Photoshopで模型写真や建築パース作成する手順というのは、ものすごく省略すれば
- 切り抜いて
- 貼り付けて
- なじませる
の3ステップです。
「選択範囲」機能や「マスク」機能はこの第1STEPに当たる機能ですから、建築学科生がPhotoshopを扱う上では基本技法中の基本技法といえます。
しかし、Photoshopのあちこちにその関連機能が分散している上、「マスク」「クイックマスク」「レイヤーマスク」「チャンネル」「アルファチャンネル」といった紛らわしく理解しづらい機能が入り混じっており、Photoshop初心者の理解を阻む大きな壁となっています。
逆に言えば、選択範囲とマスクに関する技術を身につけさえすれば、Photoshop初心者を脱したと言っても過言では無いでしょう。
今回は、
「建築パースを描くためにPhotoshopを購入して少しいじってみたけど、何から学べばいいかわからなくなってきた」
という建築学科生を対象読者とし、簡易的な機能紹介と学習ロードマップの提示を目指します。
0.建築パースってどんなソフトで作ってるの?
Photoshopと建築パース
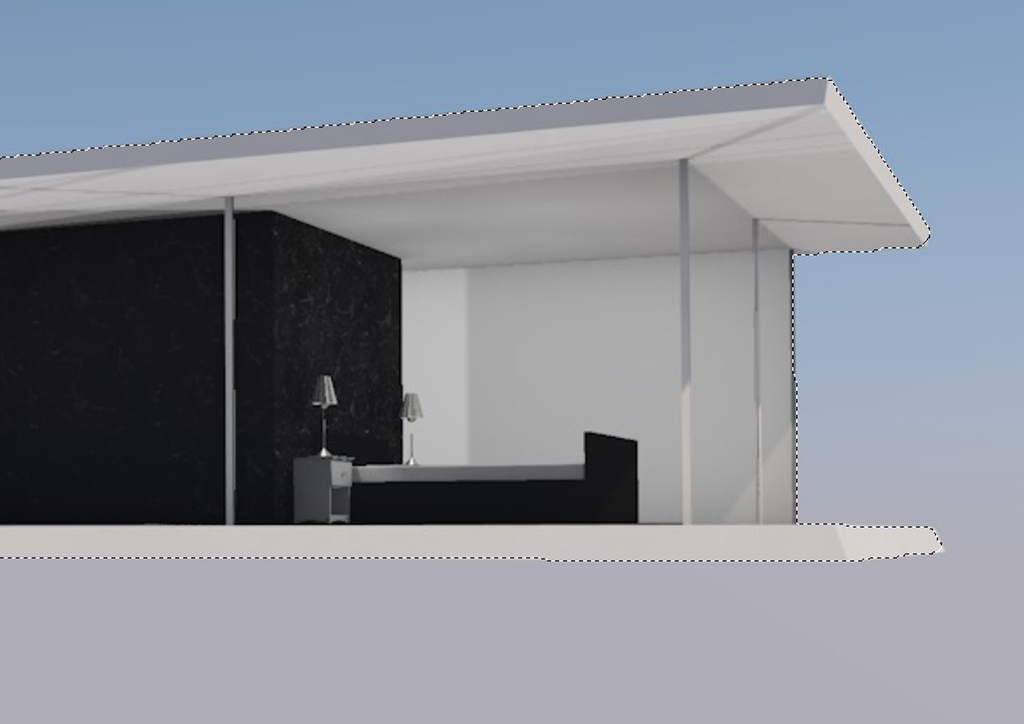
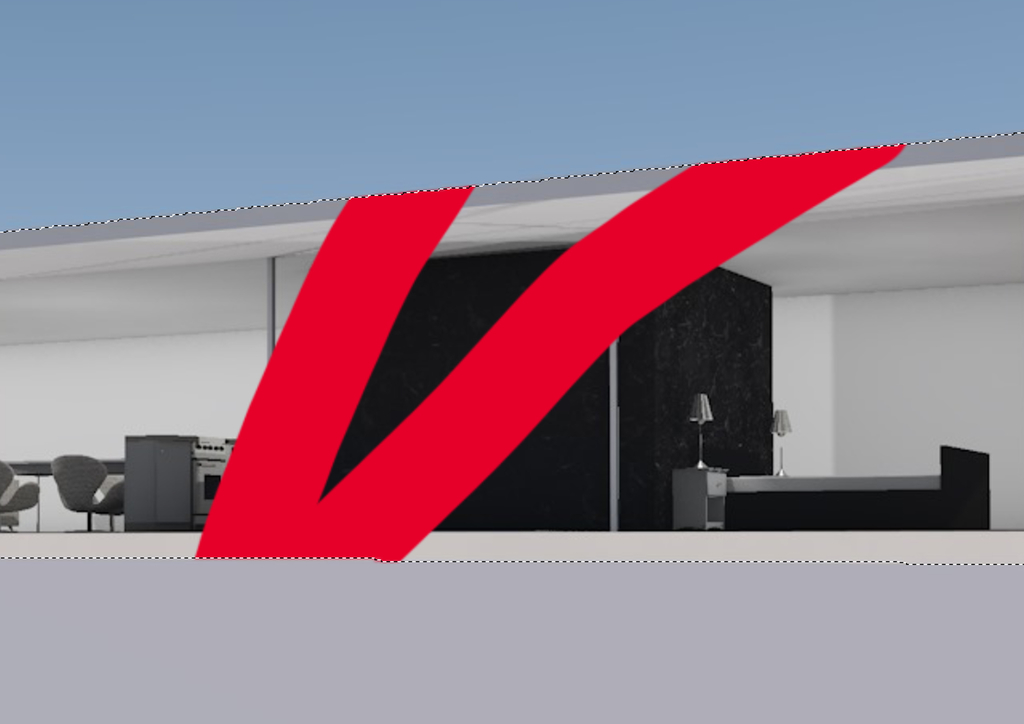
例えば以下の画像をご覧ください。


(写真素材はぱくたそ様、GraphicsFuel様、及び建築パース.com様より)
建築学科ではこのように、もともとは何もない空間に、3次元CADソフト(ここではArchiCAD)で作成した画像を合成し、完成後のイメージパースを作成することがよくあります。
この時、現実の写真と、架空の建築のCGを、それぞれ違和感なく合成するために用いられたソフトが、Photoshopです。
▼この合成の具体的な方法は下記の記事参照
むろん建築パースの作り方は多種多様なのですが、その中でもPhotoshopは他のソフトで作ったグラフィック素材の編集、すなわちその着彩や合成・補正など素材の切り貼り・仕上げ・微調整の工程を行うソフトと位置づけられます。
範囲選択機能・マスク機能
最初に、Photoshopで最も重要な2つの概念を紹介します。
1つめは「範囲選択機能」です。
Photoshopでは、ある画像の特定の領域を[範囲選択]すると、その領域が点線で囲まれます。

範囲選択を行うと、囲まれた範囲以外の領域に影響を与えないまま画像の加工を行うことができるようになります。(下図参照)

第2に大切なのが[マスク機能]です。
画像のある領域を[範囲選択]した状態で[マスク]機能を使うと、選択されていない領域の画像を見えなくする(≠消す)事ができます。主に写真と写真を合成する際に使います。

建築パースの合成とは、この2つの技法の繰り返しといっても過言ではないでしょう。
この2機能はPhotoshopの核となる機能であり、それゆえテクニックに多数のバリエーションがあります。
しかしその種類が豊富である分、類似した機能が初心者の混乱を招いています。
そこで本記事では、[範囲選択]と[マスク]、そしてそれに類似する機能の整理を図り、さらに紹介したテクニックの実践方法を例題を交えてお伝えします。
範囲選択・マスクの機能紹介
それでは、もう少し詳しくPhotoshopの合成を流れを説明すると、以下の通りです。
- 範囲の選択
- 範囲の調整
- 範囲の保存
- 範囲のマスキング
1つずつ説明していきましょう。
1.範囲選択の方法

