この記事は下記記事の続きです。
初めてこの記事をご覧の方は、以下の記事から御覧ください。
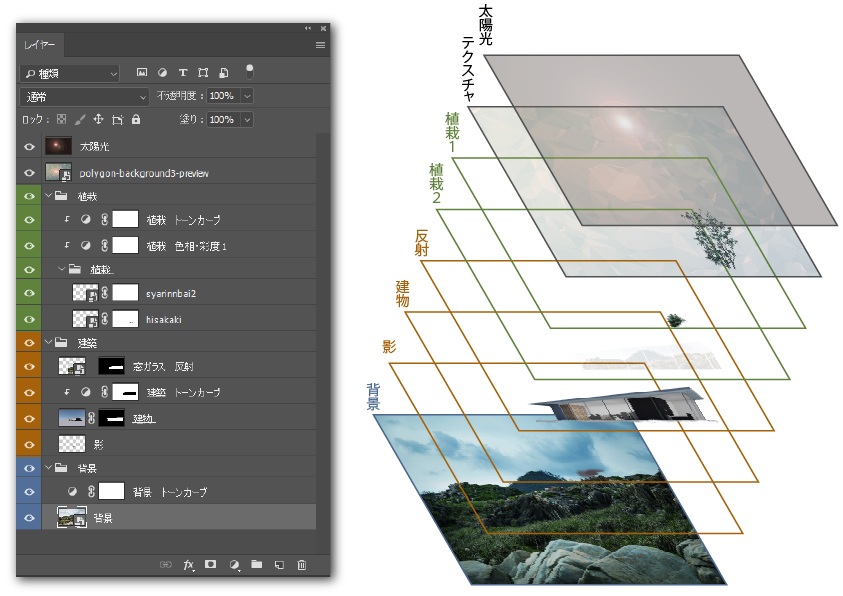
さて、下記が前回の記事までの作成物です。

今回は、このパースに様々な加工を施し、よりリアルに、より自然に、よりドラマチックにする方法を紹介します。


STEP6:窓ガラスの反射を再現
窓ガラスに映る風景を再現します。
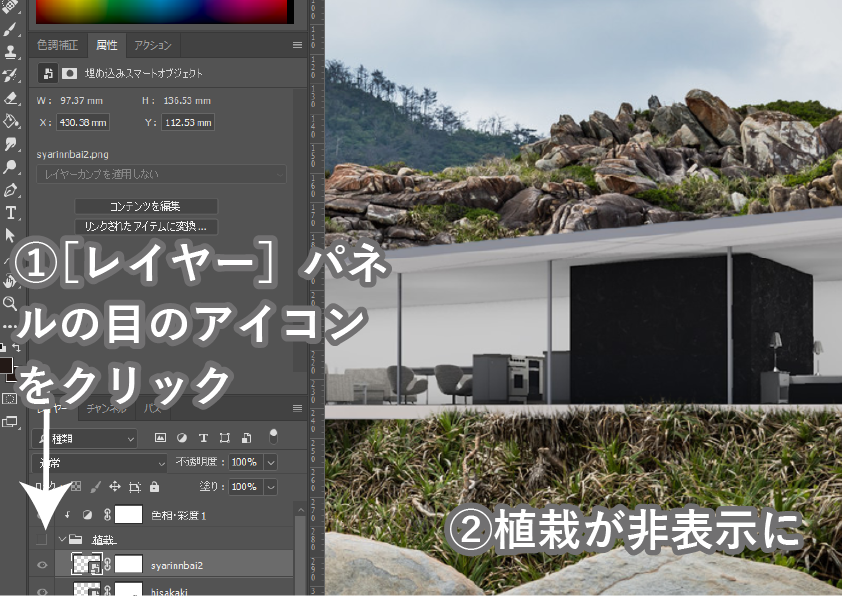
はじめに、添景が作業の邪魔なので、[レイヤー]パネルから添景フォルダの目のアイコンをクリックし、添景を非表示にします。

【操作】
- [レイヤーパネル]から添景レイヤーを非表示にする。
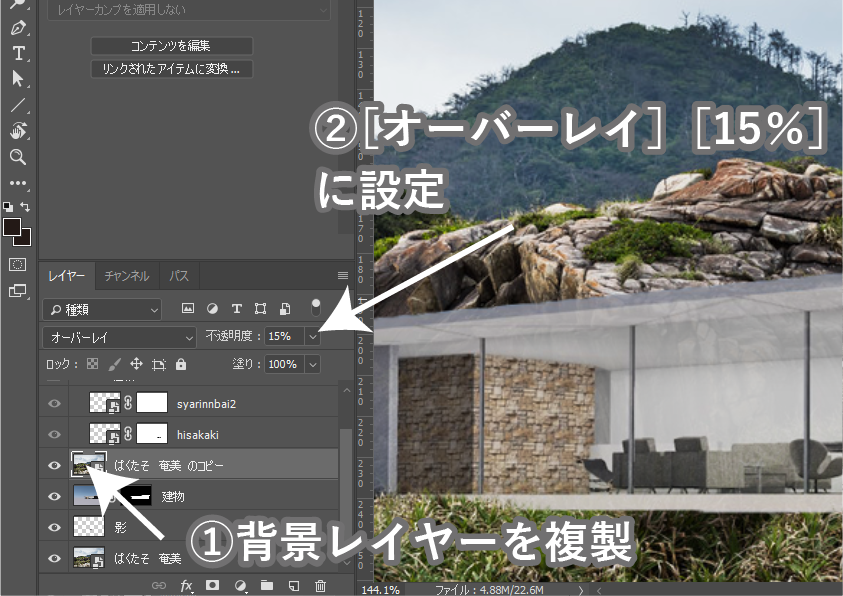
まず、レイヤーの複製で背景レイヤーを複製し、(もしくは適当な風景写真を新しいレイヤーで開き、)
レイヤーの種類を[オーバーレイ]、に不透明度を[15%]に設定します。

