使用ソフト
- Photoshop
- ArchiCAD
ArchiCADにより作成した建築モデル画像を、Photoshopによってフリー素材の背景と合成する方法の紹介です。
- 「リアルな建築パースを作りたいけど、全くわからない!」
- 「どんなソフトを使えばいいの?」
- 「レンダリング?レタッチ?なにそれ?」
という方は、まず下記のページからごらんください。
また、Photoshopやモデリングソフトについての解説・入手方法・選び方・学び方は、下記の記事にて紹介しています。
それでは、早速制作に取り掛かりましょう。
完成品画像

これが完成予想図です。
STEP0:準備
今回の合成に使用したデータを紹介します。
まず、合成する背景写真の候補を用意しておきましょう。
合成先の写真を見ながら、パースが合うように画角を調整し、レンダリングしてください。
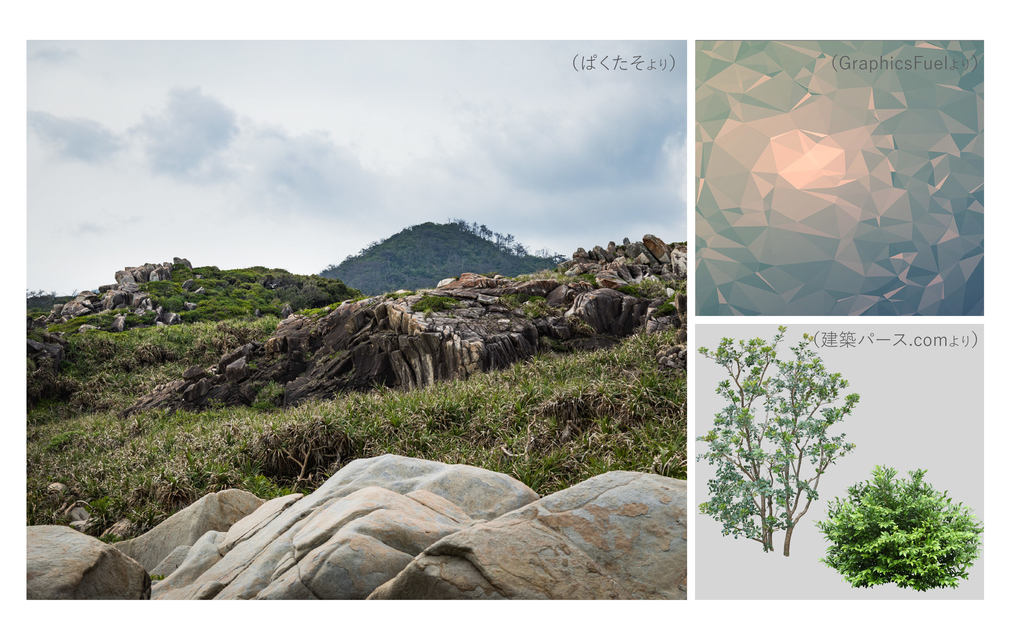
また、合成の際に利用する樹木や人・空を舞う鳥などの添景、全体の雰囲気を整えるためのテクスチャ画像などを用意します。

今回は解説のため、フリー素材サイトからお借りしました。
(写真素材はぱくたそ様、GraphicsFuel様、及び建築パース.com様より)
実際には対象敷地の写真を自分で撮影したものを背景として使うことになると思います。
▼添景・背景画像の無料データ配布サイト一覧はこちら
背景画像を選択・撮影するときに注意が必要なのが太陽の位置です。
この画像は写真内に太陽光は写っておらず、太陽の方向を特定できるほどはっきり伸びる影も写っていません。
これは元画像が比較的曇天で太陽光が散乱し、空間全体にまんべんなく光が降り注いでいるためです。
こういう画像は光の位置をあまり気にせずパースを作成してもおかしなことにはなりません。
逆に、太陽の位置がはっきりするような背景画像の場合、影の方向やハイライトの位置が矛盾しないような加工を意識する必要があります。
また、ブラシツールに草のブラシが無い方は、適当なフリー配布のブラシをダウンロードしてPhotoshopに登録してください。
「Photoshop brush grass」とかで検索すればいくらでも見つかります。
なければ自作でも構いません。

