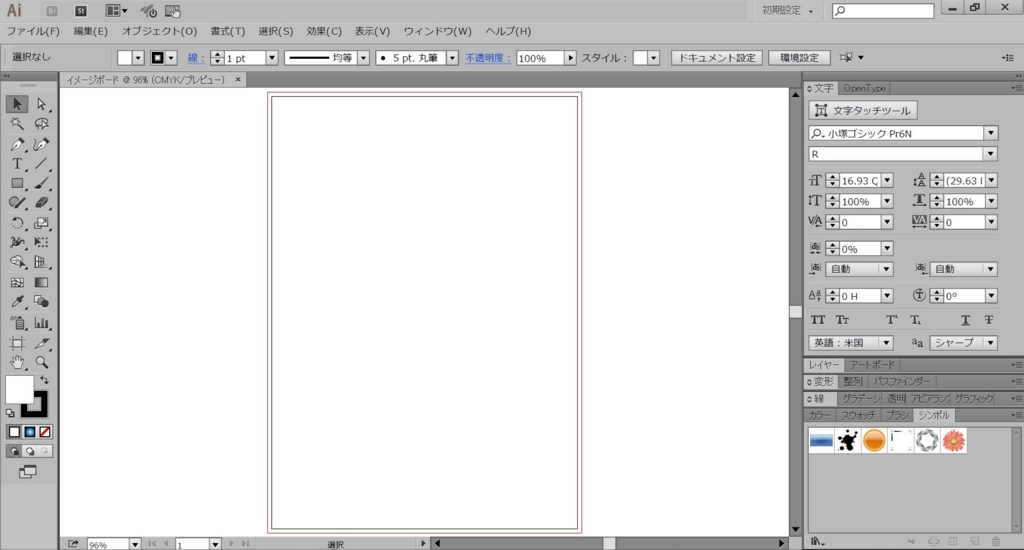
- .「A4縦」のアートボードが作成される。

STEP2 グリッドを作成する。
ここでは通常のグリッド作りではなく、よりInDesignに近いレイアウト作成方法を紹介する。グラフィックデザイン初心者にとってはこの方法のほうが、作りやすいと判断した。
- 背景用にアートボードと同じ大きさの四角形(ここではA4サイズ210mm,297mm)を描き、アートボードにぴったり重ねる。
- で作成した四角を選択したまま[オブジェクト]メニューの[パス]→[パスのオフセット]をクリック。

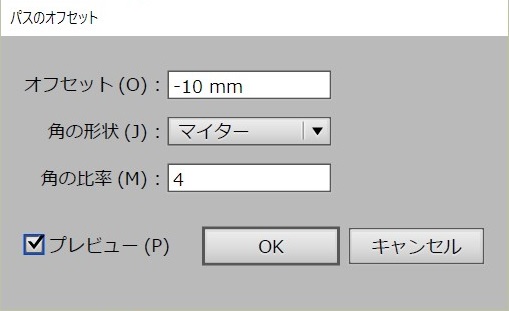
- パスのオフセットのダイアログが出るので、パスのオフセット[10mm]を設定。

プレビューにチェックを入れ編集状況を確認した後、[OK]をクリック。1cm分内側にオフセットした四角形が現れる。
- 3.で作成された四角を選択したまま[オブジェクト]メニューの[パス]→[段組設定]をクリック。