【操作】
- [背景レイヤー]を右クリックし複製する。
- レイヤーの設定を[オーバーレイ]不透明度を[15%]に設定する。
- レイヤーを[建物レイヤー]の一つ上に移動させる。
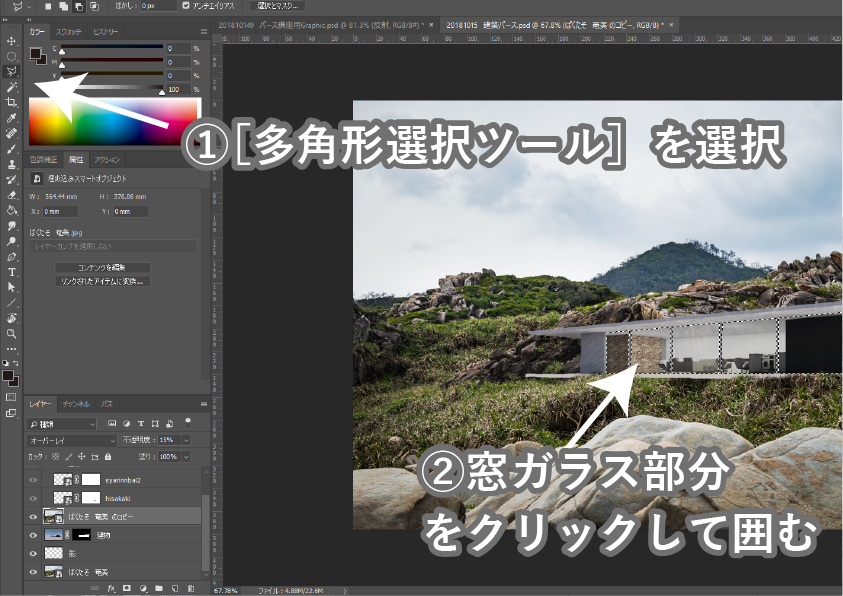
前回のSTEP1と同様に[多角形選択ツール]を使い、建物の窓ガラスの部分を囲みます。

【操作】
- [多角形選択ツール]を選択する。
- 建物の窓ガラス部分を、クリックによって選択する。
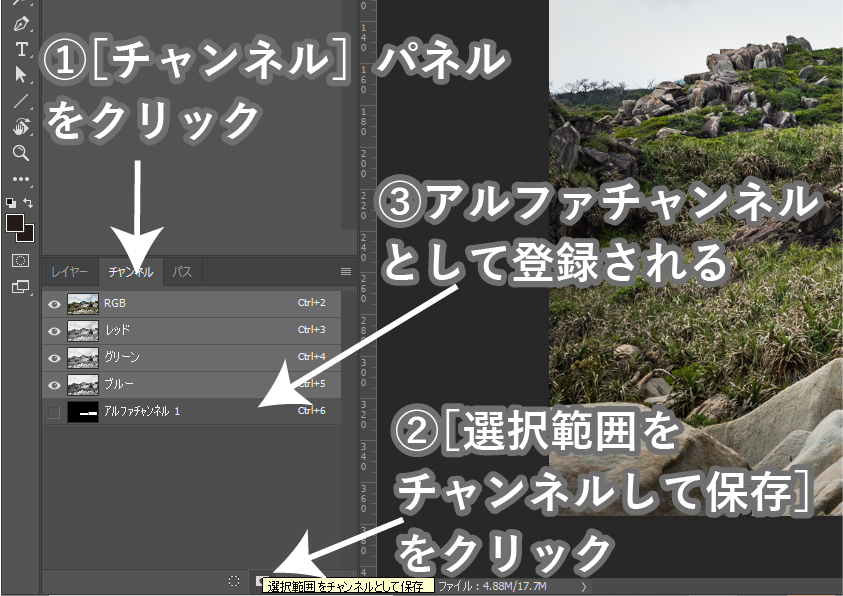
(参考:この選択範囲はあとあと使う可能性もあるので、アルファチャンネルに保存しておくと便利です。)

【操作】
- [チャンネル]パネルをクリック。
- [選択範囲をチャンネルとして保存 ]をクリック。(選択範囲が[アルファチャンネル]として登録される。)
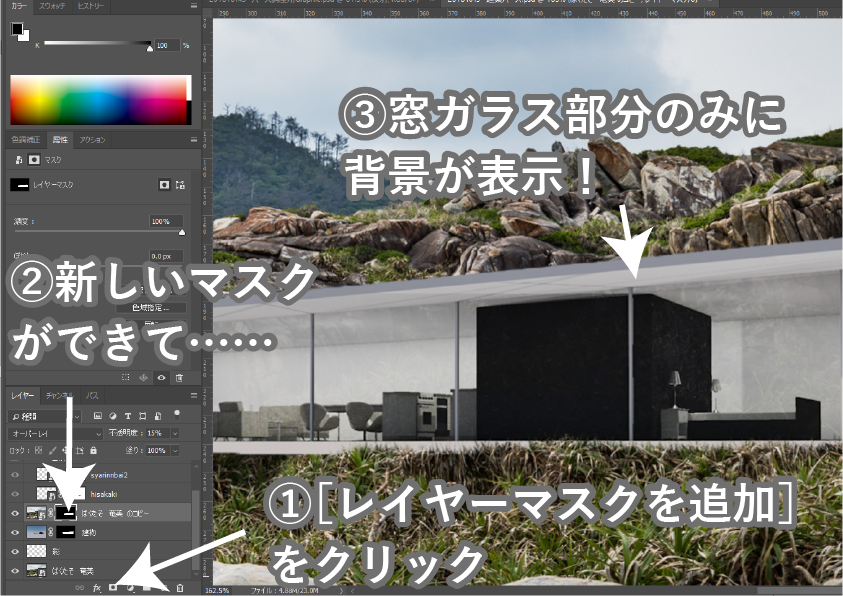
再び[レイヤー]パネルを開き、[レイヤーマスクを追加]をクリックし、選択範囲をレイヤーマスクに変換します。
先程範囲選択した窓ガラス部分にのみ、うっすら背景レイヤーがかかっているのが見えると思います。