第一に、ある画像の中から狙った領域を選択する[範囲選択]機能を紹介します。
すでに述べたように、範囲選択とは画像のある領域を囲み、選択する機能です。
この機能があるからこそ、Photoshopによってパンダの画像をピンクに変えることができたり、青空の風景写真を夕焼け空に書き換えたり、建物を別の風景に合成したりできるのです。
故に、狙った領域をいかに正確にすばやく選択できるかという技術は、Photoshopを使いこなす上で欠かせないスキルといえます。
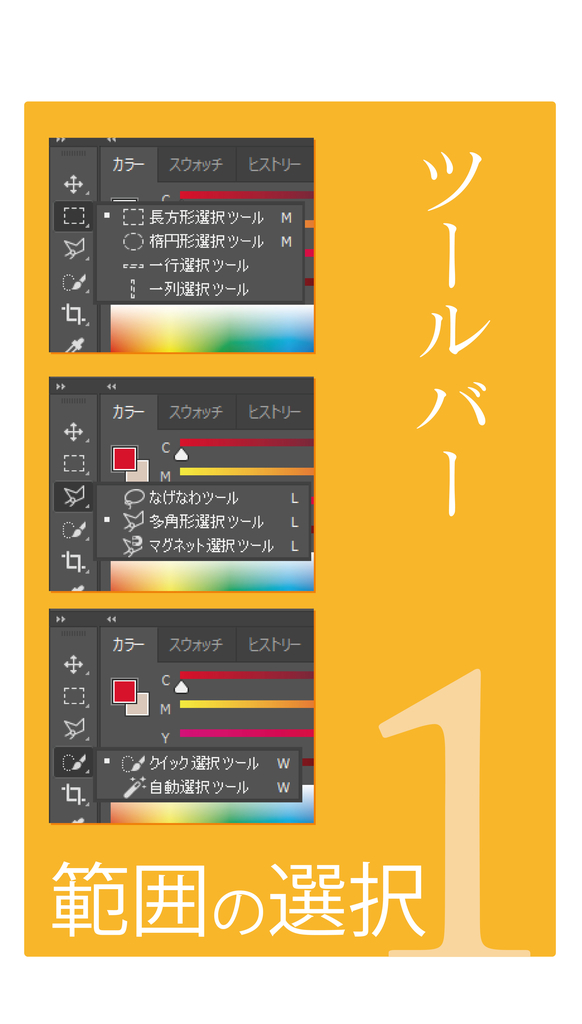
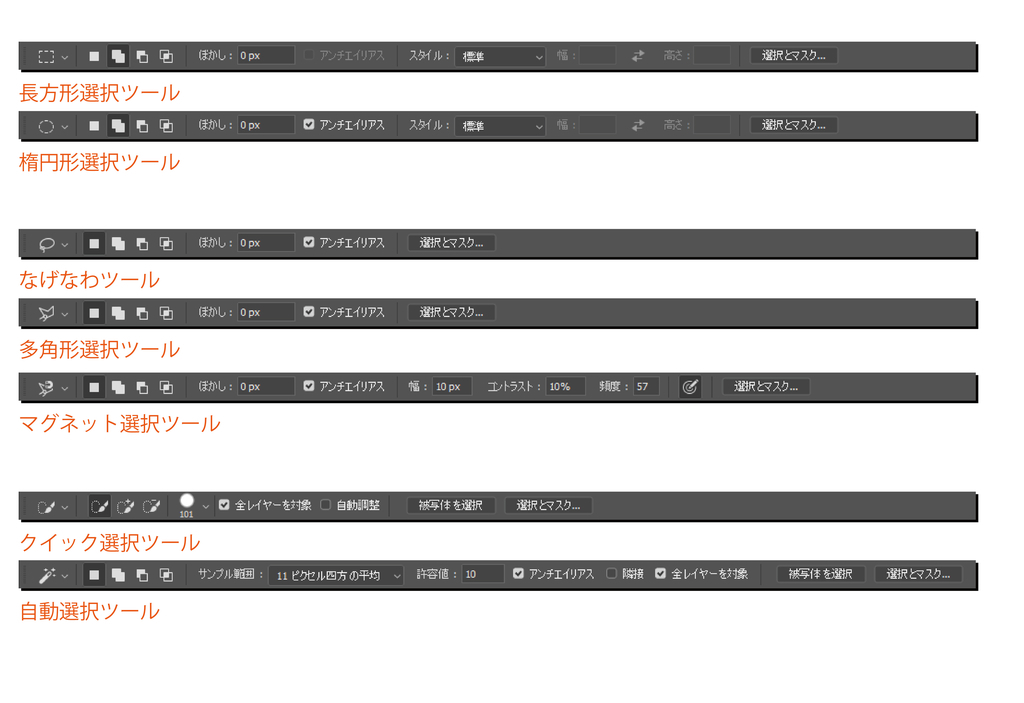
基本的な範囲選択は、画面端のツールバーから選びます。
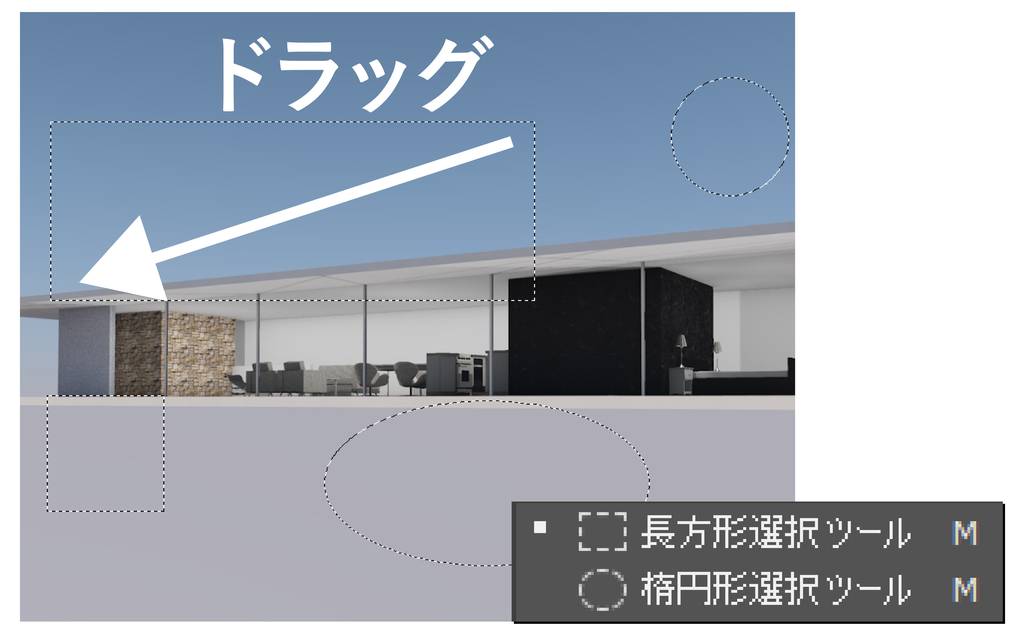
1-1.[長方形選択ツール][楕円形選択ツール]