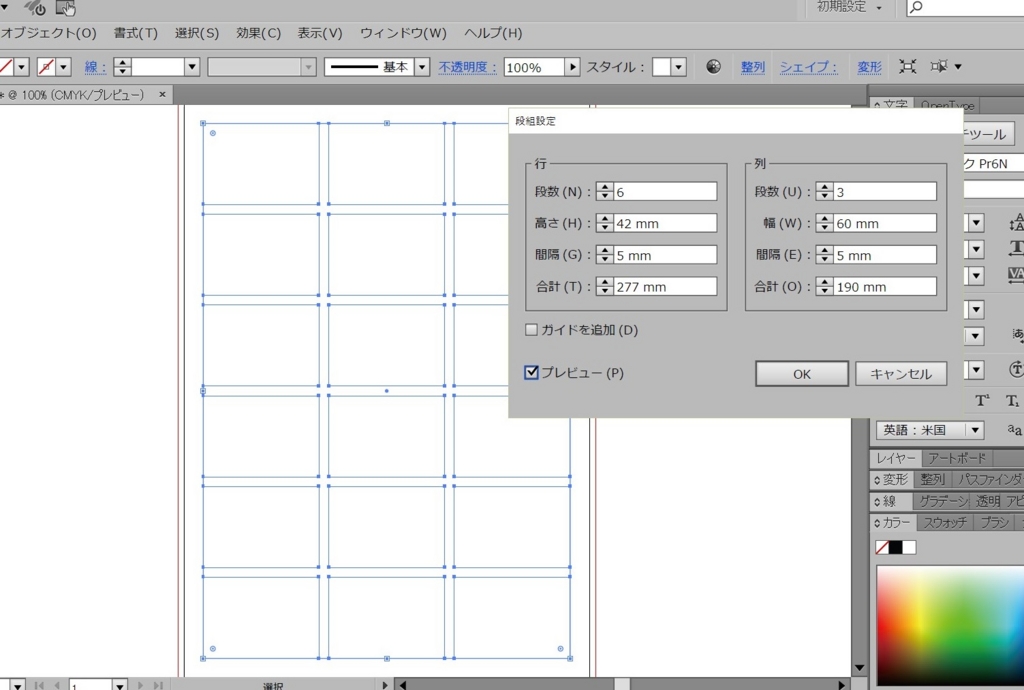
- 段組設定のダイアログが開く。[行]の[段数]に[6]、[列]の[段数]に[3]、それぞれの[間隔]に「5mm」を入力する。

[プレビュー]にチェックを入れ編集状況を確認し[OK]をクリックする。
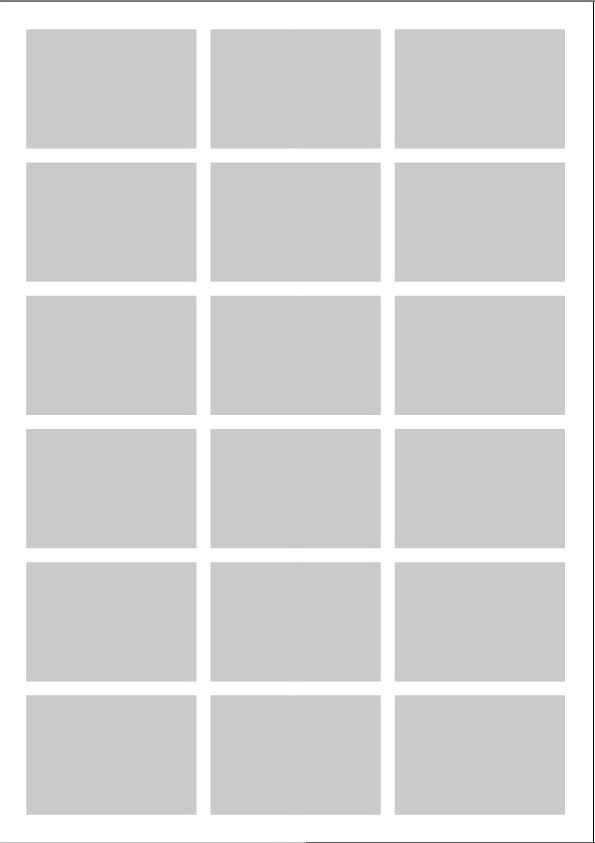
- これで紙面内に3×6のグリッドが生まれた。見やすくするためにそれぞれのグリッドに適当な色をつける。