【操作】
- 複製した背景レイヤーを選択した状態で、[レイヤーマスクを追加]をクリックする。
- 新しいマスクが作成される。(選択した窓ガラス部分以外の背景が非表示になる。)
これでなんとなく、窓ガラスの映り込みっぽくなりました。
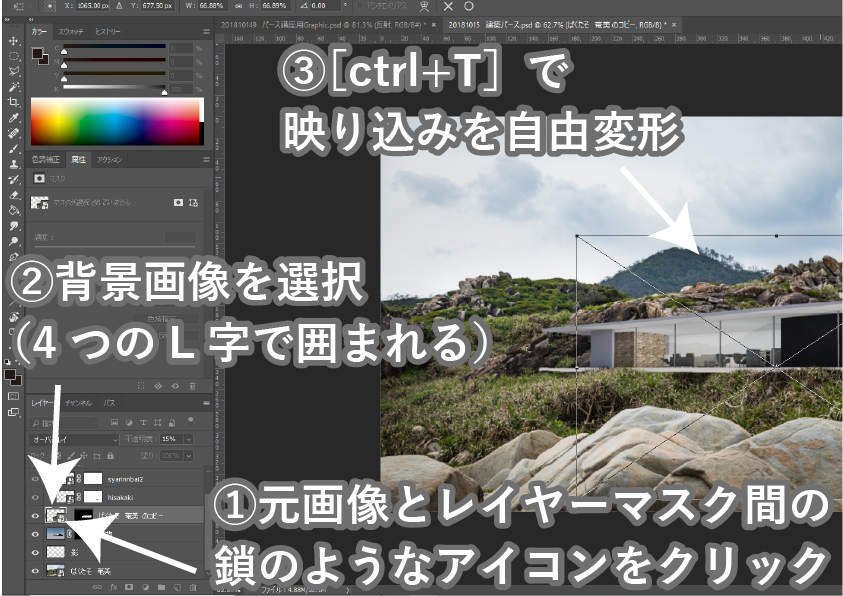
(参考:ちなみにこの映り込みを動かしたい場合、単純に移動ツールで動かしても、マスキング範囲ごと動かしてしまい、うまくいきません。
マスキング箇所と独立して画像を移動・変形したい方は、下の図を参考にしてください。)

STEP7:太陽光と逆光の再現
イラストレーション・漫画・映画・風景画とあらゆる創作における基本として、
逆光にすればドラマティックになるというセオリーがあります。
あらためて完成画像を見てみましょう。

建築パースにおいては、
- 差し込む光
- 暗くなった周囲
- ぼんやりと光が灯る室内
などをうまく表現できれば、ぐっとドラマティックな表現ができるようになります。
(繰り返しすぎるとクドいですが.)
陳腐な手段ですが、非常に使い勝手のいいセオリーなので紹介します。
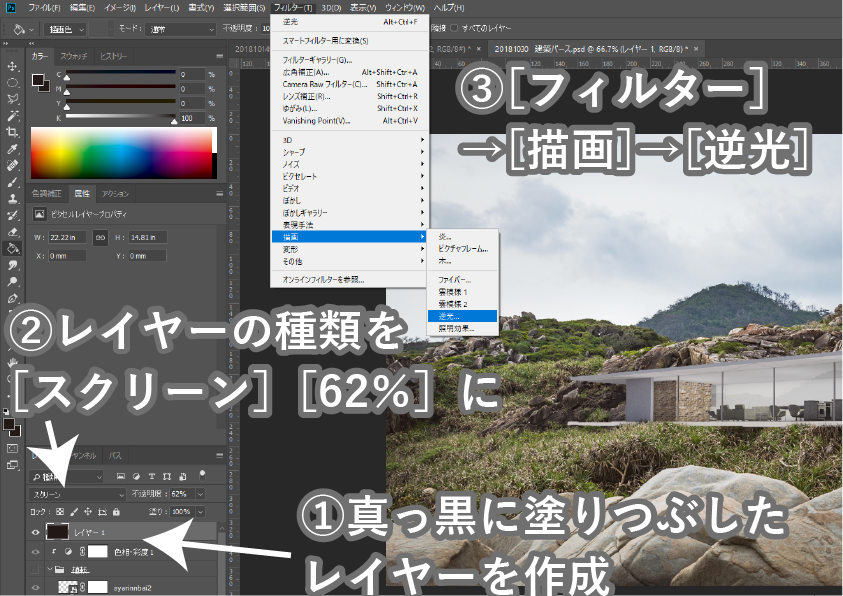
まず、新しく真っ黒に塗りつぶしたレイヤーを作成し、種類を[スクリーン]にします。
さらに、[フィルター]→[描写]→[逆光]を選択します。

【操作】
- 一番上のレイヤーに、真っ黒に塗りつぶしたレイヤーを作成する。
- レイヤーの設定を[スクリーン]不透明度を[62%]にする。
- ツールバーから[フィルター]→[描画]→[逆光]を選択する。
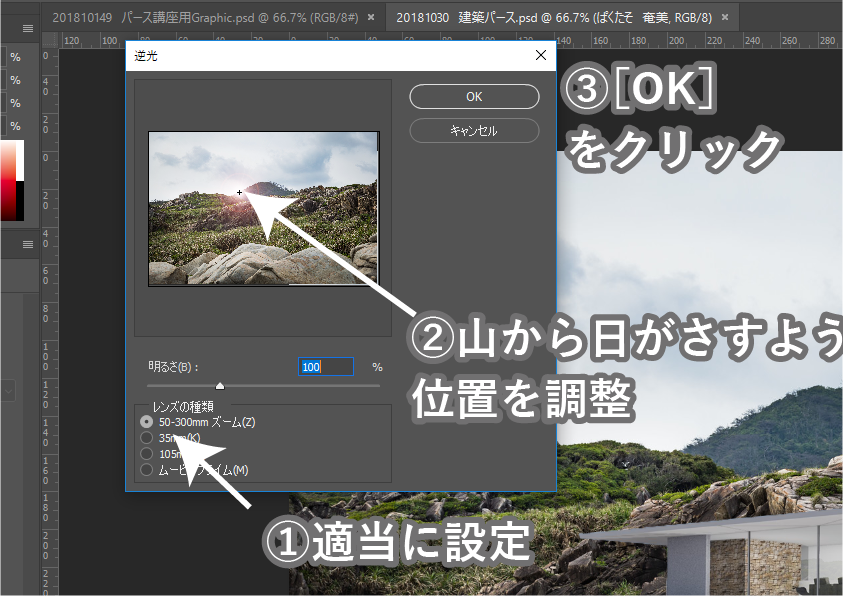
[逆光]ダイアログがでるので、位置など設定を適当に指定して[OK]をクリックします。