最もシンプルな範囲選択機能です。
画面上に長方形・正方形・楕円・真円など、幾何学的な範囲を選択できます。
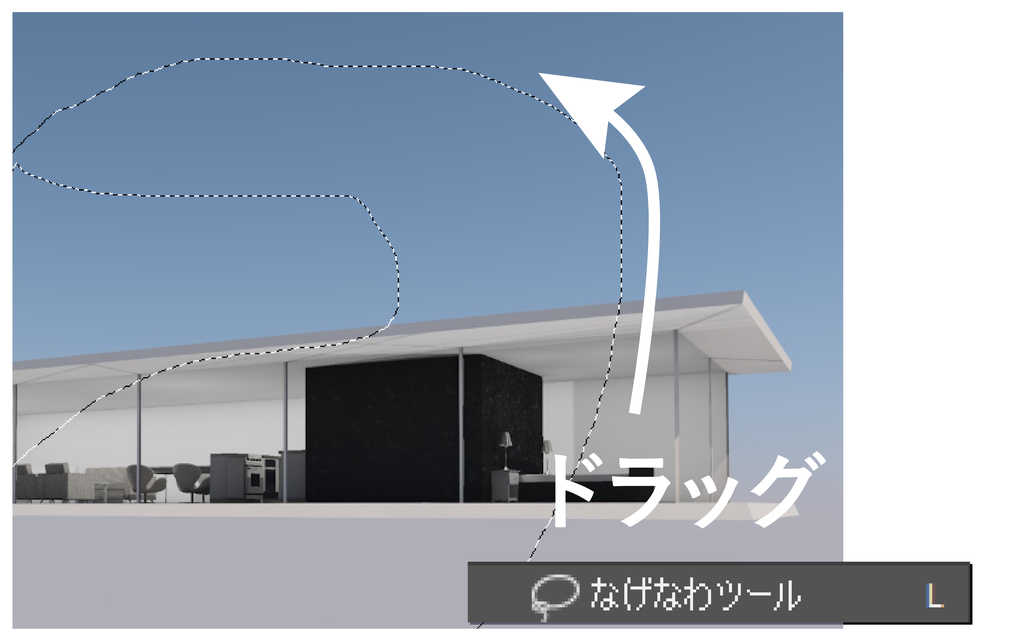
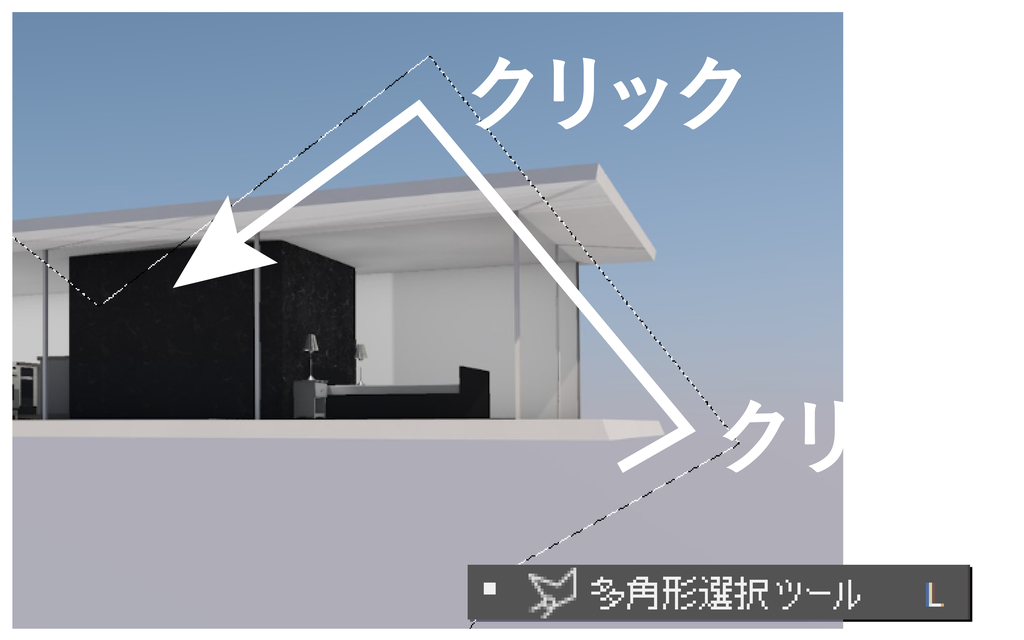
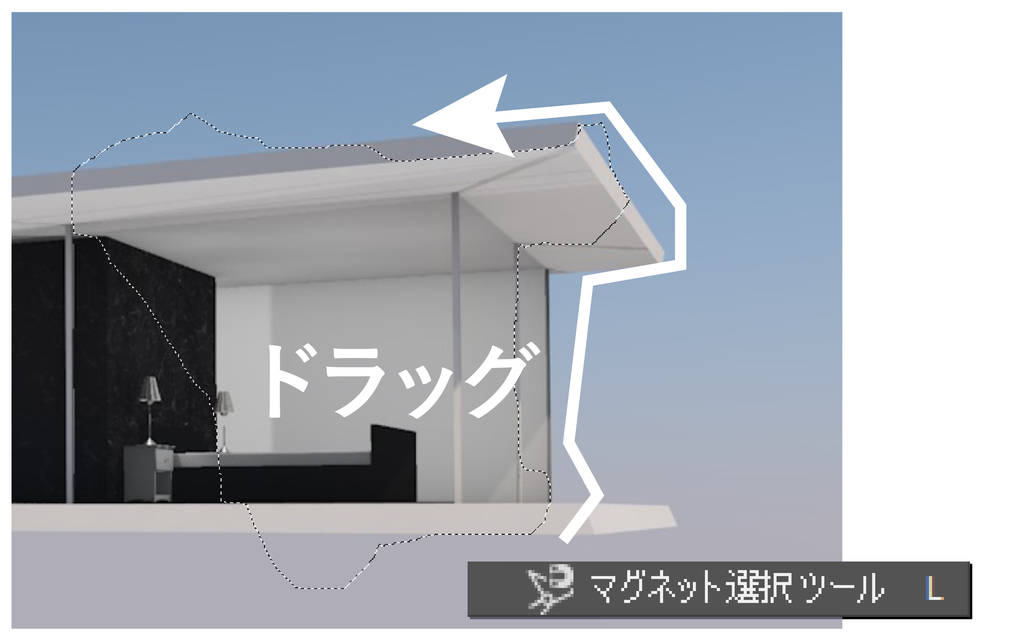
1-2.[なげなわツール][多角形選択ツール][マグネット選択ツール]

[なげなわツール]はフリーハンドで領域を選択できるツールです。
ペンタブがあるならともかく、マウスのフリーハンドでは精度が低くなるため、大雑把に領域を選ぶか、逆に極端に拡大して選択範囲を微調整する時にしか使いません。

[多角形選択ツール]は、直線で選択範囲を指定することができます。頂点に当たる部分をクリックし、対象区域をぐるりと囲むことで、その名の通り多角形状の区域を選択できます。

[マグネット選択ツール]は、なげなわツールと同様、フリーハンドでマウスをドラッグしながら範囲を指定する機能ですが、対象物の輪郭を自動検出し、その境界線に吸い付くように選択するツールです。
背景と対象物のコントラストが強い画像であれば、効果を発揮します。
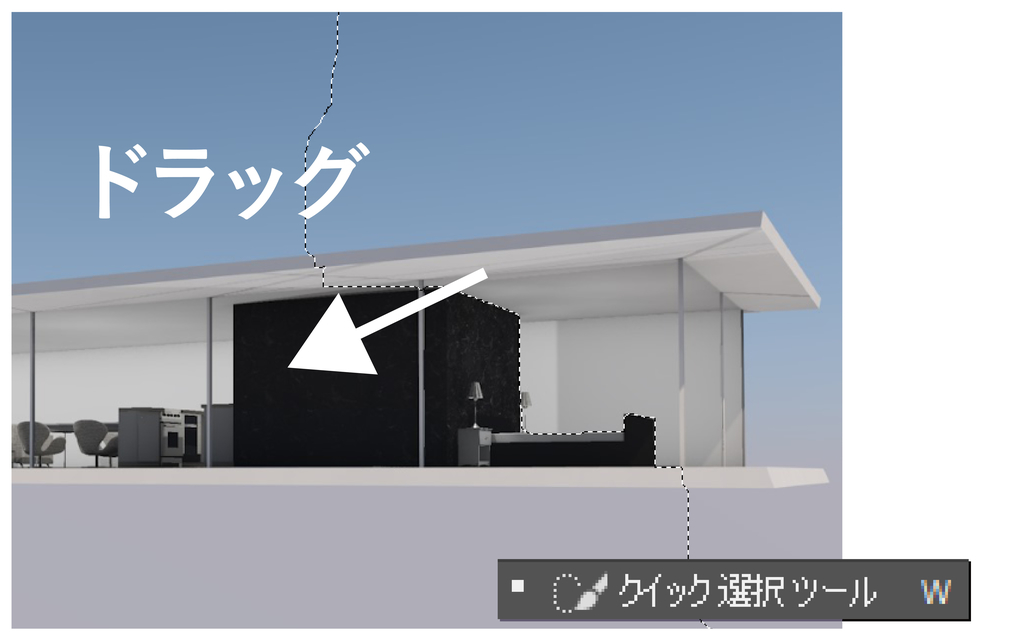
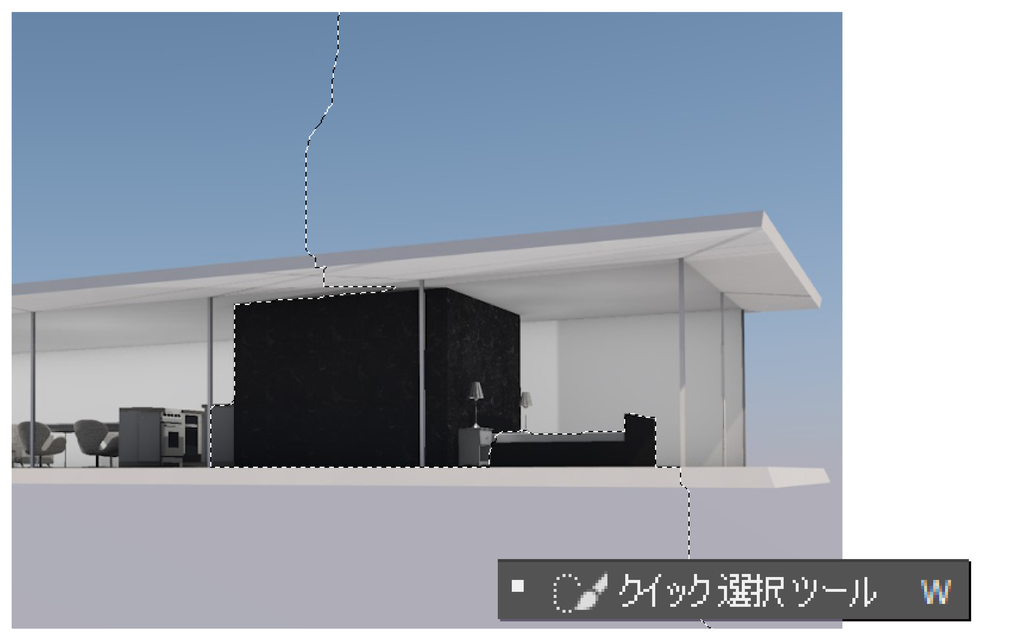
1-3.[クイック選択ツール][自動選択ツール]