グリッドがグループ化されている場合、全て選択して[ctrl]+[Shift]+[G]でグループ化解除する。
STEP3グリッドを合体させる
-
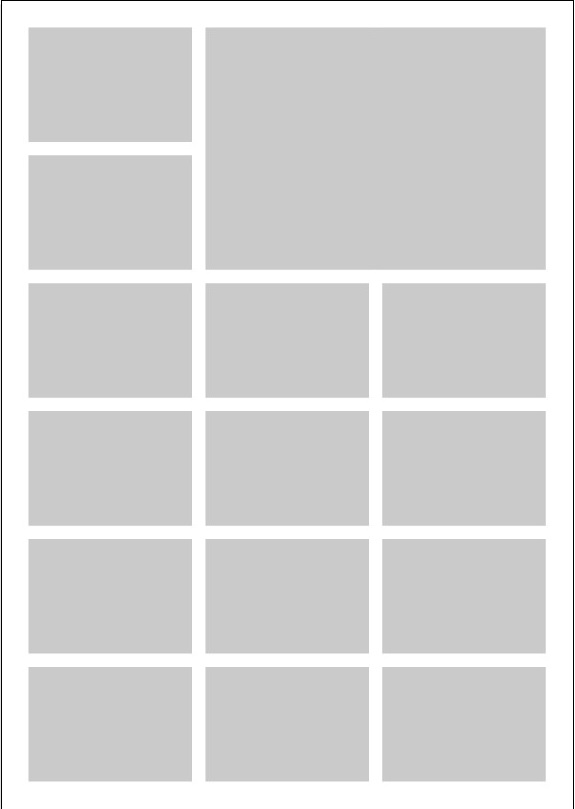
各グリッドを合体させる。合体させたい四角(ここでは左上の4つ)のみをすべて選択したまま、再び[オブジェクト]メニューから[パス]→[段組設定]をクリックする。
段組設定のダイアログで行と列両方の[段数]を[1]に設定し[OK]をクリック。