山の向こうから朝日が登るような、レンズフレアが追加されます。
非表示にしていた植栽も表示してみましょう。

ここから、建築と植栽の側面が逆行で暗くなるのを表現します。
まず、わかりやすさのために、一旦レイヤーを下記の通り少し整理しました。

背景レイヤーを選択し、
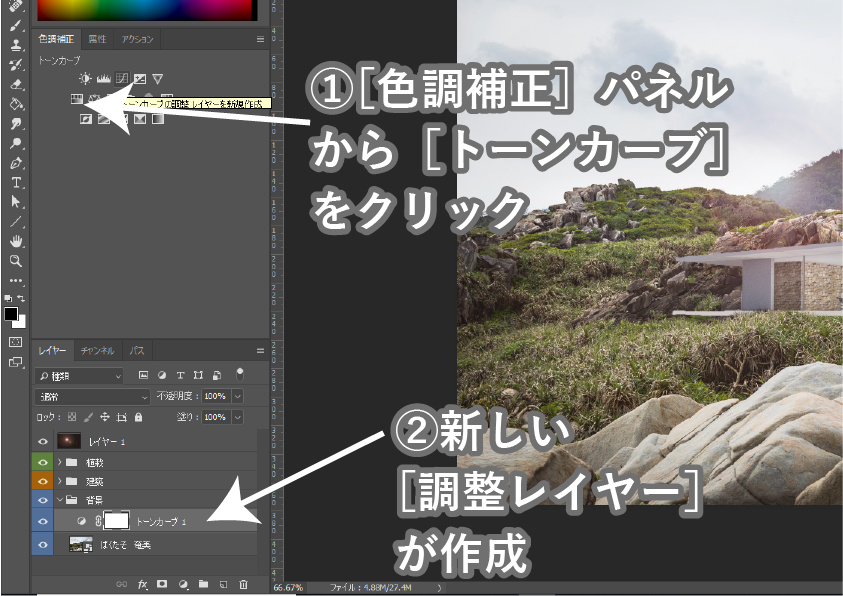
[色調補正]パネルから[トーンカーブ]を選択し、
新しい調整レイヤーを作成します。

【操作】
- 背景レイヤーを選択する。
- [色調補正]パネルから[トーンカーブ]をクリック(新しい調整レイヤーが作成される)。
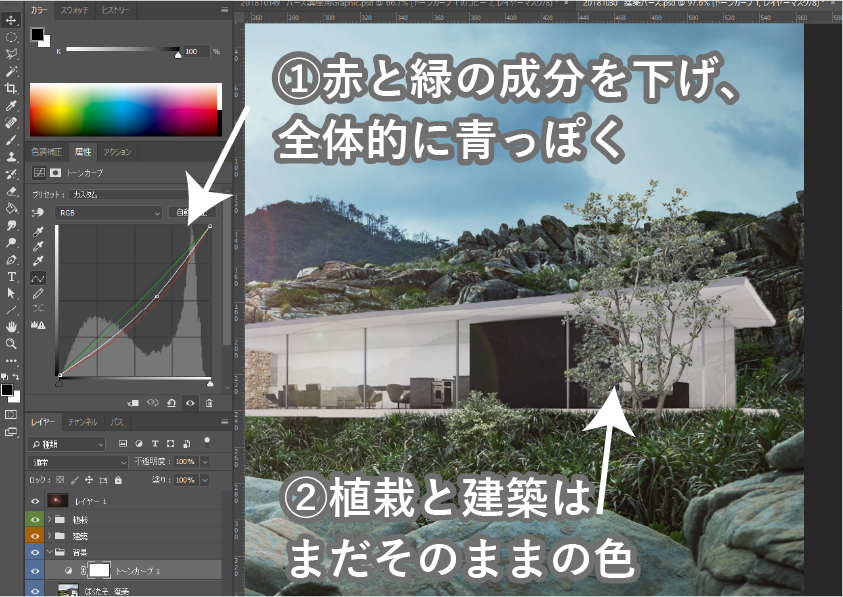
このトーンカーブも、植栽を背景になじませるときと同様に、画像の明るさや色を変更できます。
カーブの一部分をクリックしてノードを作り、それを動かすことで背景の明るさを変化させることができます。

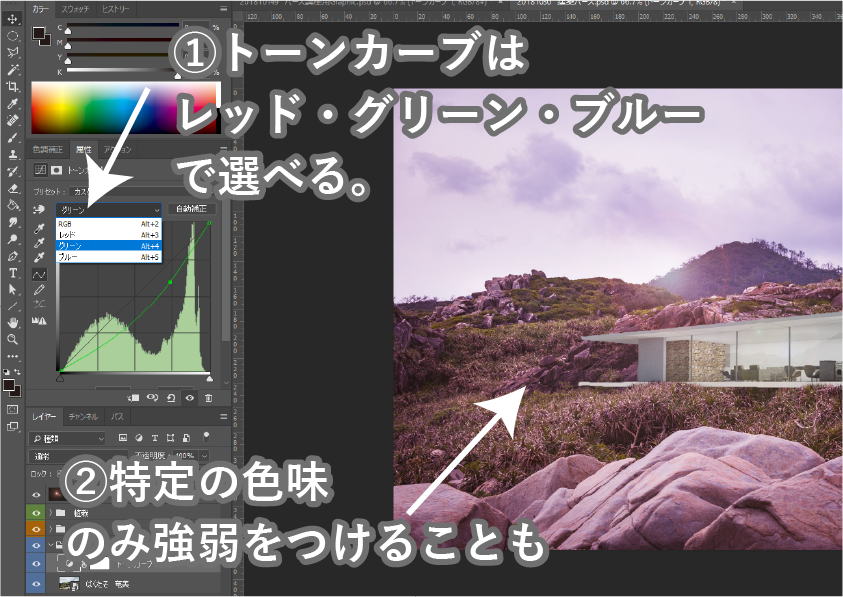
単に明暗だけでなく、
写真を青っぽくしたり、黄ばんだ感じにしたり、逆に特定の色味を落としたりもできます。

【操作】
- [属性パネル]を開く
- [RGB][レッド][グリーン][ブルー]のうち、編集したい色を選ぶ。
- トーンカーブのノードを動かし、色味を編集する。
今回は全体的に暗くした上に、[レッド]と[グリーン]の成分を少し抑え、全体に青みがかった雰囲気を出してみました。
お好みで調整してください。