[クイック選択ツール]は、ドラッグした周辺部の同系色を次々と範囲として取り込んでいくツールです。対象と背景のコントラストが大きい画像の範囲を選択する時に使います。

[自動選択ツール]は、クリックした箇所に近い色を持つ範囲を一括して選択するツールです。
そのため、背景が白一色、青一色などの画像を切り抜く時などによく使うツールです。
応用:[パスの作成]と[選択範囲の作成]
すこし変わった方法として、パスを作成し、選択範囲に変換する方法があります。
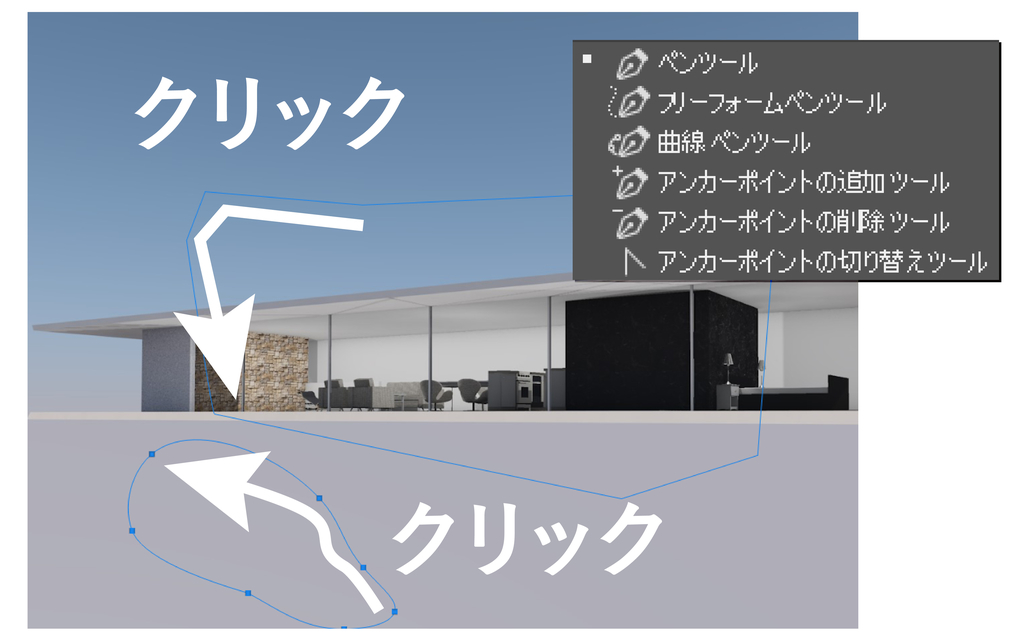
Photoshopにも、Illustratorのようにパスツールがあります。

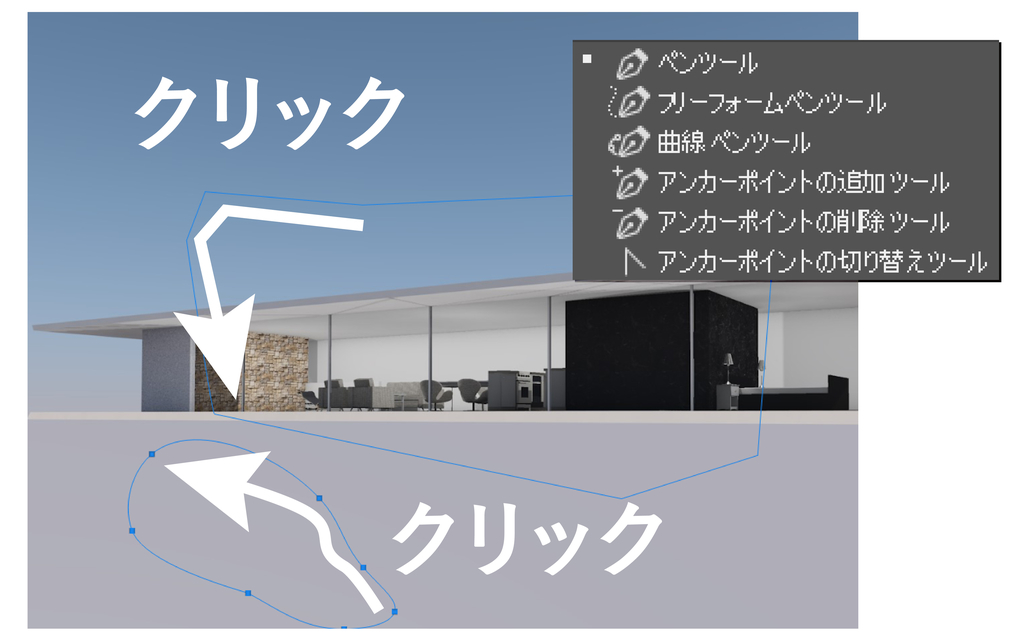
[パス]ツールから、画面内の任意の箇所をクリックしてパスで対象を囲みます。
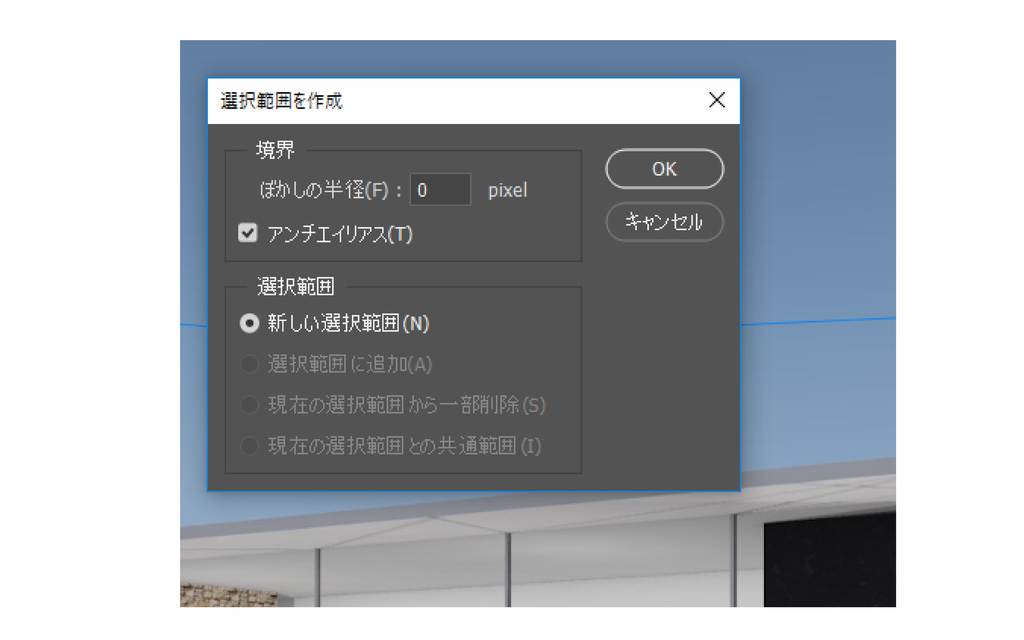
![パスパネルから[選択範囲を作成]を選ぶ](/wp-content/uploads/image/20181012195800.jpg)

