これまで本ブログでは様々な形で建築プレゼンボードに使える地図データの作り方を解説してきた。
敷地図・配置図の作成、周辺敷地解析に便利なサイト・ソフト 6選 – 建築学科ごっこ
では、都市や町の持つポテンシャルを分析・リサーチする際に有用なサイトを、
GoogleMAPはもう卒業!正確な周辺地図・敷地図のダウンロード法を徹底解説! – 建築学科ごっこ
では国土地理院が作成した基盤地図情報の閲覧方法を、
IllustratorやCADで使える正確な敷地図をダウンロードする方法【Vector Map Maker】 – 建築学科ごっこ
では、その基盤地図情報をイラストレーターで活用できるソフトを、
それぞれ紹介してきた。
本記事では更にその発展として、ダウンロードした敷地のdxfデータをIllustratorで加工する際のコツや便利な機能を紹介する。
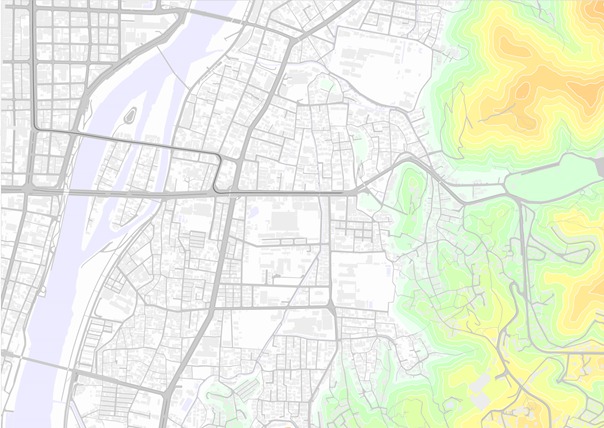
今回具体例として扱うのは、岡山県の東山公園(偕楽園)周辺である。
まずは基盤地図情報をダウンロードしよう。

「基盤地図情報 基本項目」から、また「基盤地図情報 数値標高モデル」から、お目当ての地域のデータをすべてダウンロードする。
(今回の敷地の二次メッシュ番号は「513377」番)
このあたりの詳しいやり方はGoogleMAPはもう卒業!正確な周辺地図・敷地図のダウンロード法を徹底解説!にて解説した。
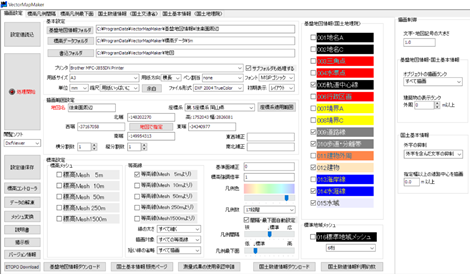
次に、ダウンロードした基盤地図情報をVector Map Makerにてdxf形式に変換する。
(Vector Map MakerについてはIllustratorやCADで使える正確な敷地図をダウンロードする方法【Vector Map Maker】

変換の際の設定は上図の通り。
(軌道中心線・道路線・歩道分離帯・建物・水涯線・水域にチェック
また、等高線は5mにチェックを入れる。
[地図で範囲選択]からダウンロードする敷地の範囲を選択。
[書き込みフォルダ]から、変換したdxfデータの保存先を選択する。
処理開始をクリックし、dxfデータに変換する。
とりあえずこれでdxfデータがダウンロードできた。
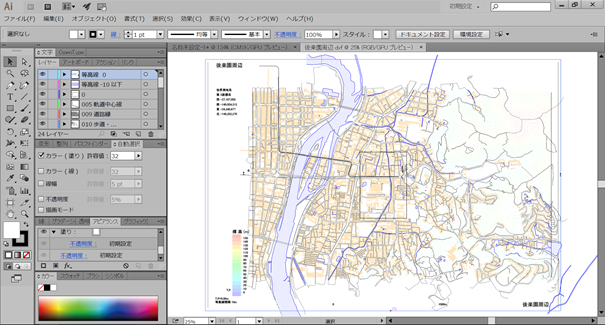
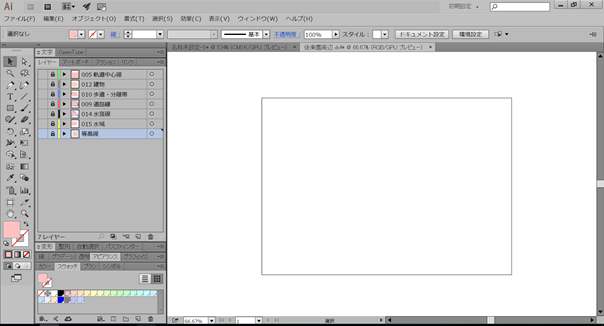
では、Illustratorでダウンロードしたdxfデータを開こう。