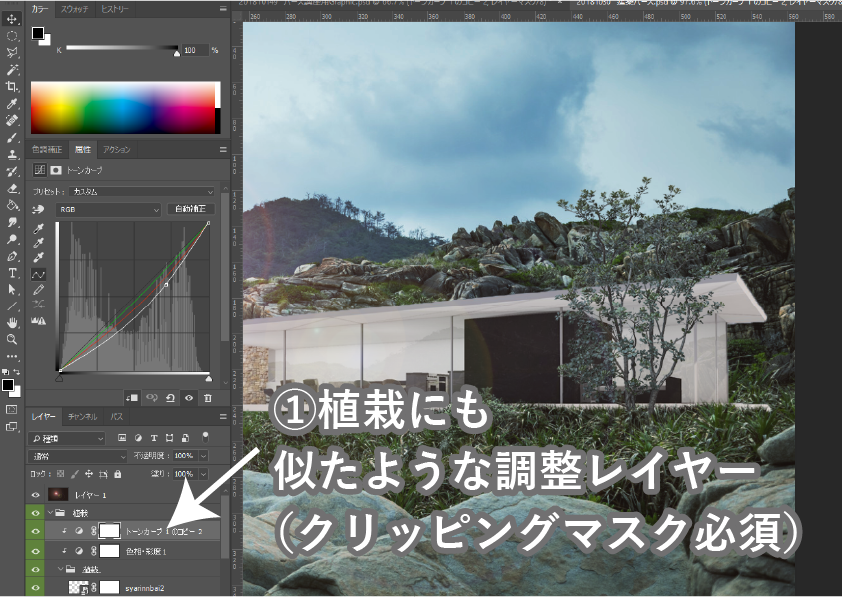
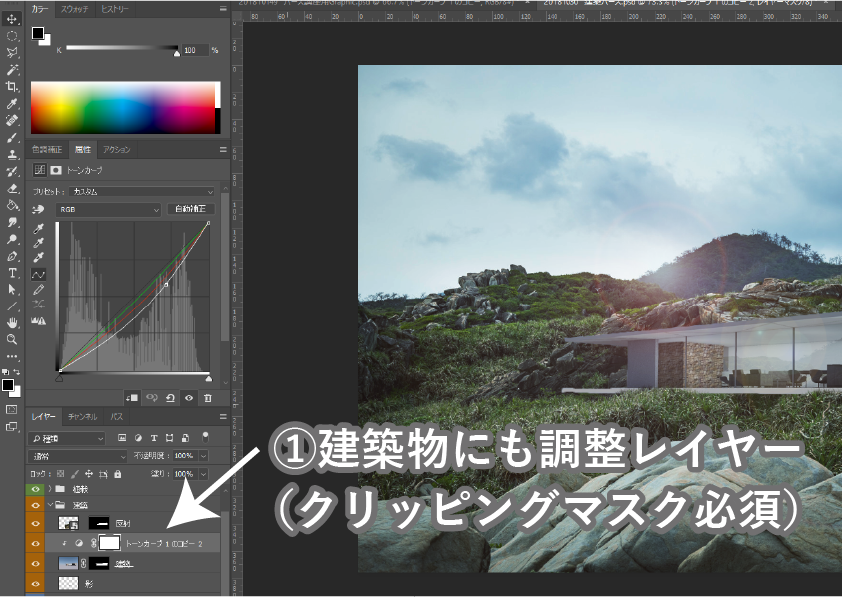
植栽と建築にも、同様の調整レイヤーを作成し、クリッピングマスクをかけます。


これで、写真全体が青みを帯び、早朝のような独特の雰囲気が出るようになりました。
しかしこのままだと、建物の室内まで暗い印象になってしまいます。
実物の建物であれば、下図右のように室内光が灯っているため、もっと明るい印象になるはずです。
そこで今建築に対してかぶせた調整レイヤーのうち、窓ガラスの部分のみをくり抜き、
「建物全体は暗く、窓ガラス部分のみ明るく」
したいと思います。
STEP8:室内光の再現
ここからはより発展的な操作となります。
ある意味でこの工程はPhotoshop操作の鬼門、「レイヤーマスク機能」をきちんと理解できているかという登竜門でもあります。
逆に言えば、このSTEPで何をしているのか理解できるようになれば、Photoshopは脱アマチュアといっていいと思います。
頑張っていきましょう!
まず、STEP6で窓ガラスの映り込みを再現するときに、[アルファチャンネル]として保存した選択範囲を呼び出します。
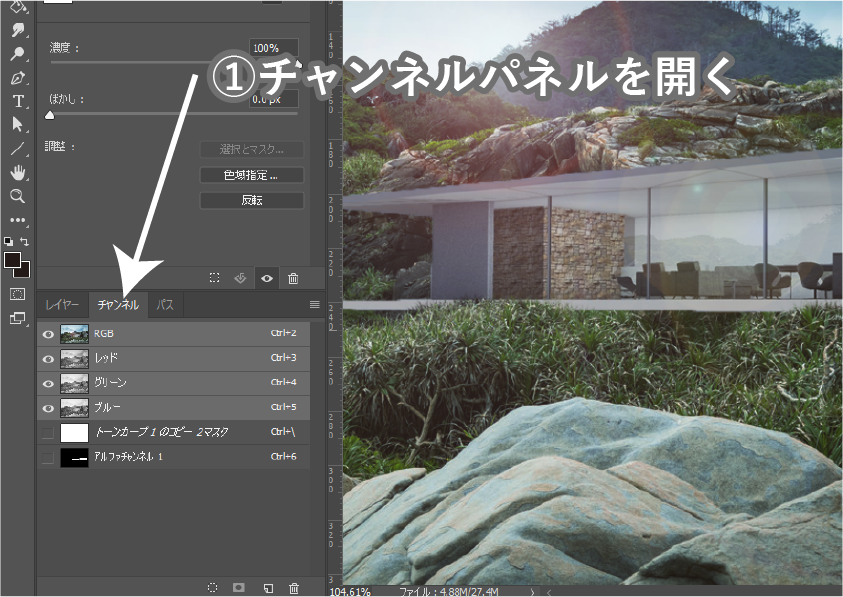
[チャンネル]パネルを開き、[アルファチャンネル]をクリックします。
画面が白黒になります。