[パスパネル]から範囲に変換したいパスを選択し他状態で、パネル右上のメニューから[選択範囲を作成]をクリックすることで、パスを範囲に変換できます。

前述の多角形選択ツールとほぼ同じなので、普段はあまり使いませんが、例えばベジエ曲線状に画像をくり抜きたいときや、Illustrator・CADデータのデータをPhotoshopで使いたい時などに使えなくもないです。
以上が主な範囲選択ツールです。
建築パース作成での使用頻度としては、
- 多角形ツール
- 自動選択ツール
- クイック選択ツール
といったところでしょうか。
ところで、こうした選択ツールはワンクリックで狙った範囲を選択できるわけではありません。
そのため、複数の選択ツールを併用したり、範囲を微調整しながら使うのが普通です。
そこで次の項目では、一度選んだ選択範囲を修正・調整する方法を紹介します。
2.選択範囲を調整する

さて、前項で紹介した範囲選択を、より高度に行うために、ここでは範囲選択を調整する方法紹介します。
2-1.[オプションバー]
最も基本の調整項目です。
前述の範囲選択ツールを使うと、画面上部にオプションバーと呼ばれる項目が表示されます。

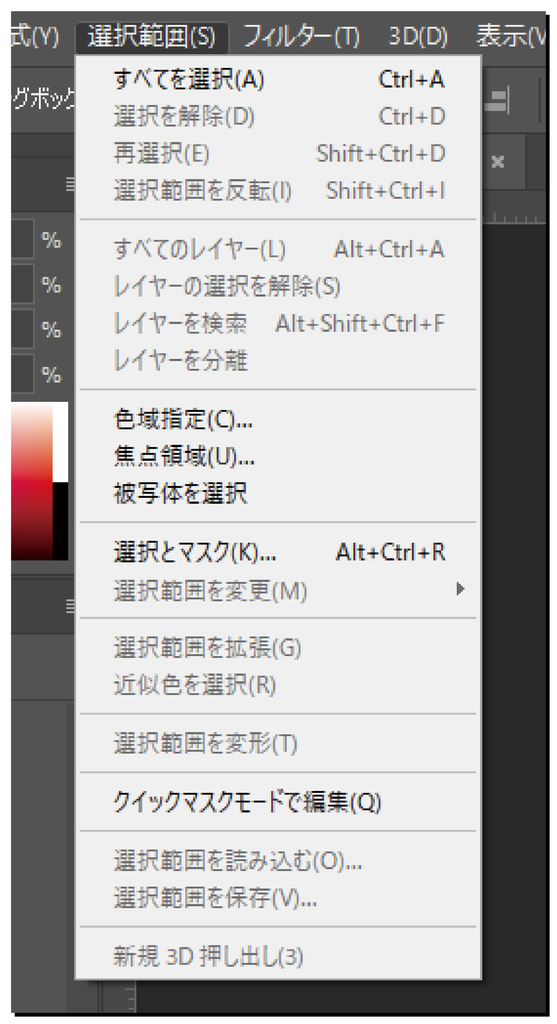
2-2.[メニュー]→[選択範囲]
こちらも基本中の基本です。
範囲を選択した状態で、選択範囲を反転したり、範囲を拡張したり、同系色を範囲に含めたり、さまざまな調整ができます。

さて、ココまでは機能が直感的でわかりやすく、Photoshopを使っていれば次第に覚える内容だと思います。
なぜならこうした項目やアイコンは、画面内の目に付きやすい位置にあるからです。
そのため、とくに教本などで学ばなくても、ある程度Photoshopをいじったことがある人であれば、知っている内容が多かったと思います。
しかしここからの内容は、機能や名前が紛らわしく、試しにクリックしてみてもその機能が直感的にわかりにくい機能が登場してきます。
そのためある程度Photoshopを体系的に学んでいないと、自力では見つけにくい機能*1が登場します。
言い換えれば、ここが他の学生と差がつくテクニックといってもいいでしょう。
紛らわしさ・習得難易度も上がりますが、ここを理解できればPhotoshopを理解できたも同然です。
ぜひ、実際に画面に向かい、手を動かしながら、取り組んでみてください。
3.選択範囲の保存

さて、苦労して作成した範囲選択は様々な活用方法があります。
そこで、頻繁に使う範囲を登録しておくことで、何度も同じ範囲選択作業をする必要がなくなり、作業がスムーズになります。
[アルファチャンネル]機能によって保存することができます。
3-1.アルファチャンネル
範囲選択を黒白の画像データとして(これをチャンネルと呼びます)保存しておくことができる機能です。
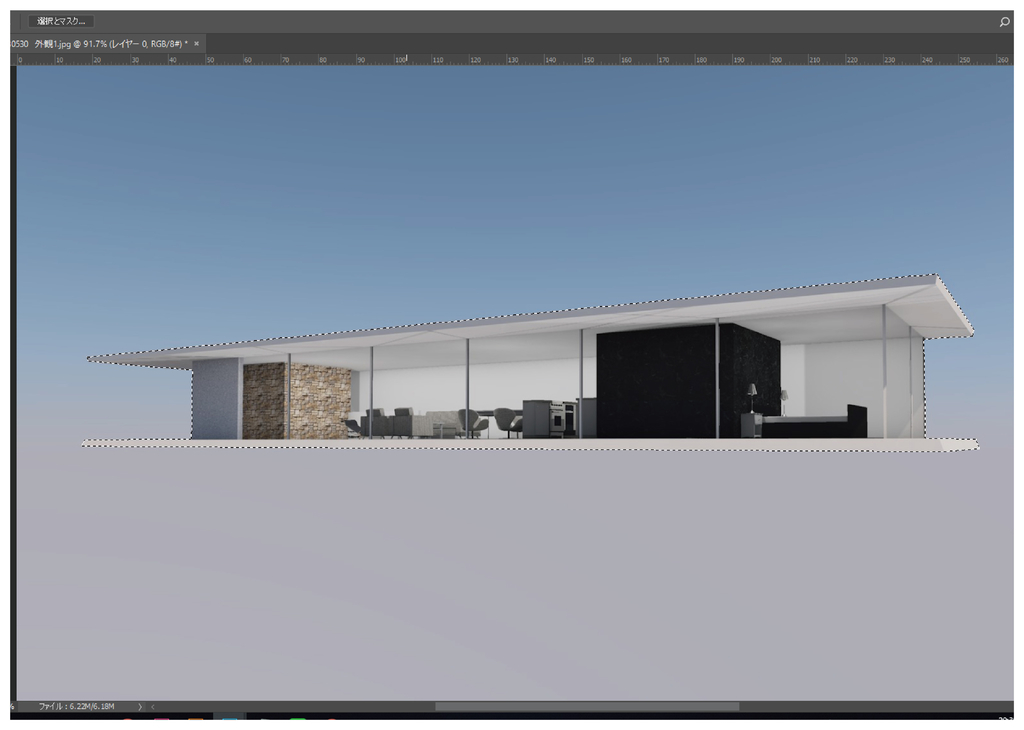
まず、前述の方法で範囲を選択します。(今回は多角形選択ツールを使用)