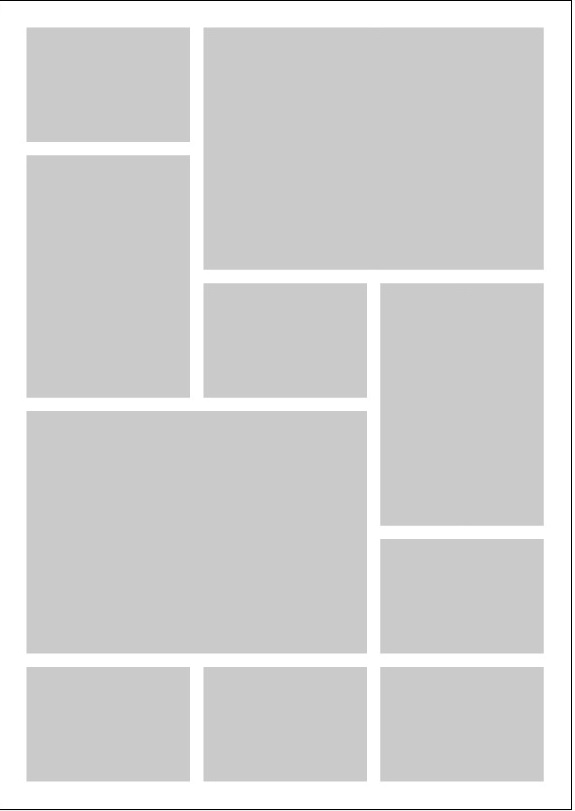
- 1.を繰り返し、グリッドを任意の形に合体させてレイアウトを作成する。

STEP4画像を配置する。
ここでは、画像を開いてから図形でクリッピングマスクするよくあるやり方ではなく、すでにレイアウトしたグリッド内に画像を配置する手法を取る。
なお、画像はここからお借りした。
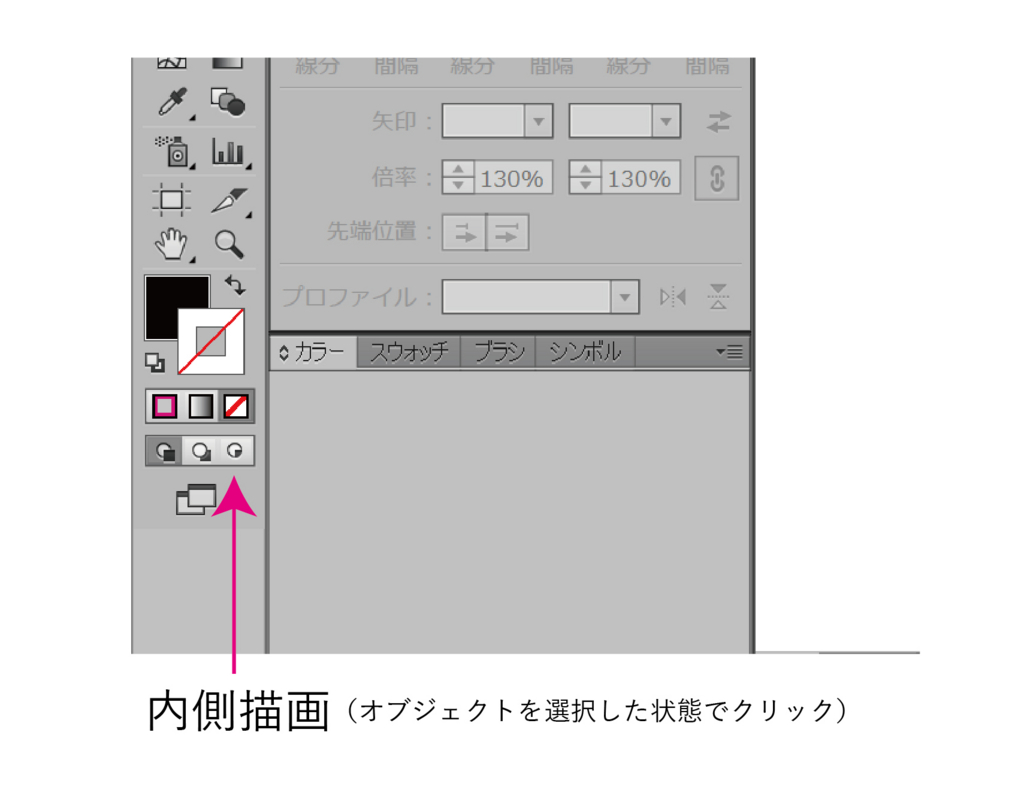
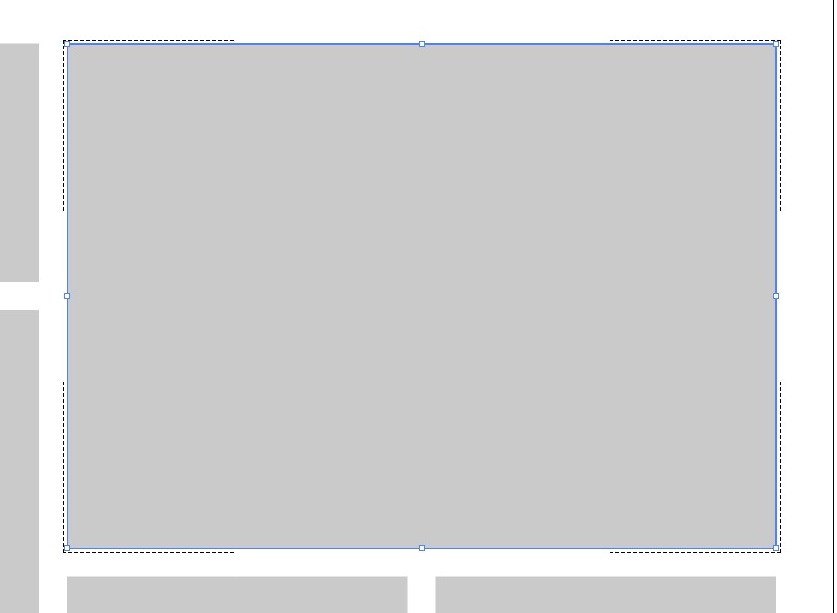
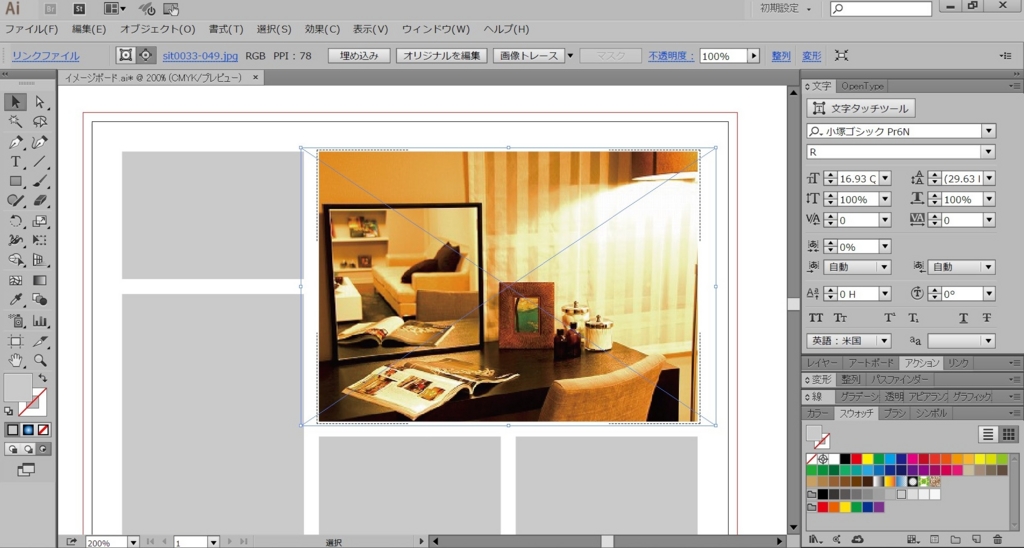
- 配置したい四角をクリックして選択する。ツールパネルから[内側描画]モードに切り替える。([Shiftキー]+[D]をダブルクリックでも可)