(ダウンロードしたのが昔なので、どこからダウンロードしたのか忘れてしまいました。ご存知の方いたらぜひ教えてください。)
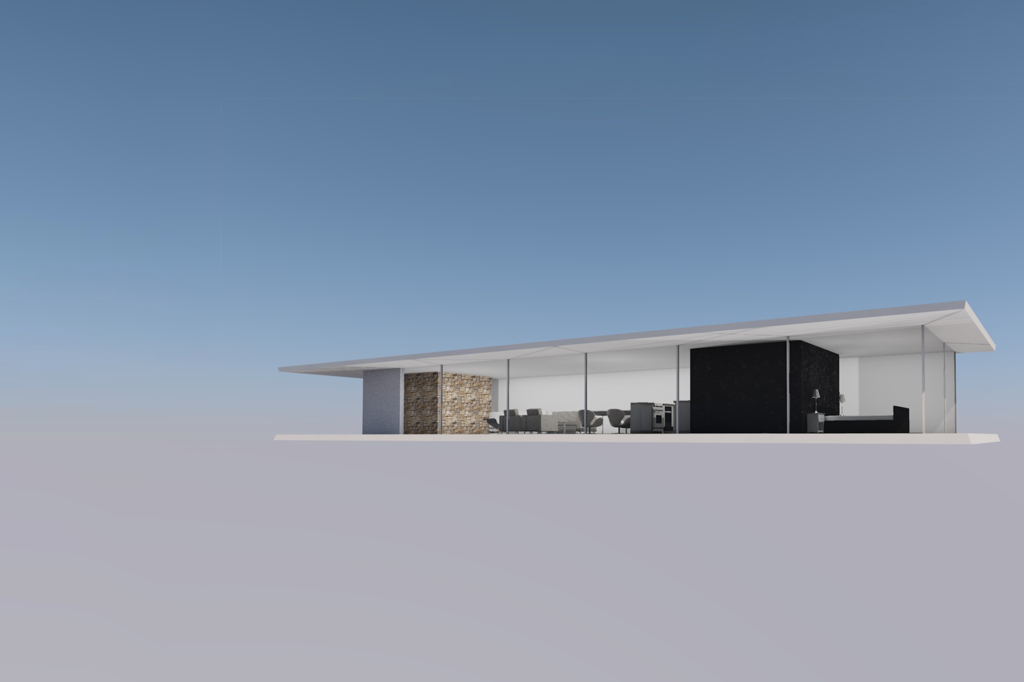
最後に、みなさんが作成した建築パース画像や模型写真です。
今回はサンプルとして下記の筆者作成画像を使います。

↑の建築モデリングの段階からわからない!という方は、下記の記事を御覧ください。
建築パースを作る上での基礎知識を、一通り紹介しています。
【操作】
- 必要な画像素材をダウンロードする。
- 必要なブラシツールをダウンロードする。
- 三次元CAD・CGソフト等で、建築のデータを作成し、レンダリングする。
以上で準備は完了です。
STEP1:建築モデル画像を切り抜く
ArchiCADで作成した建築パース画像の背景をマスキングします。
対象となるパース画像をPhotoshopで開き、まず適当な名前で保存します。