【操作】
- [チャンネルパネル]を開く。
- [アルファチャンネル]をクリックする。(画面が白黒に)
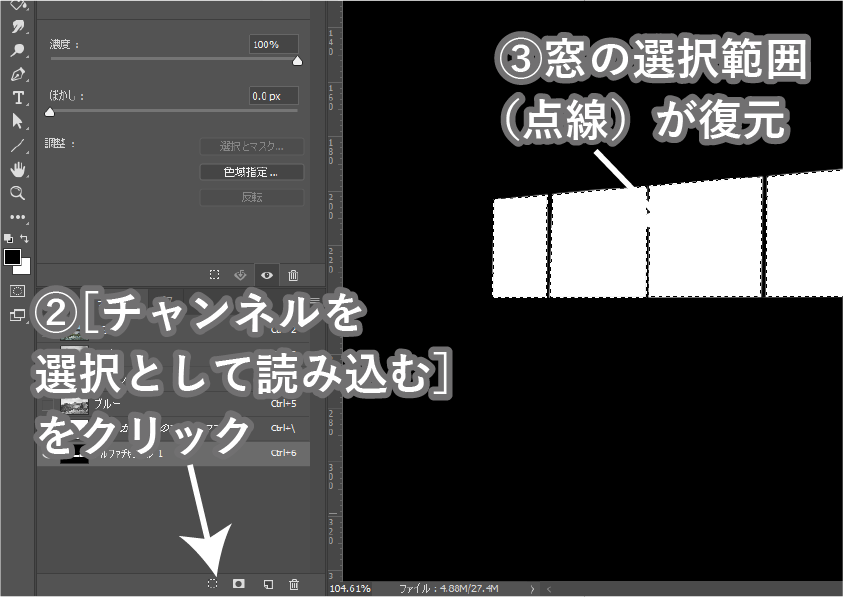
[チャンネルを選択として読み込む]をクリックすると、
STEP6で作成した選択範囲が復元され、再び窓を囲むようにに点線が現れます。

【操作】
- [チャンネルを選択として読み込む]をクリック
- 保存されていたチャンネルが、選択範囲として復元される
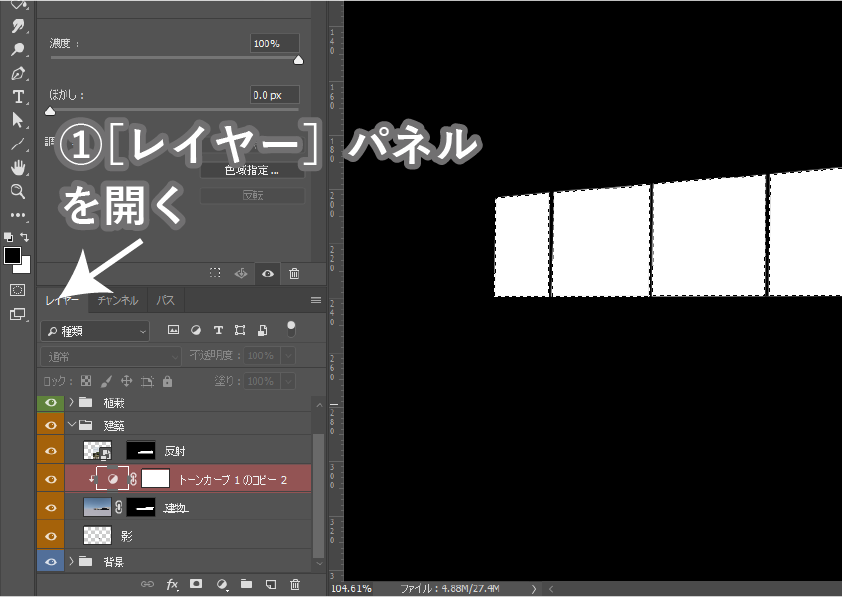
再び、[レイヤー]パネルを開きます。