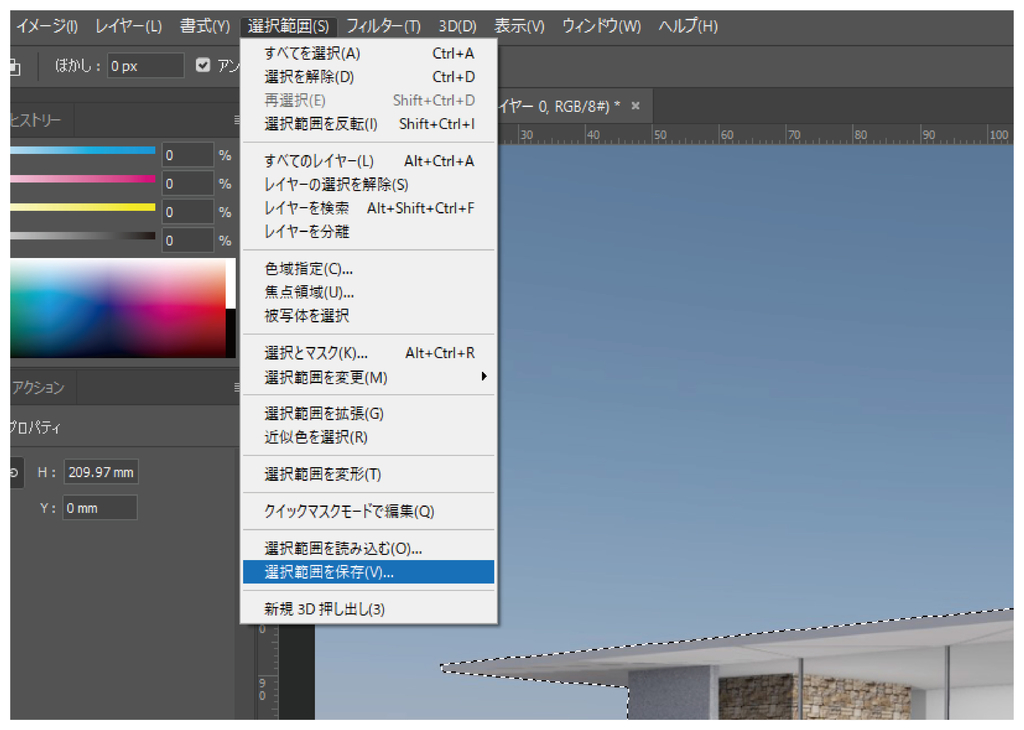
画面内の任意の領域を範囲選択した状態で、メニュー欄から[選択範囲]→[選択範囲を保存]をクリックします。

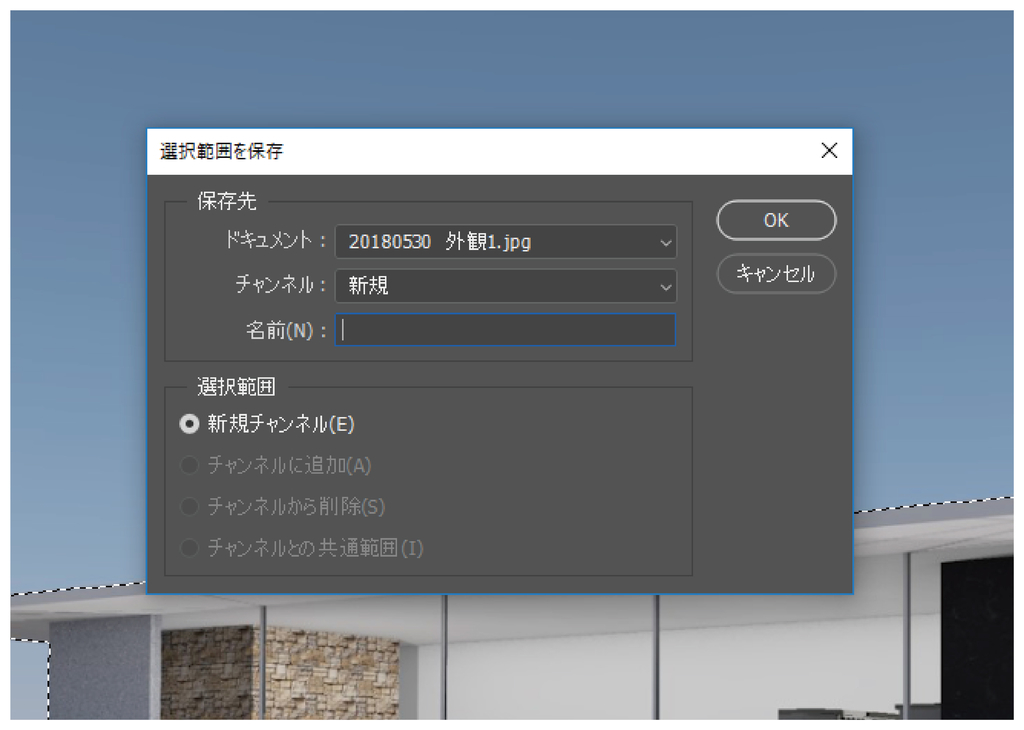
[選択範囲保存]ダイアログがでるので、[OK]をクリックします。
これで選択した範囲を新規チャンネルとして保存できます。

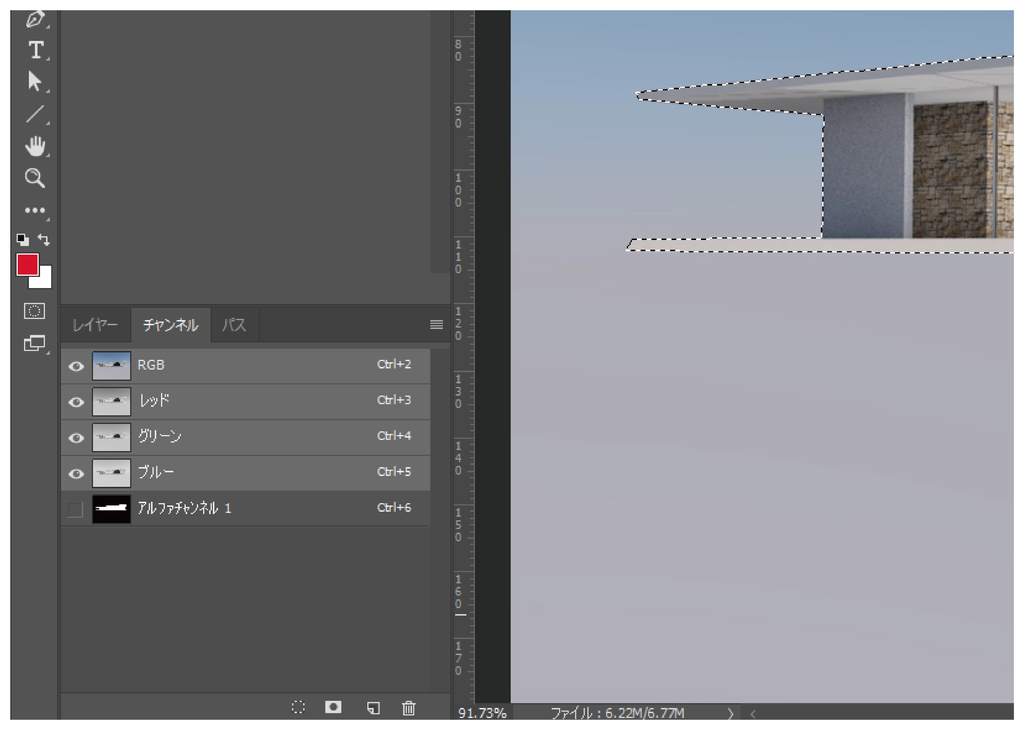
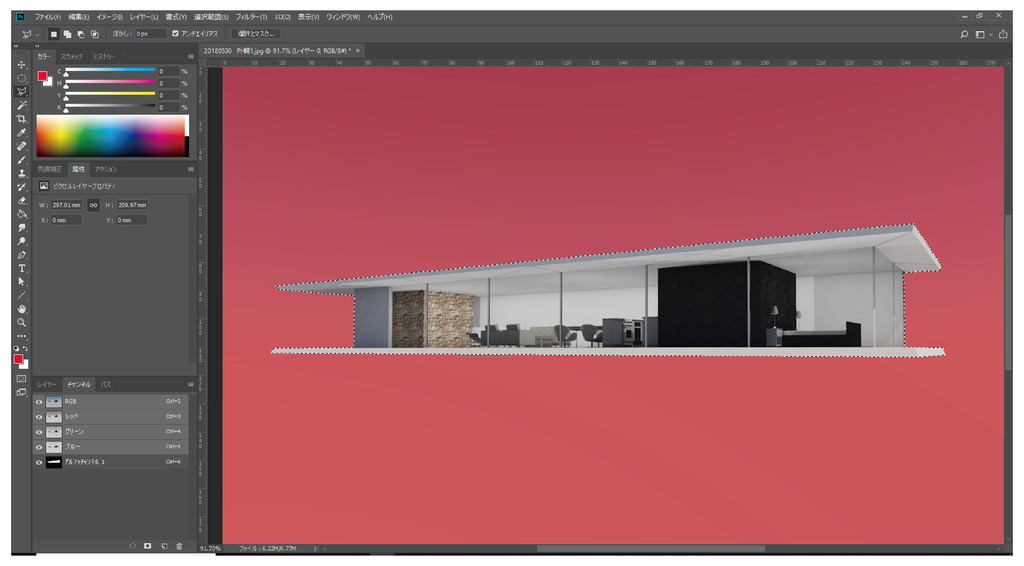
[チャンネル]パネルを確認すると、新しいアルファチャンネルが登録されています。