【操作】
- モデリングしたデータを開く。
- [名前をつけて保存]で保存する。
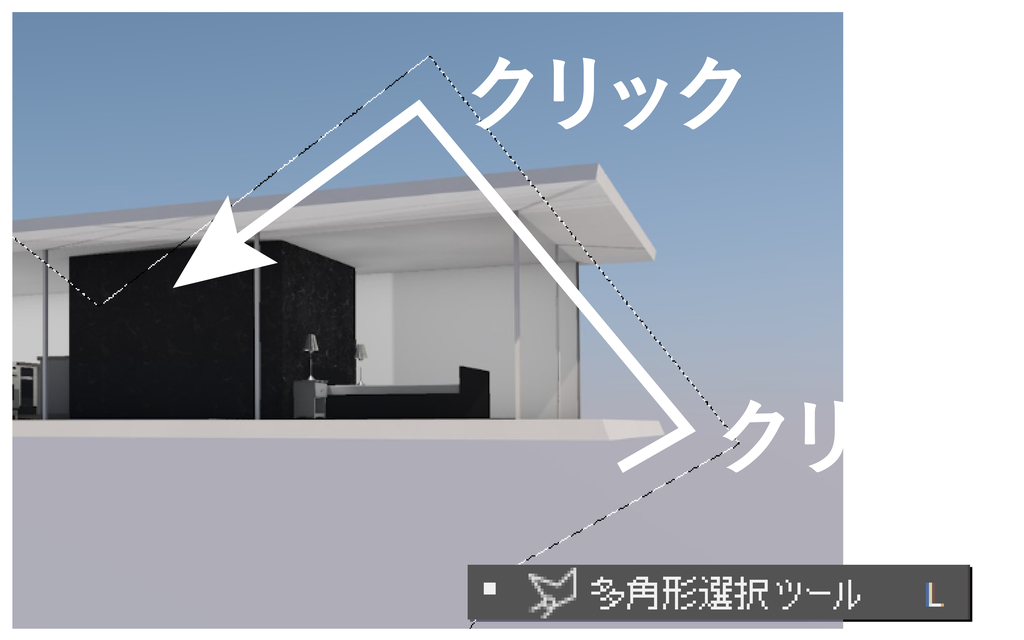
各種範囲選択ツールを用いて建築部分だけを範囲選択します。
今回の建築はほとんど直線で構成されているため、[多角形選択ツール]で外周をクリックしながら選択していくのが最適でしょう。

ぐるりと囲むように、建築の周りをクリックしていきます。

【操作】
- [多角形選択ツール]を選び、クリックによって建物を囲む
範囲を選択し終わったら、画像をマスキングします。
[レイヤーパネル]の日本国旗のようなアイコン[レイヤーマスクを追加]をクリックしてください。
選択した範囲外が透明になります。

【操作】
- [レイヤーパネル]の[レイヤーマスクを作成]をクリック
- 選択範囲外が透明になる。
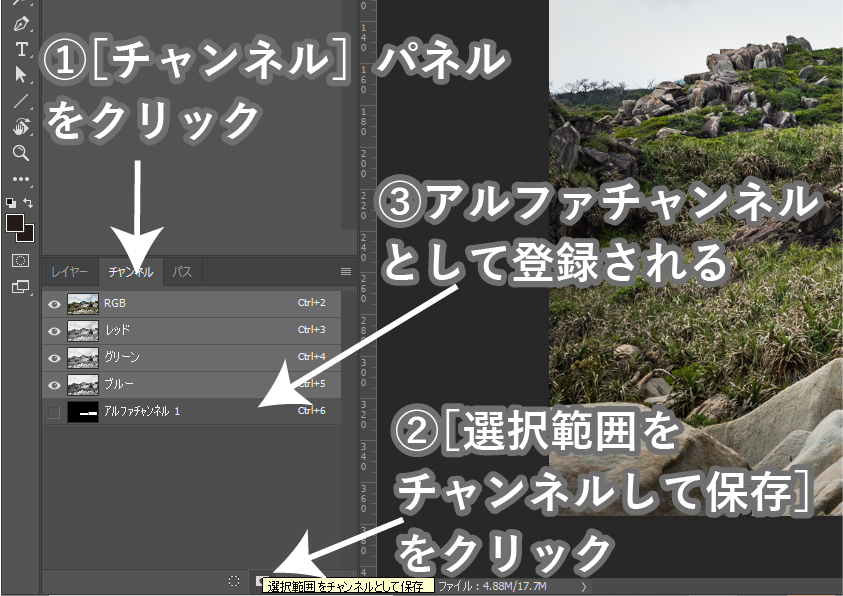
(参考:この選択範囲はあとあと使う可能性もあるので、アルファチャンネルに保存しておくと便利です。)

【操作】
- [チャンネル]パネルをクリック。
- [選択範囲をチャンネルとして保存 ]をクリック。(選択範囲が[アルファチャンネル]として登録される。)
この段階ですでに
「選択範囲?レイヤーマスク?アルファチャンネル???」
という方は、下記の記事を御覧ください。
さいごに、ダウンロードした背景素材を配置します。
用意した背景画像をドラッグ&ドロップなどで下レイヤーに表示します。
もっとも原始的な背景合成は、これで完成です。