図のように、点線で長方形の四隅が囲まれればOK - [ファイル]メニューから[配置]を使って画像を選び、クリック、もしくはドラッグで画像を配置する。通常のクリッピングマスクと同様の方法で、グリッドに合わせて大きさや位置を調節する。

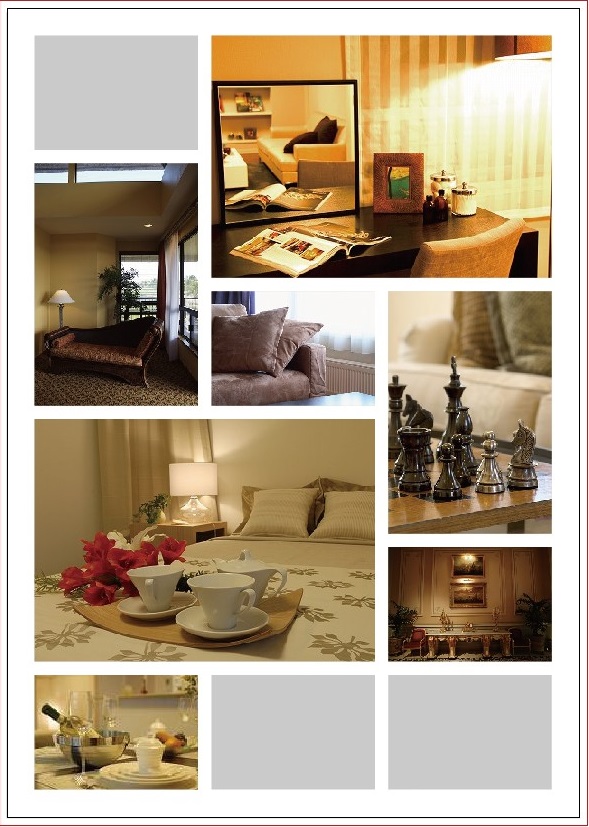
- 2.の方法で配置したい画像をすべてレイアウトする。

STEP5タイトルとコンセプト文を配置する
-
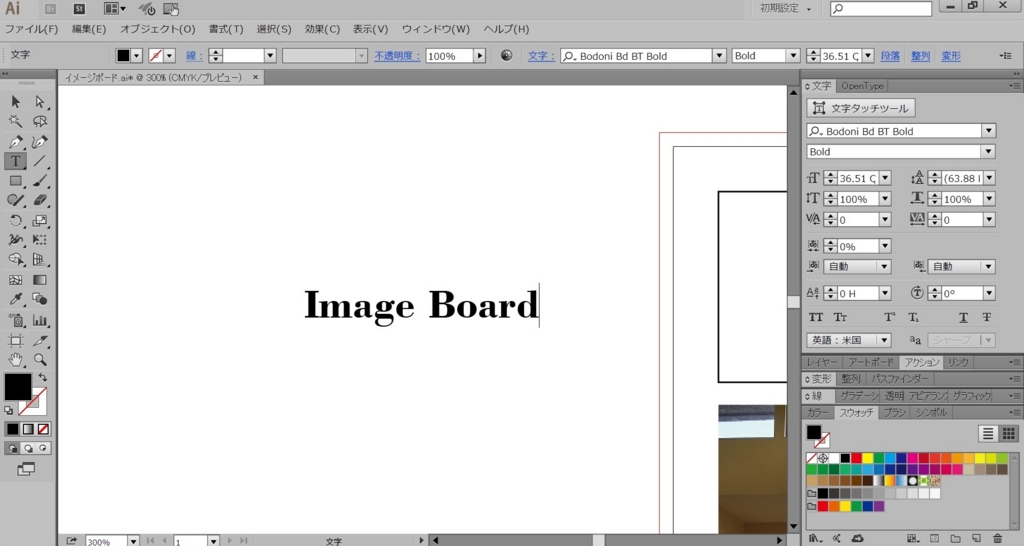
ツールバーから[文字ツール]を選択。アートボード上の任意の場所をクリックし、タイトルを入力する。また、フォント、フォントサイズ、段落設定(中央揃えとか)、カーニング処理を行う。