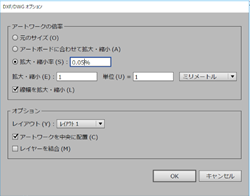
とりあえず拡大縮小率を0.05%(S=1/2000)に設定して開いてみた。

アートボードに対してデータが大きすぎる。
0.05%は大きすぎたらしいので、大きさを調節する。
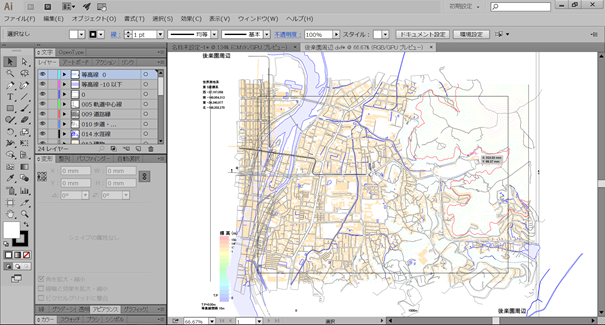
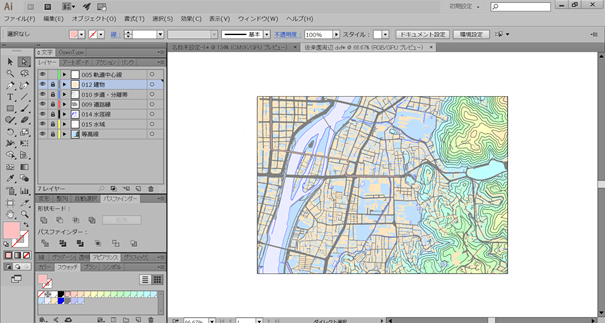
アートボードをA3横置きに、
データを2/5倍してS=1/5000に変更すると以下の通り。

さて、このまま印刷もしくはjpgデータとして出力しても、地図としての役割を果たす。
しかし見やすい地図のためにも、せっかくなので、もう少し色や線の太さを整理したい。
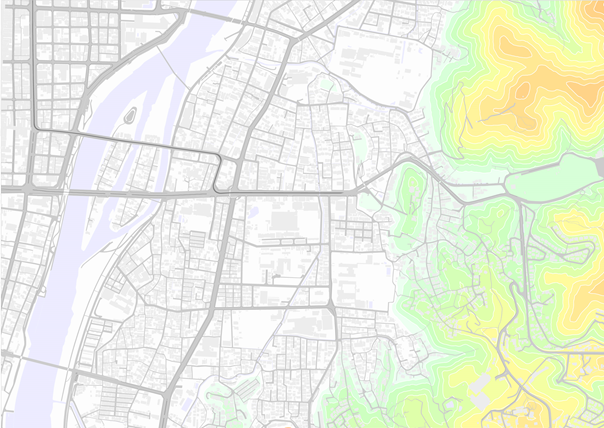
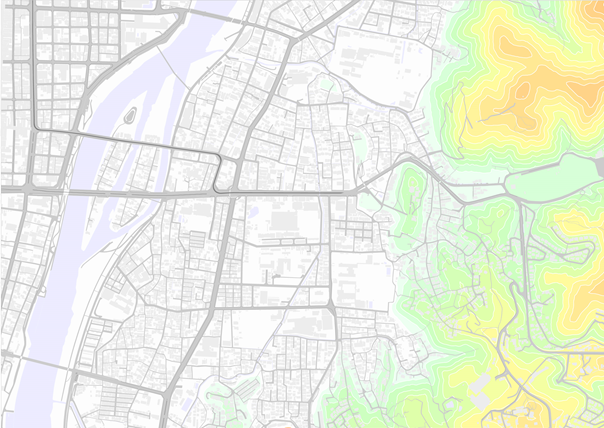
下図は完成目標図だ。
可能なら、このように道路を灰色に、建物を白色にし、更に等高線に合わせて地面の色にグラデーションを与えるなどの一工夫を施したいところだろう。