【操作】
- ドラッグ&ドロップによって背景画像を配置する。
- 建物の画像を[移動ツール]によって適当な位置に移動させる。
さて、べつにこれで完成と言い張ることもできます。
しかし、地面と接触している部分をよく見ると、いかにもPhotoshopで合成しましたという画像です。
そこで、2つの方法を使って、建物と草原の境目を修正し、合成を自然に見せたいと思います。
STEP2:レイヤーマスクと草ブラシによる境界の調整
1つ目は、ブラシツールを活用し、レイヤーマスクの境界線を自然に切り抜く方法です。
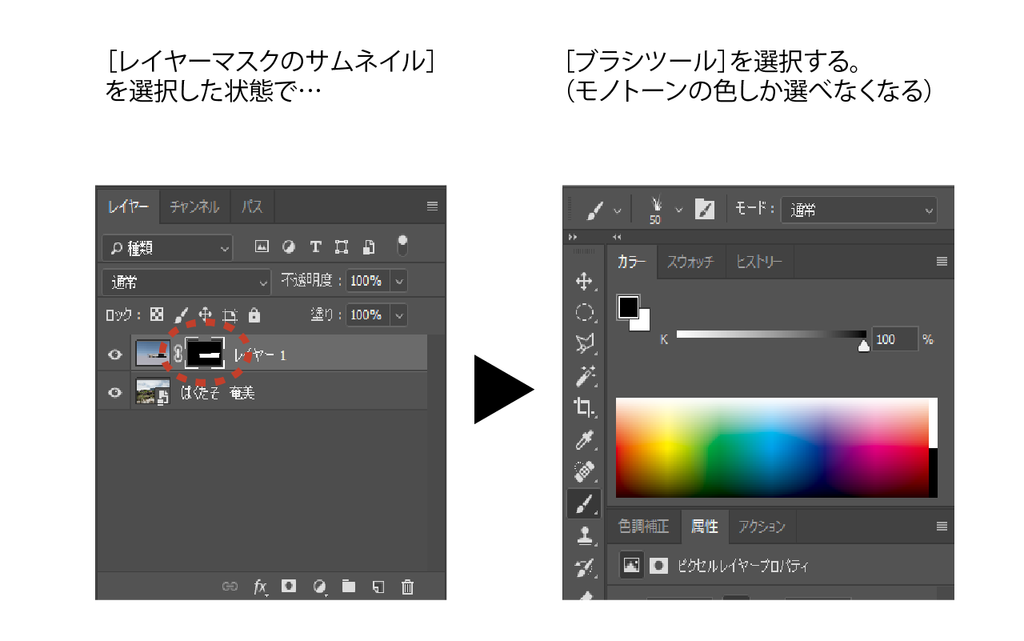
まず下図のように[レイヤーパレット]の[レイヤーマスクのサムネイル]をクリックして選択した状態にします。(下左図)
この状態で[ブラシツール]から、ダウンロード済みの草を描くブラシを選択すると、カラーパレットがモノトーンしか選べないことがわかります。 (下右図)

【操作】
- [レイヤー]パネルの[レイヤーマスクのサムネイル]をクリックする。
- [ブラシツール]を選択する。
- [カラーパレット]から、白黒しか色が選べないことを確認する。
この状態のまま、画像上で線を引くと、ブラシで黒く塗った部分のレイヤーマスクが解除され、背景画像が見えるようになります。


ドラえもんの道具に「透明マント」というものがありますが、
レイヤーマスクをブラシでなぞる行為は、さながら塗った箇所が透明になり、背景が見える「透明ブラシ」と言えるでしょう。
この機能を活かし、接地している部分の輪郭をなぞり、草の形に建築を切り抜きます。
背景画像の地面の凹凸をよく見て、凸になっている箇所と建築が接触していそうな箇所をブラシでなぞり、接地しているように加工します。


拡大すると下記のような具合。

【操作】
- ブラシの形状を、STEP0でインストールした草ブラシを選択する。
- [カラー]が黒であることを確認する。
- 建物レイヤーを選択し、地面との境目を塗る。
STEP3:ブラシツールによる影の作成
次に、今度は地面の凹凸の凹部分に影を加えます。
影を加えることによって、建物と地面の接触部分の違和感を抑えます。
レイヤーパネルの[レイヤーのサムネイル]をクリックし、通常の描画モードに切り替えます。
ブラシツールを選択し、ぼかしの入った普通のブラシ(ソフト円ブラシなど)を選択します。
(カラーパネルが普通の色に戻ったことを確認してください。)