- [整列パネル]から[水平方向中央に整列]と[垂直方向中央に整列]をクリックし、長方形の真ん中にタイトルを持ってくる。

- タイトルの後ろに配置された四角形の色や線を変更する。
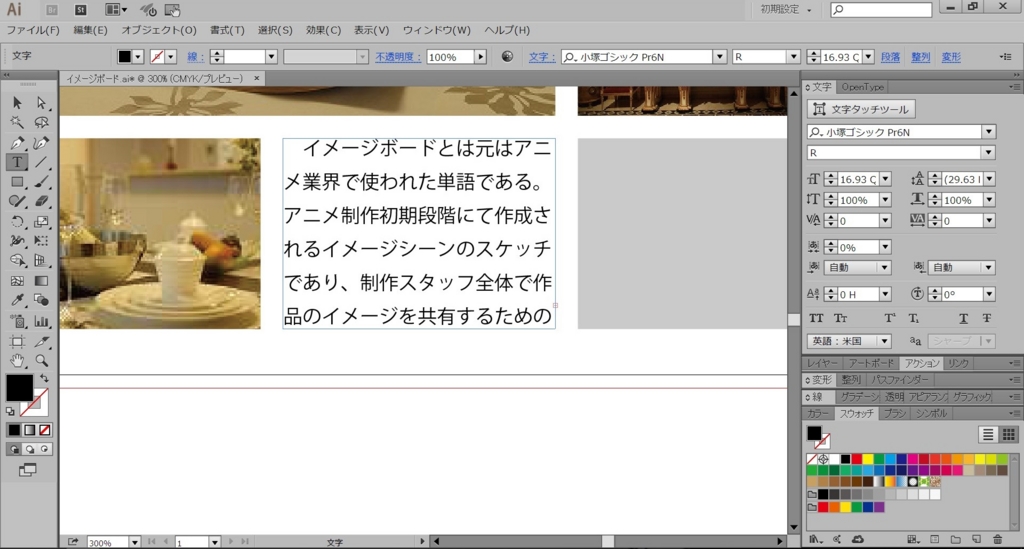
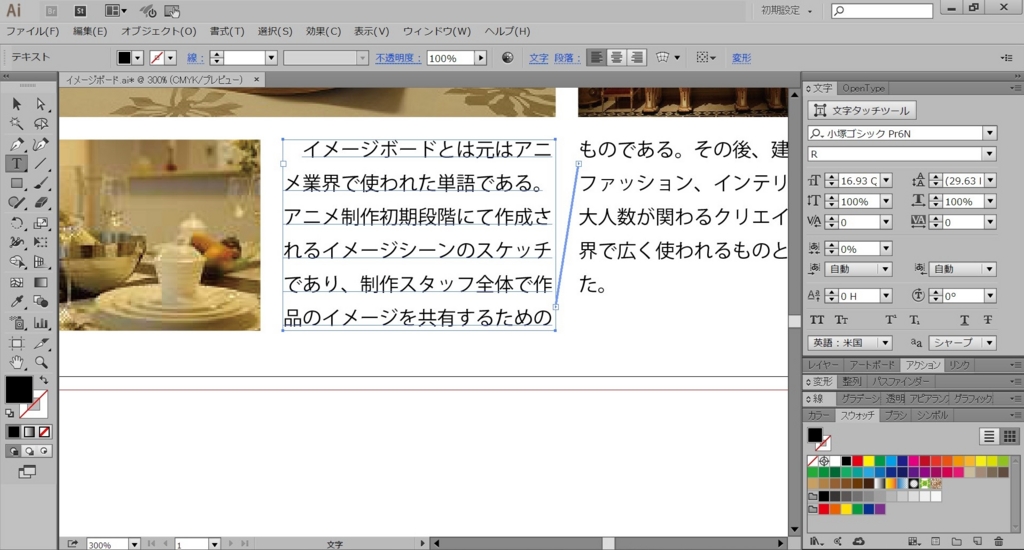
- ツールバーから[文字ツール]を選択。コンセプト文を配置したい四角形の左上の角にポインタを合わせるとポインタのカタチが変わるので、クリックによって長方形をテキストエリアに変え、文章を流し込む。