【操作】
- [レイヤーパネル]を開く。
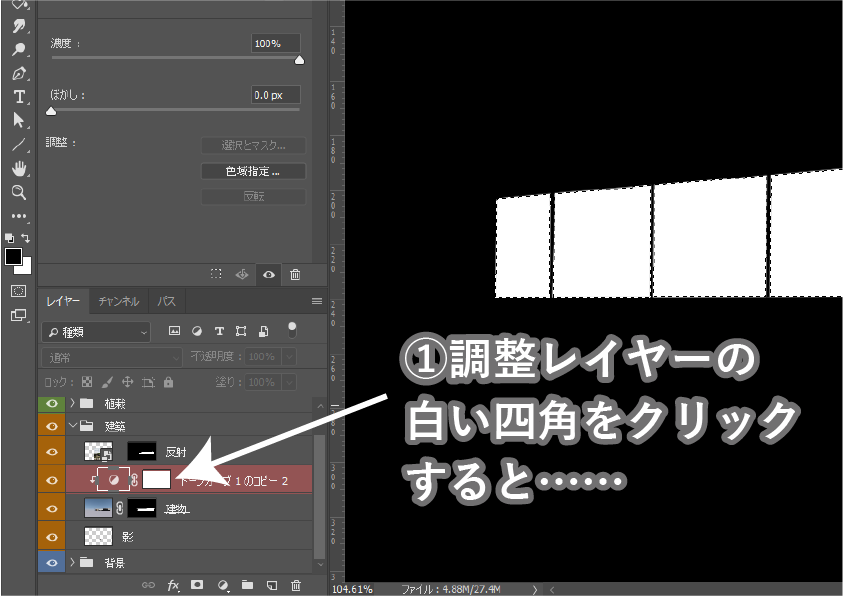
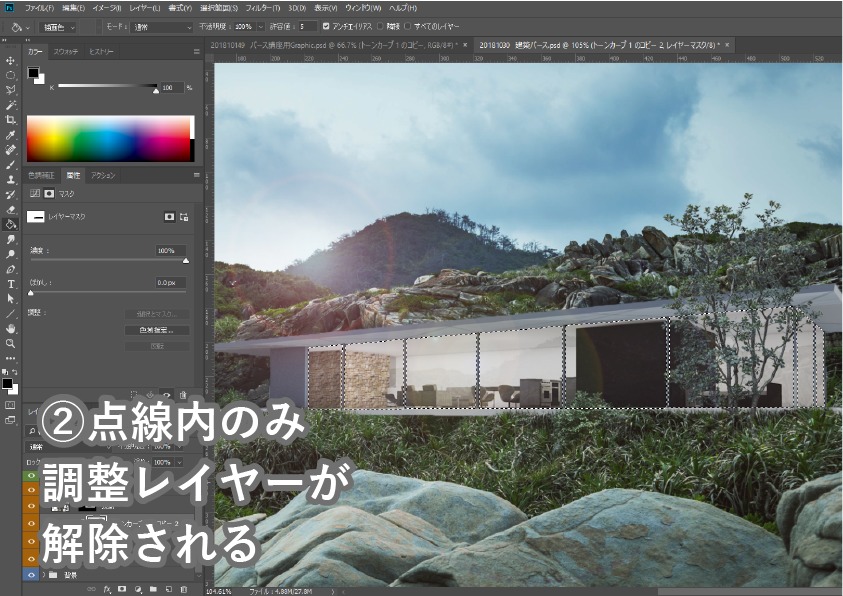
建物にかかっている調整レイヤーの白い四角をクリックしてください。
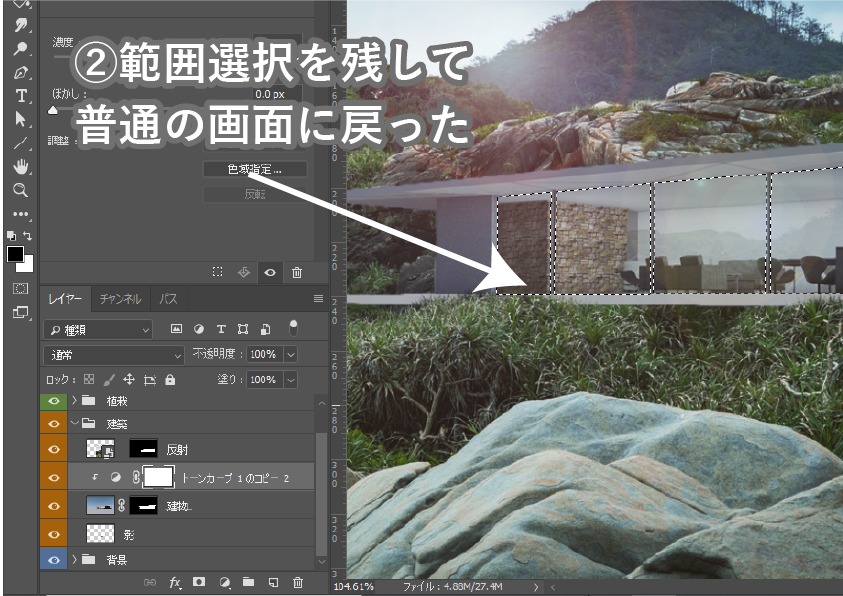
白い四角がL字で囲まれるとともに、画面の赤い色が消えて、点線のみが残ると思います。
【操作】
- [調整レイヤー]の[レイヤーマスク]をクリック(範囲選択が復元される)。
こうして、こうしてアルファチャンネルに範囲を保存しておくことで、あとから同じ範囲を呼び出すことが可能になり、何度も同じ範囲選択を繰り返す必要がなくなるのです。
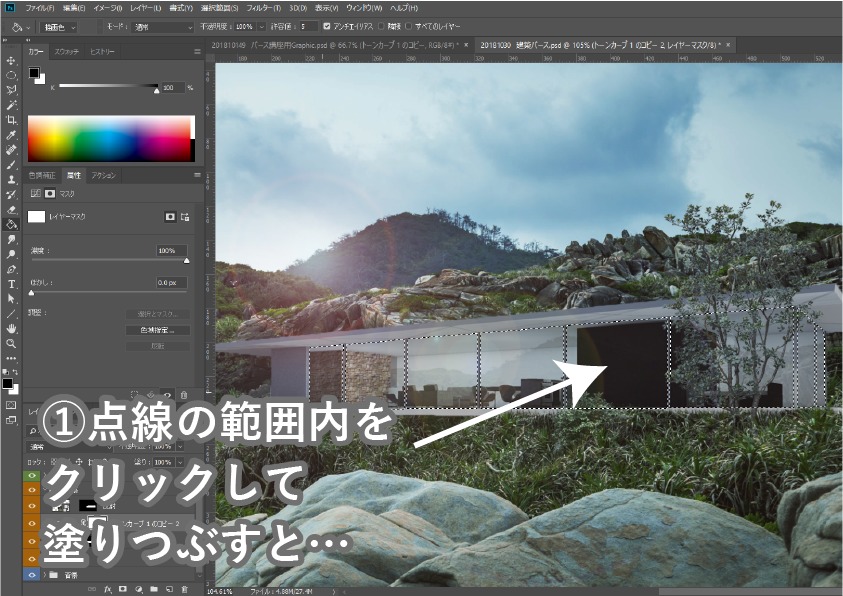
あとは、調整レイヤーのレイヤーマスクのうち、窓ガラスに当たる部分を黒で塗りつぶしましょう。
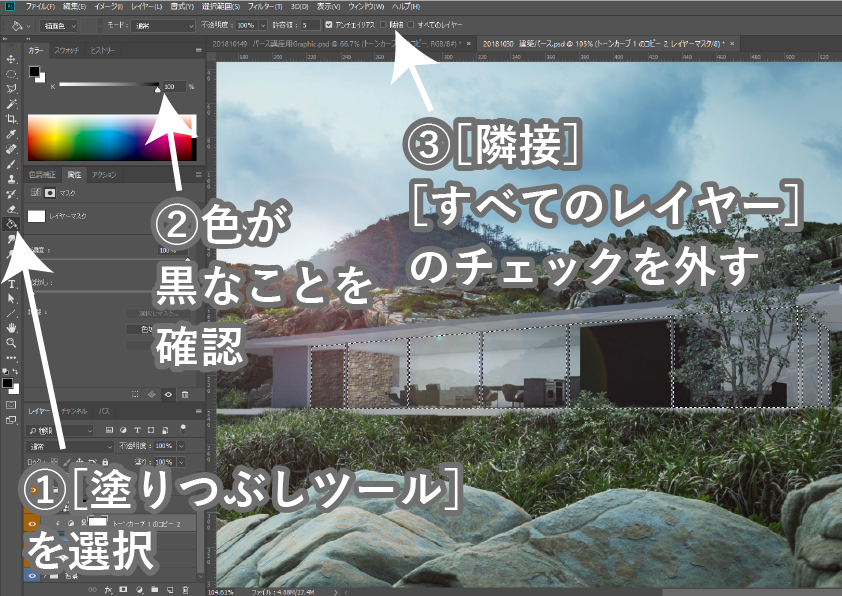
[塗りつぶしツール]を選択します。
カラーパレットが[黒100%]なことと、オプションバーの[隣接][すべてのレイヤー]のチェックが外れていることを確認します。