黒い色で適当な透明度・ブラシサイズを選択したあと、地面と建築物の間に隙間が生じていそうな箇所を塗り、影を再現します。


【操作】
- [レイヤーパネル]の[レイヤーのサムネイル]をクリックする。
- [ブラシツール]を選択し、ブラシの形状を[ソフトエンブラシ]のようなシンプルな形状に変更する。
- [カラーパネル]の色が普通のCMYKモードになったことを確認する。
- 新規レイヤーを作成し、建物と地面の間に影を塗る
この二手間を加えただけでも、かなり自然な雰囲気になりました。
ぜひ下の二枚の画像を見比べてみてください。


STEP4:添景の合成
最後に添景を合成します。
STEP2で建築と背景を合成したときと同様に、樹木の根元部分(地面と接触している部分)をブラシでなぞり、草に埋もれる感じを表現しましょう。
今回は樹木のみですが、お好みで空を飛ぶ鳥や、その空間で過ごす人々、柵、家具などを貼り付けます。

【操作】
- ドラッグ&ドロップで、ダウンロード済みの添景画像を配置する。
- [ctrl]+[T]で変形・移動させる。
- ・すべての樹木レイヤーを一つのフォルダにまとめる。
しかし、植栽の色が芝生の色や背景の山に比べて鮮やかすぎて、すこし違和感がありますね。
そこで最後に、植栽の色を落ち着いたものに調整します。
STEP5:クリッピングマスクと色調補正
Photoshopで画像の色味を調整する手法はたくさんありますが、今回は植栽レイヤーのみの色を落ち着かせる事が目的です。
そこで、植栽のレイヤーに、[調整レイヤー]と呼ばれる色をコントロールするレイヤーを重ねる手法を取ろうと思います。
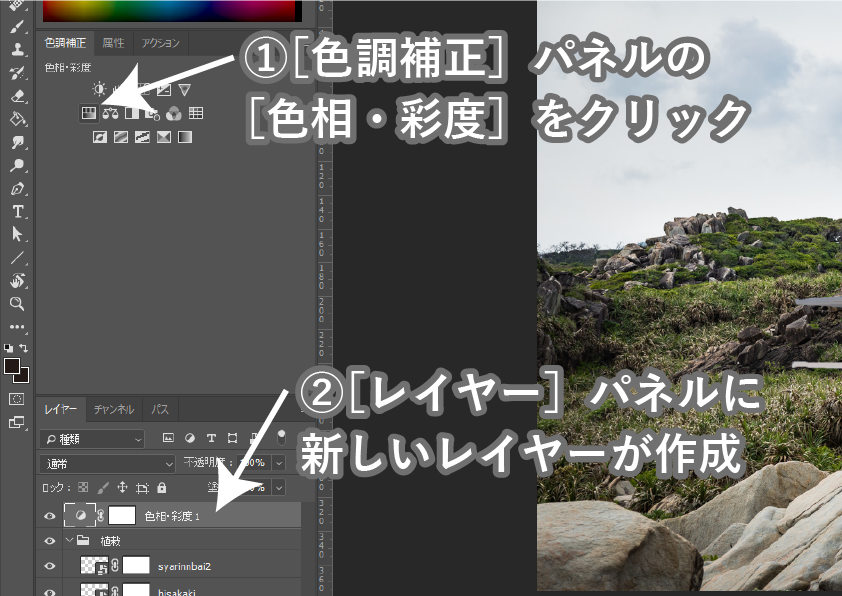
まず[色調補正]パネルを開き、[色相・彩度]のアイコンをクリックします。