- 長文になる場合は、選択ツールでテキストエリア右下の赤い十字をクリックし、そのまま隣の長方形のパス上をクリックすることで、次の四角とテキストエリアを連結できる。

フォント、フォントサイズ、行送り、カーニングを適宜調整して完成。

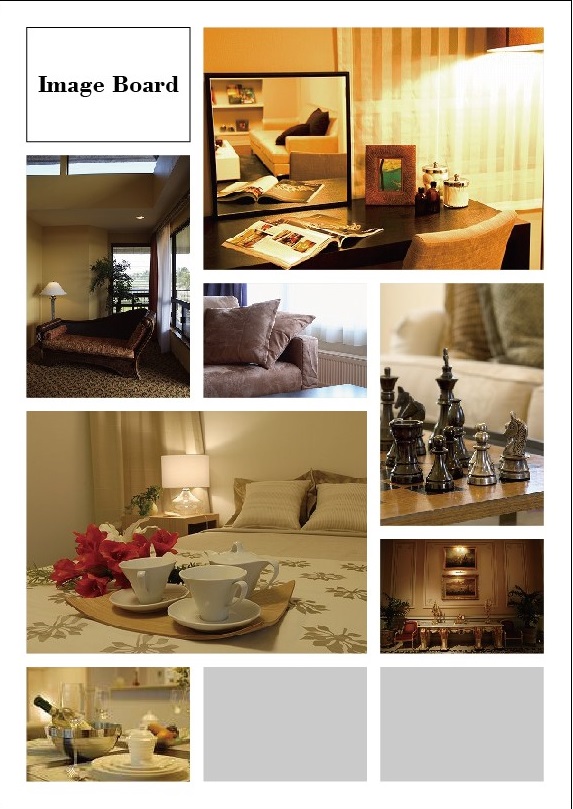
以上で完成である。
プレゼンボードやポートフォリオでも同様の操作で画面を整理すれば、初心者なりに見栄えのするグラフィックになるのではないでしょうか。


というわけで、Illustratorをより効率的に使える3機能、是非利用してみてください!
関連記事