だが、このデータを更に加工しようと思うと少しだけ困ったことがある。
各街区や道路が、閉じたパスになっていないため、地図を任意の色に塗り分けることができない点である。
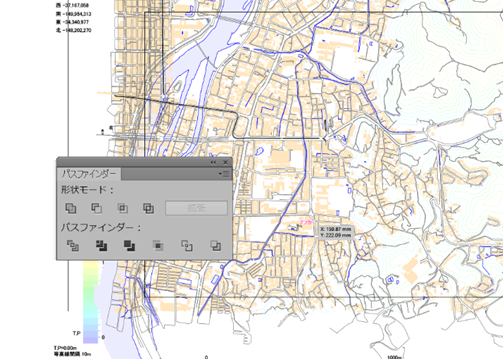
そこで活躍するのが[パスファインダー]機能である。
パスファインダー機能は、複数のパスを一つに合体させたり、バラバラに分割する機能である。
[ウィンドウ]→[パスファインダー]をクリックするか、[Shift]+[Ctrl]+[F9]を押すことで表示できる。

パスファインダー機能にも色々あるが、地図加工においては左下の[分割]コマンドが非常に役に立つ。
以下、具体的に方法を紹介する。
まず、レイヤーを少しだけ整理しよう。
レイヤーパネルを開き、「等高線 0 」「等高線 -10以下」「0」の3つのレイヤーを削除する。
また、等高線が一本ごとにレイヤーが分かれていると操作が面倒になるので、
レイヤーパネルからすべての等高線を選択、
→[Ctrl]+[x]キーで切り取り
→等高線のレイヤーをすべて削除し、新しい[等高線]レイヤーを作成
→[Ctrl]+[f]キーでその新しいレイヤーに前面貼り付け
で一つのレイヤーに纏める。

その他のレイヤーも、各レイヤーごとに街区の線や道路の線をグループ化してしまおう。

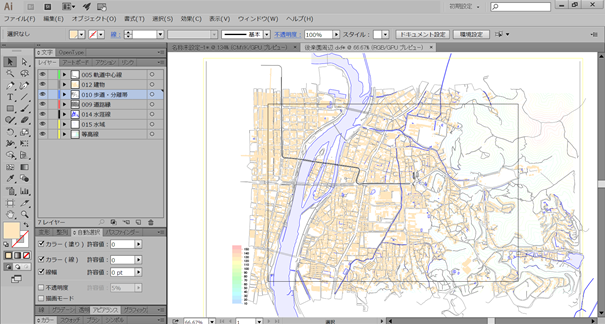
また、後々のためにレイヤーの並び順を以下のように纏める
[軌道中心線]→[建物]→[歩道・分離帯]→[道路縁]→[水涯線]→[水域]→[等高線]