【操作】
- [塗りつぶしツール]を選択する。
- [カラーパネル]から黒を選択する。
- オプションバーの[隣接][すべてのレイヤー]のチェックを外す。
- 選択範囲を塗りつぶす。(マスキングする)
この状態で範囲選択部分をクリックすると、窓ガラス部分にレイヤーマスクがかかり、室内部分のみが明るくなります。
「なんで黒く塗ると明るくなるんだよ!?」
その疑問はもっともです。
STEP2を思い出してください。
黒のインクでレイヤーマスクを塗ると、建物のレイヤーが草の形に切り抜かれましたよね?
今回の操作も原理は同じです。
建物全体にかかっている調整レイヤーに対し、窓ガラス部分の調整レイヤーを黒く塗りつぶすことで、窓の部分の調整レイヤーを解除し、窓が明るく光っているように見せているのです。
STEP9:仕上げ
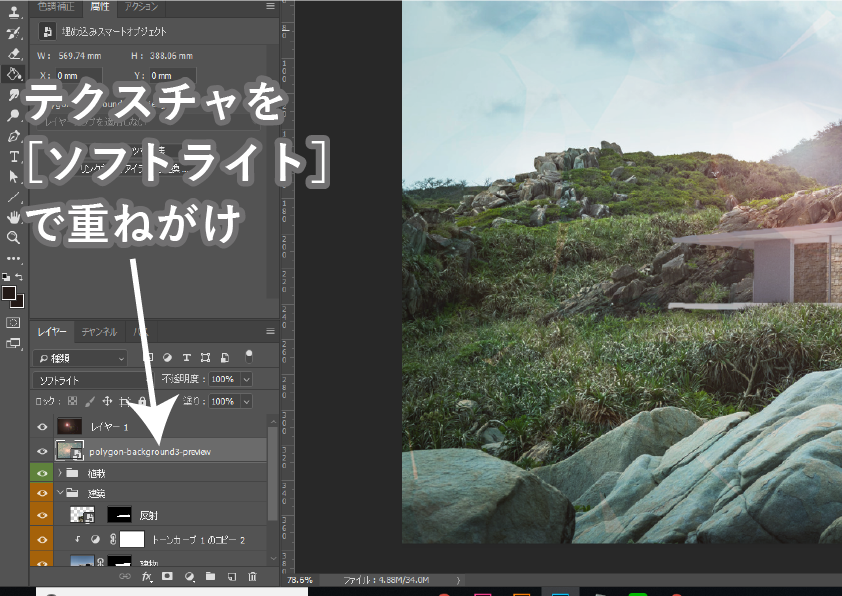
仕上げに、テクスチャを上からかぶせて全体の雰囲気を整えます。
今回はフリー素材のポリゴン模様を、[ソフトライト]で薄めに重ねがけて完成です。

【操作】
- ドラッグ&ドロップで、ダウンロード済みのテクスチャを貼り付ける。
- テクスチャレイヤーの設定を[ソフトライト]に

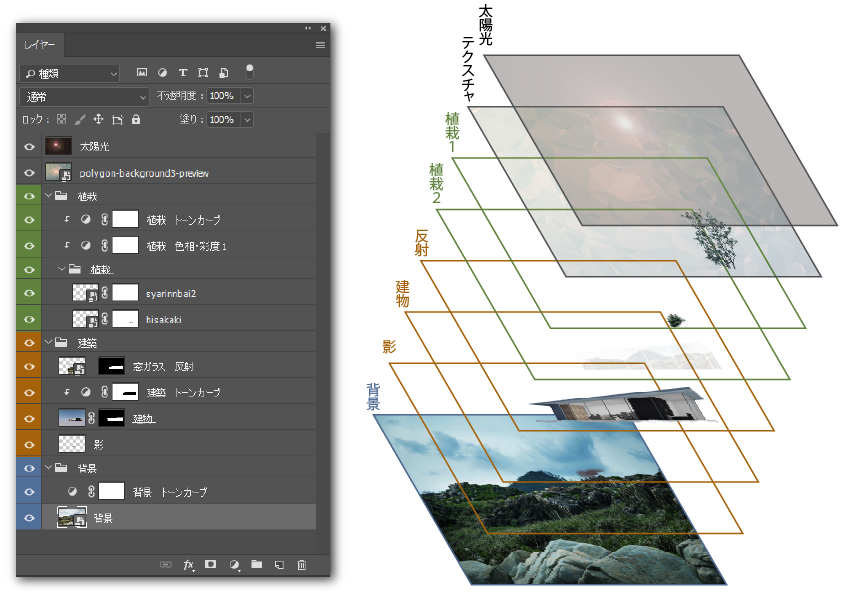
完成品のレイヤーは下記のとおりです。

前記事
もっと建築パースを学びたい方へ
現状、日本語で建築パースの合成を学べる良質な媒体は非常に少なく、書籍で言えば下記の1冊ぐらいしか、本格的なPhotoshopの指南書が有りません。
一方海外に目を向けると、こうしたフォトリアルな建築パースを解説したコンテンツが実に豊富です。
そのため、英語に自身がない方もぜひ英語での学習に挑戦してみてください。
特にYou Tubeは、建築パース作成の解説動画の宝庫です。
英語と言っても操作画面を見るだけならリスニング力も語彙力もいりません。
Matte Painting for Architecture – Photoshop Architecture
関連記事