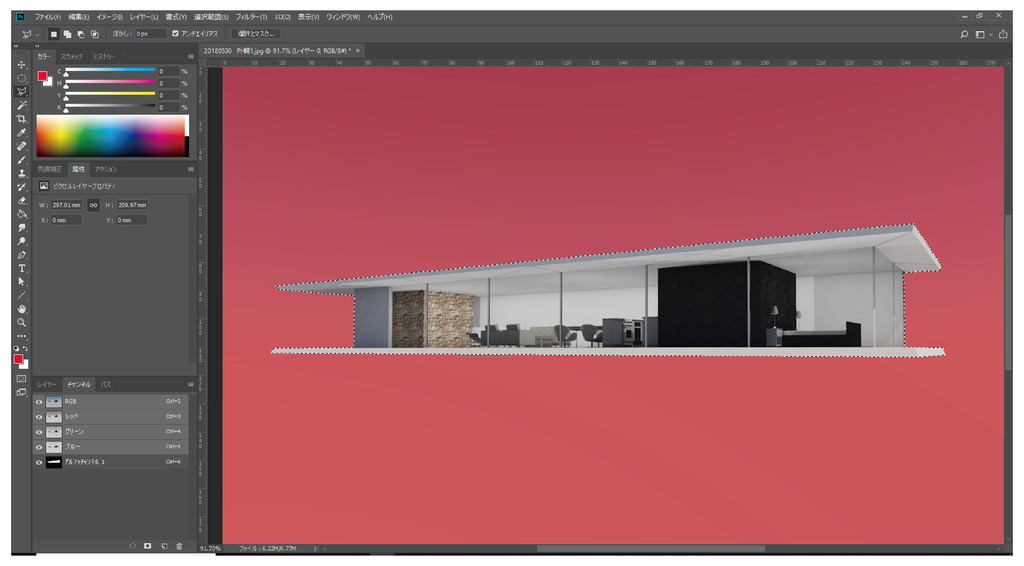
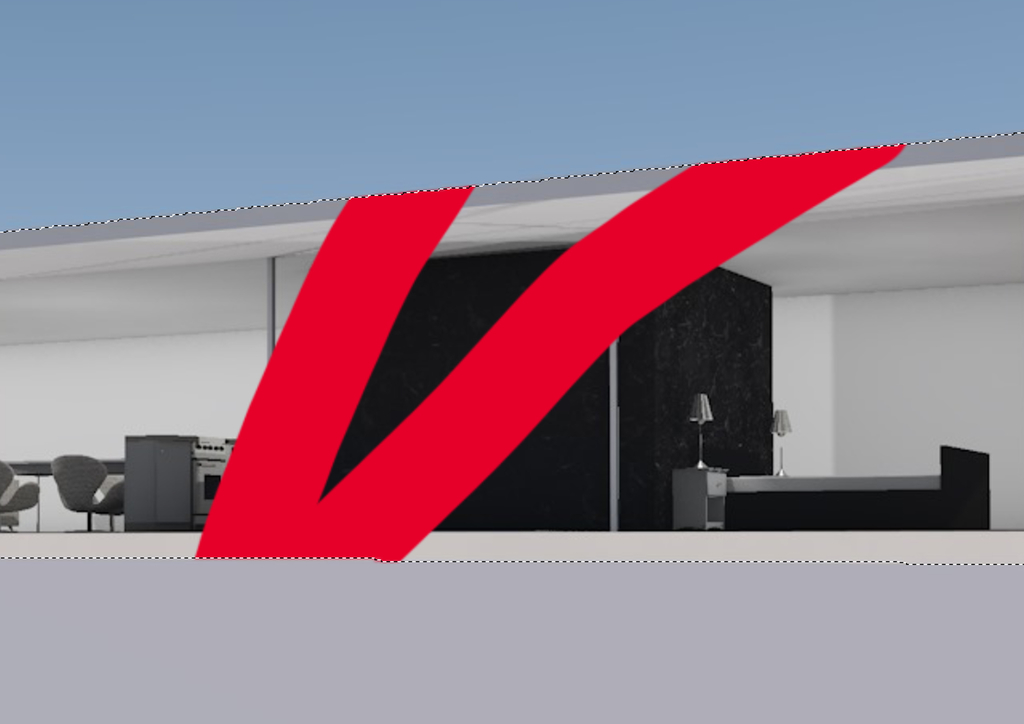
目のアイコンをクリックして、新しいアルファチャンネルのみを表示させると、選択範囲外の領域が赤色(ないしは黒色)で塗りつぶされます。
これは、選択範囲を赤や黒の色の塗りつぶしという形に変換したことを意味します。

保存した範囲を読み込むときは、[ctrl]を押しながら保存したアルファチャンネルをクリックすると、範囲を読み込むことができます。
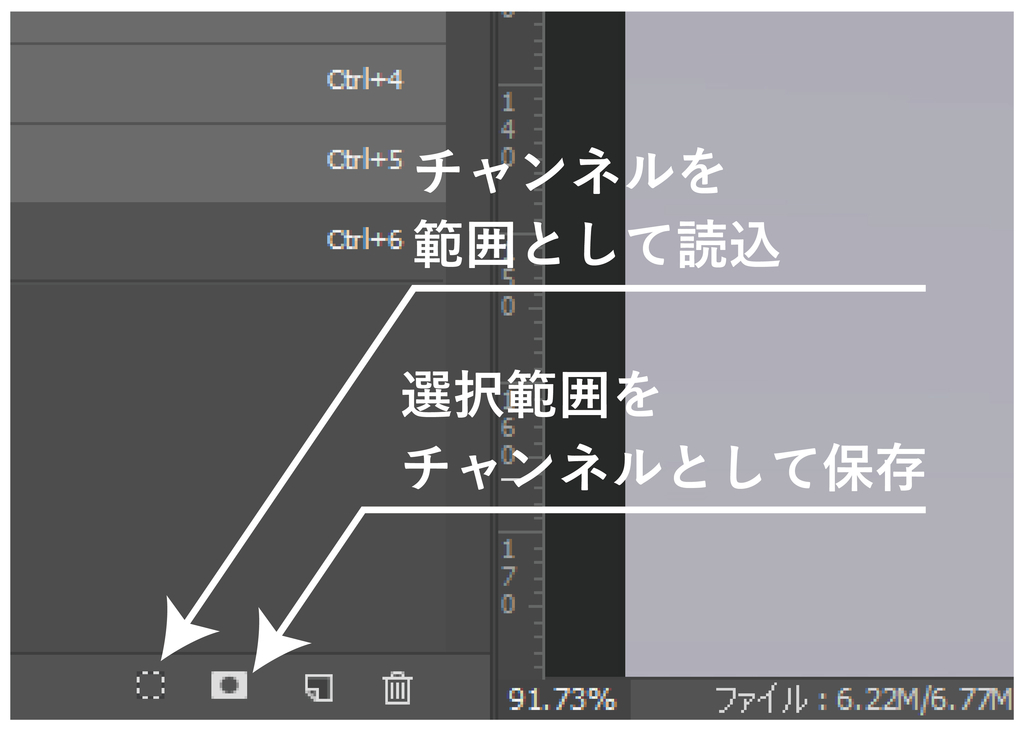
また、範囲のアルファチャンネル化とアルファチャンネルの読み込みは、[チャンネル]パネルの下部、下記画像のアイコンをクリックしても可能です。