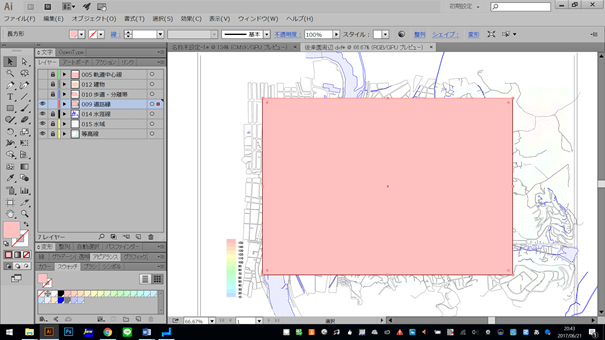
そして、アートボードに合わせた大きさの枠を[長方形ツール]にて作成し、すべてのレイヤーに配置する。(要するに、後々この枠に合わせてレイヤーごとに[パスファインダー 分割]を実行する)

また、すべてのレイヤーをロック&非表示にしておく。

これで下準備は終了である。
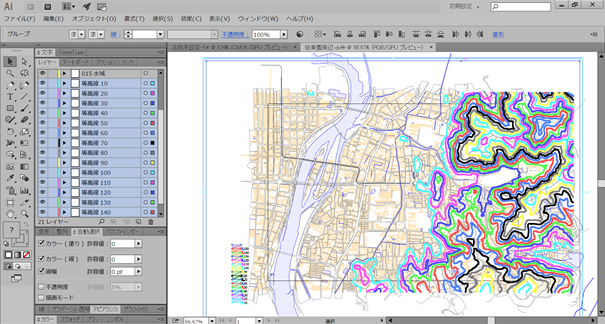
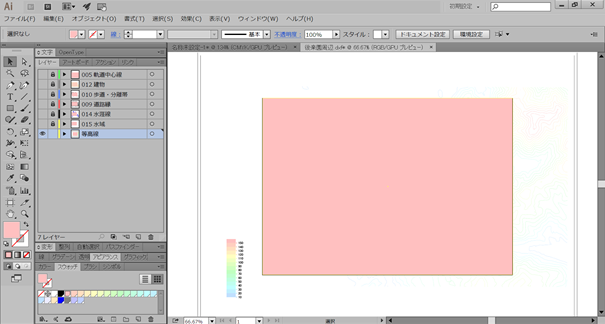
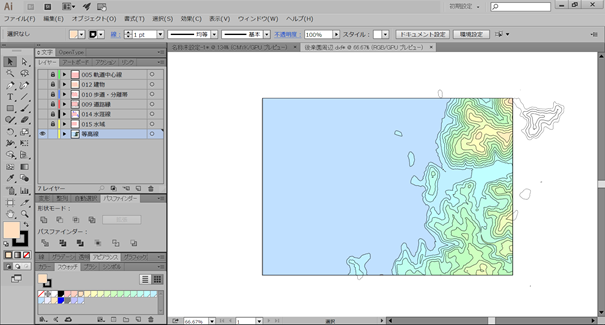
まず、等高線レイヤーを改めて表示&ロック解除する。

左下の凡例が邪魔なので削除。

[Ctrl]+[A]にてレイヤー内のすべてを選択。
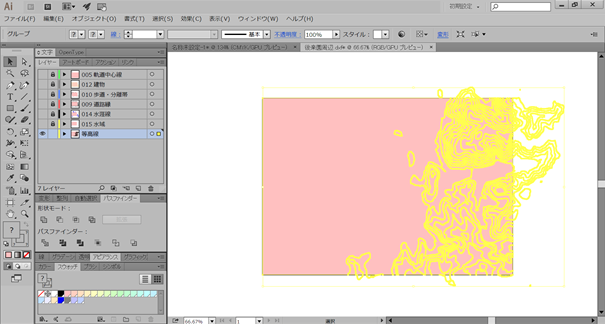
その上で、前述の[パスファインダー 分割]を選択する。