すると、[レイヤー]パネルに[色相・彩度1]という名前の新しい特殊なレイヤーが出現します。
この円をに等分したようなアイコンをもつレイヤーを[調整レイヤー]といい、そのレイヤーより下のレイヤーの色や明るさ等に影響を与えます。
【操作】
- [色調補正]パネルから[色相・彩度]をクリックする。(新しく調整レイヤーが作られる。)
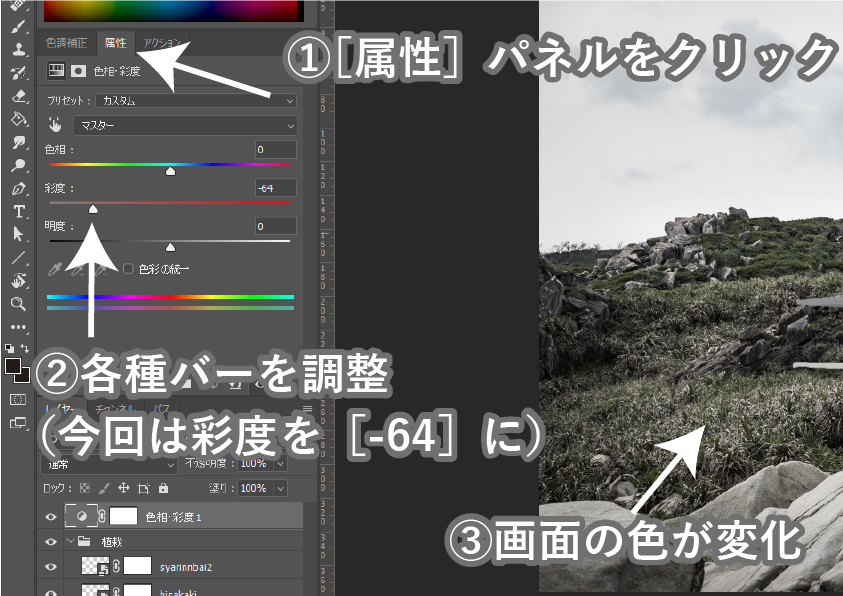
また、自動的に[属性]パネルが開くと思います。
属性パネル内の[色相][彩度][明度]などの各種パラメーターを変更してみてください。
画面の色が様々に変化することがわかります。

【操作】
- [属性]パネルを開き、バーの位置を動かす。
- 画面の色が 変化するので、適当な色味に合わせる。
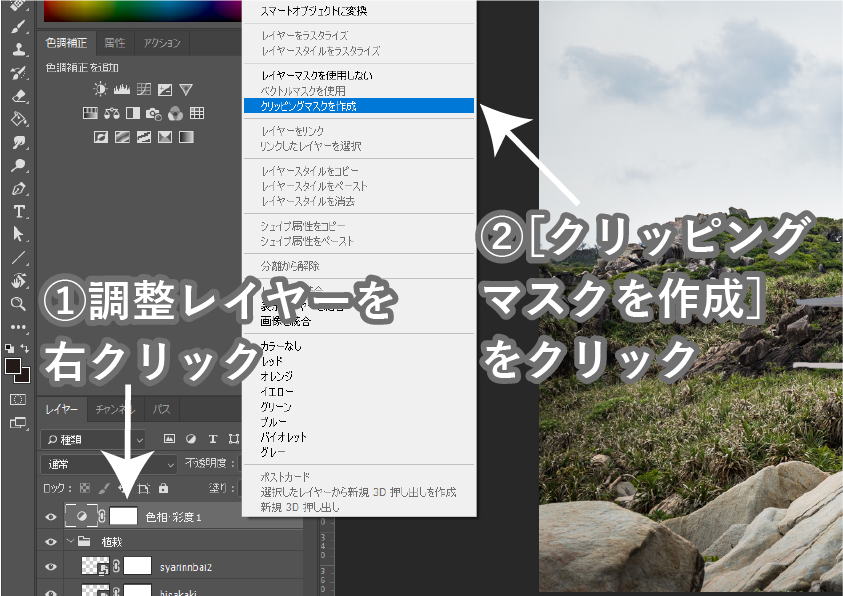
さて、今回はこの調整レイヤーの効力を、直下の植栽にのみ適用したいので、最後にクリッピングマスクをかけます。

【操作】
- [調整レイヤー]を右クリックし、[クリッピングマスクを作成]をクリックする。
これで、調整レイヤーの影響が、植栽レイヤーのみに限定されます。


同様の手順を建築物や背景に対して行えば、それぞれの色や明るさを変更することも可能です。
ここの色をどのくらい調整するかは、個人の好みや、慣れ、経験、最終的にどのようなパースを表現したいかによって変わります。
何枚ものパースを作成し、各自自分好みの色調補正具合を模索してみてください。
次回の記事では、もう一歩踏み込み、背景と建築をなじませてなおかつドラマチックな演出を加える方法を紹介します。
▼次記事
▼関連記事