4.マスク機能

さて、以上のように作成・調整・保存した範囲を活用する方法として、[レイヤーマスク機能]を紹介したいと思います。
レイヤーマスク機能は建築パースや模型写真を背景と合成する上で必須の機能です。
また、名前が似ていることで紛らわしい[クリッピングマスク]や[ベクトルマスク]機能も合わせて紹介します。
4-1.レイヤーマスク
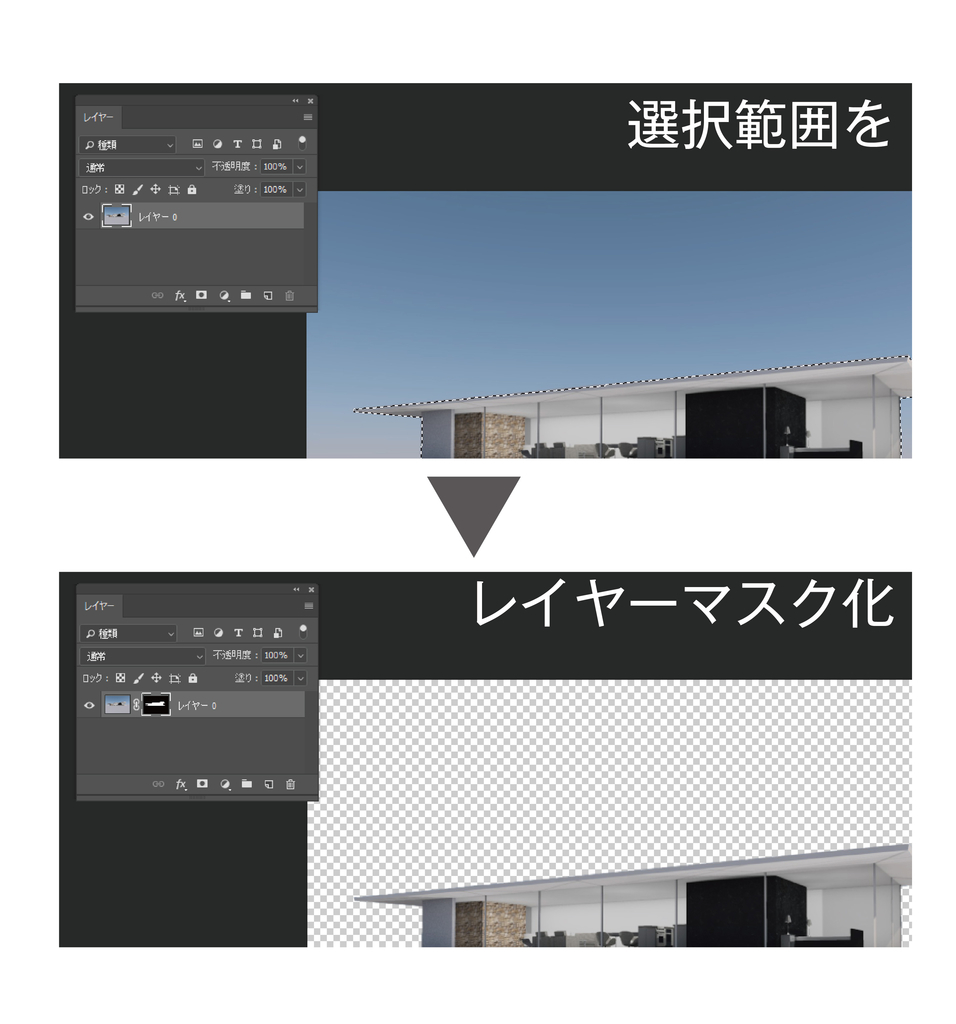
レイヤーマスクとは、元の画像を保持したまま、レイヤーの一部を非表示にする非破壊編集機能です。
まずは切り抜きたい範囲を範囲選択します。

範囲選択状態で[レイヤーパネル]の[レイヤーマスクの作成]をクリックすると、ドラえもんの透明マントのように、レイヤー上の範囲選択された箇所以外の部分が見えなくなります。

ドラえもんでは、包まれたものが透明になる「透明マント」というアイテムが出てきます。
レイヤーマスク機能は、「透明マント」ならぬ「透明インク」で選択範囲外を塗りつぶしているようなものです。
一度画像を切り抜いて合成したあと、全体の雰囲気を見ながら合成した画像の境界線を微調整することができる、非常に重宝する機能です。
とにかく今回の記事では、ワンクリックで範囲選択箇所を切り抜くことができるツールだと理解してください。
5.用語解説
ここまでに紹介した機能の内、頻出単語である[パス][選択範囲][チャンネル][マスク]を改めて整理します。
5-1.パスとは?

[パスツール][シェイプツール]などで作成されるベジエ曲線・直線のことです。
[パスパネル]により、選択範囲に変換できます。
Illustratorと類似した機能であり、範囲選択するだけなら多角形ツールで事足りる事が多いので、Photoshopではほとんど使いません。
5-2.選択範囲とは?

本記事前半の主題、範囲選択ツールによってある領域を文字どおり「選択」する機能です。
選択された領域は(初期設定では)明滅する点線で囲まれます。
範囲選択されると、選択範囲外に影響を与えず加工することができるようになります。
写真の内、特定の色だけ明るくする、建物の中から一部分だけ切り出し別の画像と合成するなど、あらゆる編集作業の起点となる機能です。
そのため、画像の狙った領域をすばやく正確に範囲選択できることは、パース作成作業の基礎にして奥義となります。
範囲選択そのものは保存することができないため、下記の[パス][チャンネル][マスク]などの形に変換して保存・活用することになります。
5-3.チャンネルとは?

さまざまな情報をグレースケール画像の形で保存する機能です。
特に前述の選択範囲をグレースケールの濃淡で表現する機能を[アルファチャンネル]と呼び、パース作成では多用します。
5-4.マスクとは?
画像の一部を非表示にする非破壊編集の総称です。
レイヤーマスク・クリッピングマスク・ベクトルマスクなどの種類があり、特にレイヤーマスクをパース作成では多用します。
長々と描いてきましたが、画像を合成する時の手順としては
- 画像の任意の箇所を範囲選択
- オプションバー&メニューバーから調整
- よく使いそうな選択範囲は、アルファチャンネルで保存
- 選択範囲にレイヤーマスクをかけて合成
という流れを抑えることができれば、Photoshopの脱初心者を果たしたといってもいいでしょう。
参考文献:もっと詳しく学びたい
今回の記事はあくまでロードマップであり、諸テクニックの位置づけを整理するものです。
そのため、個別技術の詳しい解説は省略しながら進めてきました。
より詳しい技術が知りたい方は、例えば下記の書籍を読むことをお勧めします。


個別テクニックについては非常に詳しく、わかりやすく、かつ網羅的にまとまっている良書だと思います。
ただ、範囲選択やマスク機能に関する個々のテクニックの解説となっており、
「アルファチャンネルとクイックマスクの違いって何?」
「範囲選択とレイヤーマスクってどういう関係?」
といったそれぞれの機能の関連性・違いを大局的に見るには今一歩だと感じました。
それが、今回の記事執筆の動機です。
不遜ながら、本記事を見取り図としてこの本を読めば、Photoshopの範囲選択について、その全体から部分に至るまで、体系的にマスターできるものと思います。
また、同出版社から、目的別・機能別に技術がまとめられた一連のシリーズが出版されています。
場当たり的に技術を覚えては混乱しがちなPhotoshop学習において、大きな道標になると思います。






また、建築学科向けのPhotoshop本としては、下記の3冊が挙げられます。
上記三冊の解説は、下記の記事を御覧ください。
それぞれの本の違い、その本で何を学べるかの違いなどを紹介しています。
関連記事
▼実戦形式で学びたい!という方は下記の記事参照
*1:なぜわかりにくいかというと、アルファチャンネル機能やレイヤーマスク機能は「範囲選択した状態」でないとクリックしても機能を発揮しないからです。範囲選択せずにクリックしても何も起こらないため、使い方を知らずにアイコンクリックしても意味不明な機能にしか見えません。