すると、画面のように交差する境界線ですべてが切断されて、ばらばらになる。
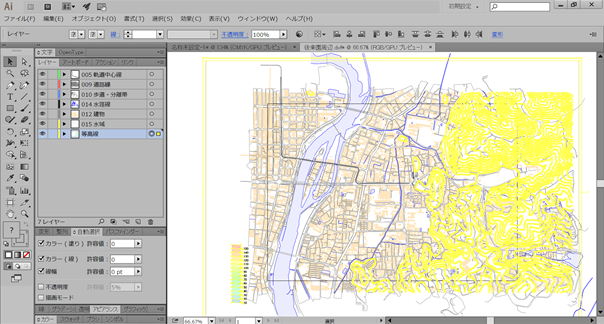
なので、グループ化を解除すると……

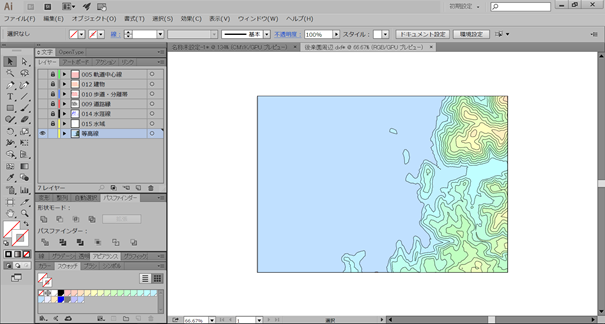
図のように塗り分けることができるようになる。
最後に、アートボード外の不要な線を削除

塗り分けたら再びレイヤーにロック&非表示を行う。

同様の手法によって、各レイヤーを
表示&ロック解除
→[Ctrl]+[A]で全選択
→[パスファインダー 分割]にてパスを分割
→[Ctrl]+[Shift]+[G]にてグループ化解除
→わかりやすいように線や塗りの色を変える
→不必要なパスを削除
→レイヤーを非表示&ロック
を繰り返す。
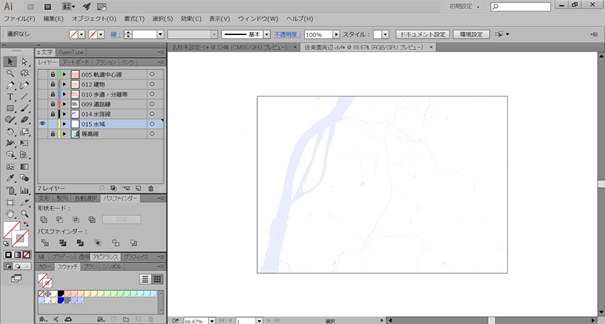
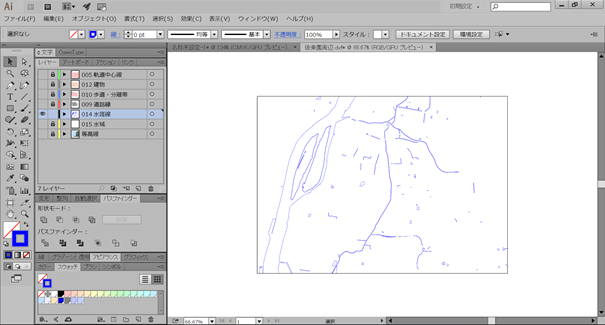
水域レイヤー

水涯線レイヤー

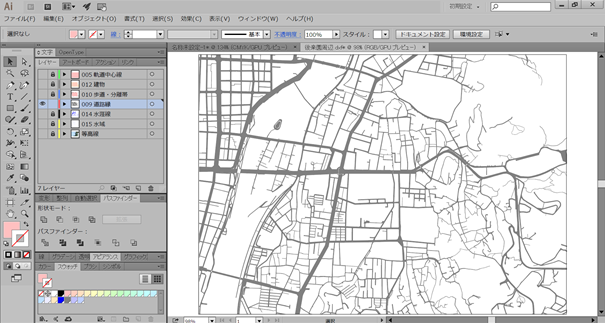
道路縁レイヤー

歩道・分離帯レイヤー

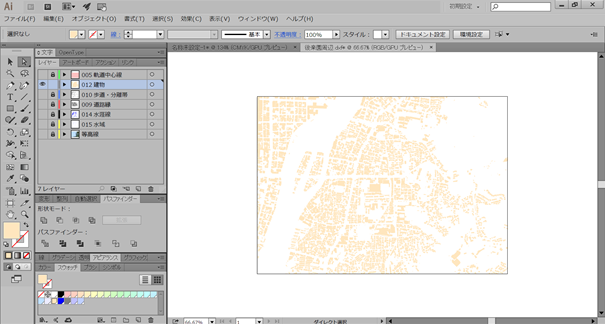
建築レイヤー

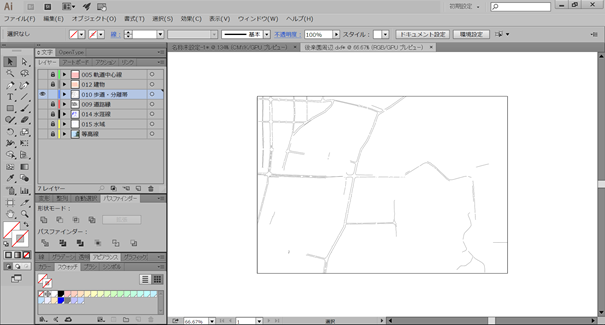
軌道中心線

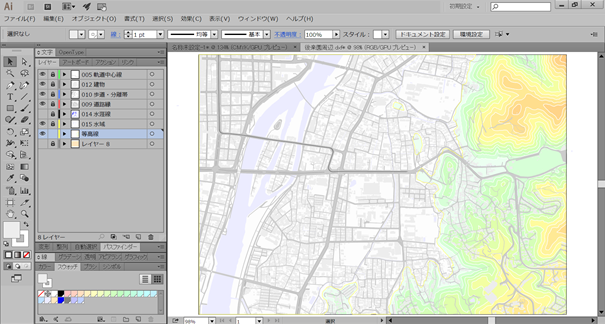
最後にすべてのレイヤーを表示&ロック解除すると

となる。
流石にこのままでは色が派手すぎるので、色を見やすいものに変更して完成となる。


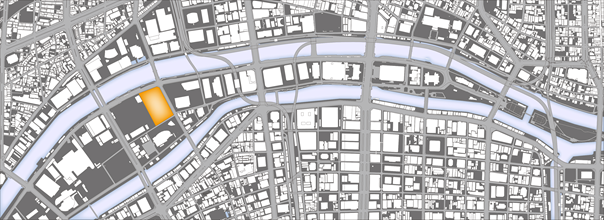
川の手前と向こうで都市の区画が大きく異なり、開発の進行度合いに差があることがよく分かる。
以下その他の例

中之島(大阪)

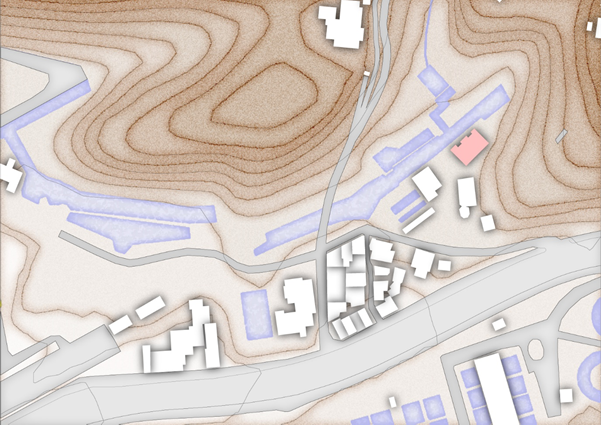
九条山ポンプ場(京都)
このように、スタイライズ機能などを使うことによって、より立体的な地図を描ける。
以上
[パスファインダー 分割]による地図作成のコツでした。
関連記事